Anacron: Recreating the Demo - FP Extension
Your Guide to Recreating Elements of the Anacron Demo for Joomla
FP Extension

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
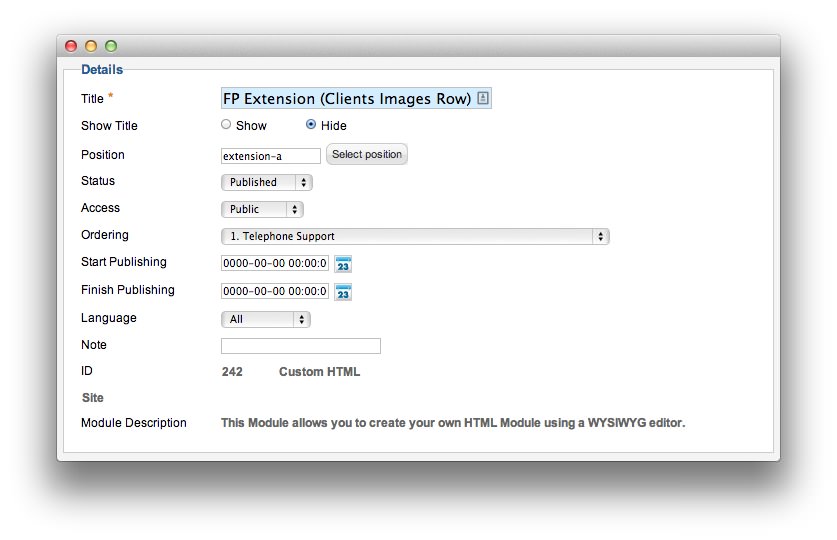
Details

| Option | Setting |
|---|---|
| Title | FP Extension |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-20 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-center">
<img src="/images/rocketlauncher/frontpage/extension/img1.png" alt="image" />
</p>
</div>
</div>
<div class="gantry-width-20 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-center">
<img src="/images/rocketlauncher/frontpage/extension/img2.png" alt="image" />
</p>
</div>
</div>
<div class="gantry-width-20 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-center">
<img src="/images/rocketlauncher/frontpage/extension/img3.png" alt="image" />
</p>
</div>
</div>
<div class="gantry-width-20 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-center">
<img src="/images/rocketlauncher/frontpage/extension/img4.png" alt="image" />
</p>
</div>
</div>
<div class="gantry-width-20 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-center">
<img src="/images/rocketlauncher/frontpage/extension/img5.png" alt="image" />
</p>
</div>
</div>
<div class="clear"></div>
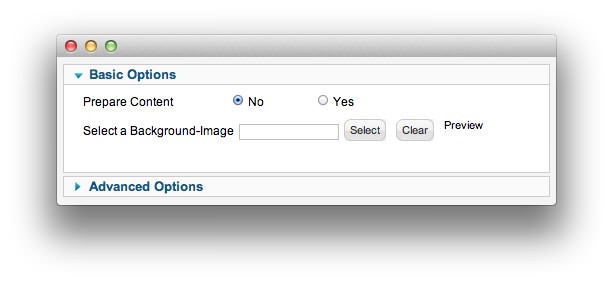
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
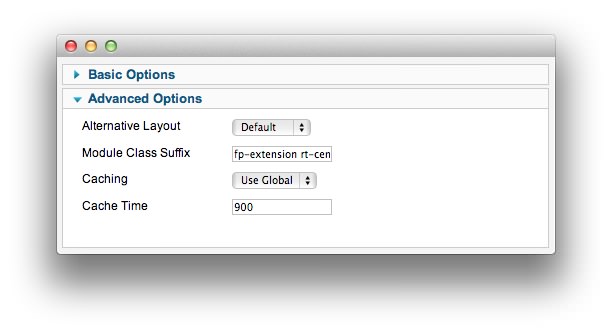
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-extension rt-center |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.