Epsilon: Recreating the Demo - Links
Your Guide to Recreating Elements of the Epsilon Demo for Joomla
Links

We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
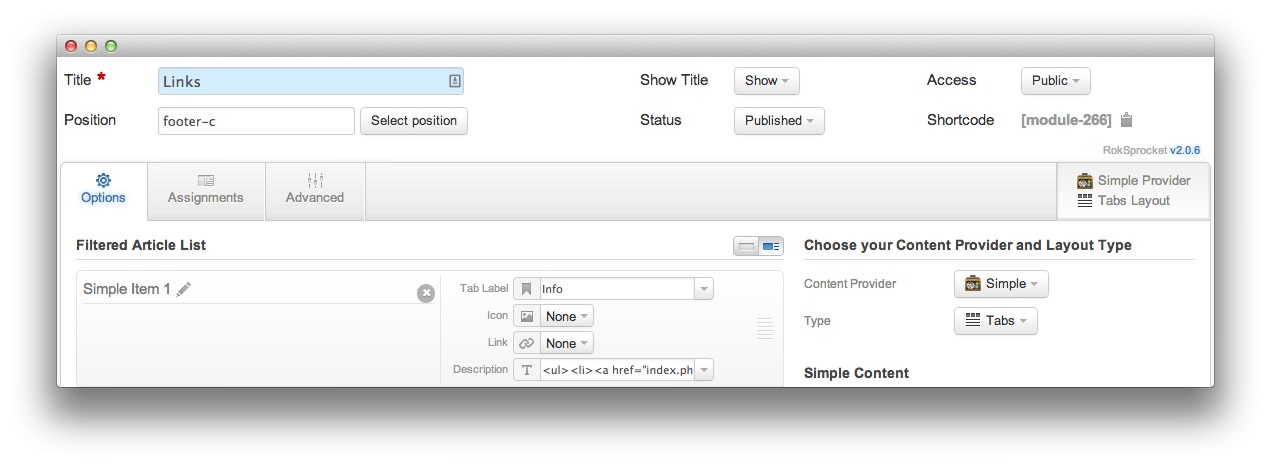
Details

| Option | Setting |
|---|---|
| Title | Links |
| Show Title | Show |
| Access | Public |
| Position | footer-c |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Info |
| Icon | None |
| Link | None |
Description
<ul>
<li><a href=
"index.php?option=com_content&view=article&id=7&Itemid=113">About
<span class="hidden-tablet">Us</span></a></li>
<li><a href=
"index.php?option=com_content&view=article&id=8&Itemid=114">Team</a></li>
<li><a href=
"index.php?option=com_content&view=article&id=9&Itemid=115">Services</a></li>
</ul>
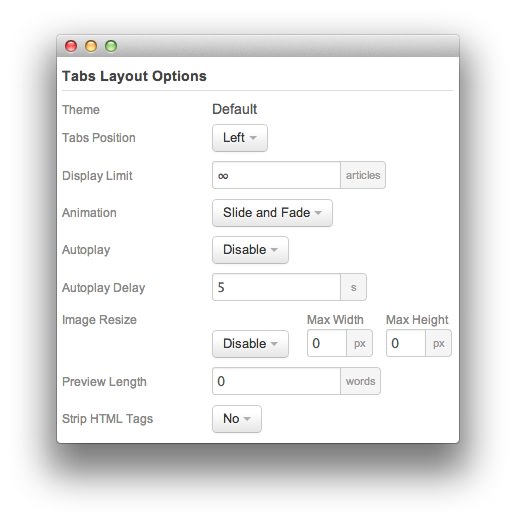
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Tabs Position | Left |
| Display Limit | ∞ |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Preview Length | 0 |
| Image Resize | Disable |
| Strip HTML Tabs | No |
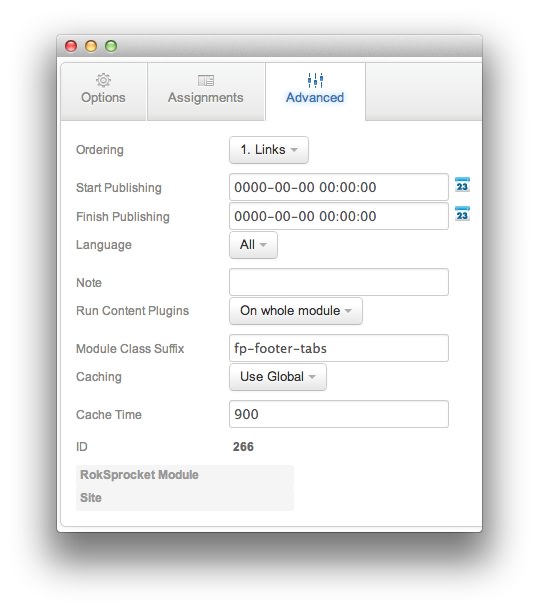
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-footer-tabs |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.