Epsilon: Recreating the Demo - FP MainTop - RokSprocket Showcase
Your Guide to Recreating Elements of the Epsilon Demo for Joomla
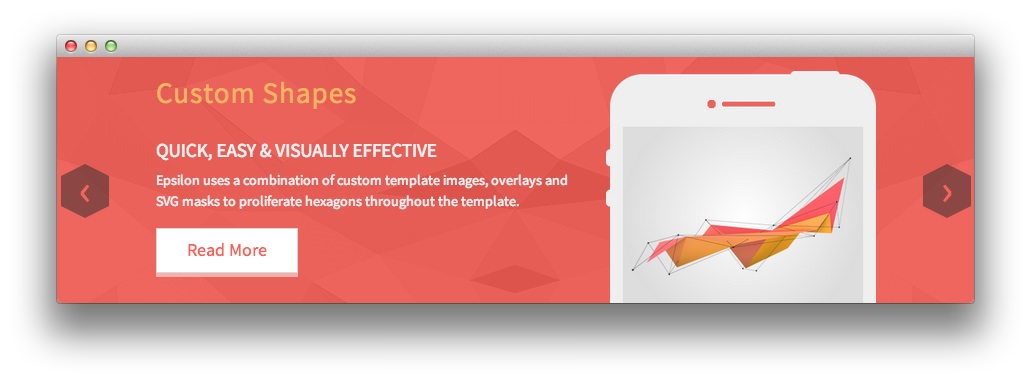
FP MainTop - RokSprocket Showcase

The RokSprocket Features module used near the top of the front page is a great way to feature some of your site's more notable articles or areas of interest.
NOTE: In the demo, we used a separate RokSprocket module for each preset. This was done in order to demonstrate the versatility of RokSprocket.
We utilized the Simple Content Provider type in order to create custom articles for the front page. Most of the magic involving the look and feel of these items happen in the Title and Description fields for the individual line items. Custom images are also used to add visual flair to each item in the showcase.
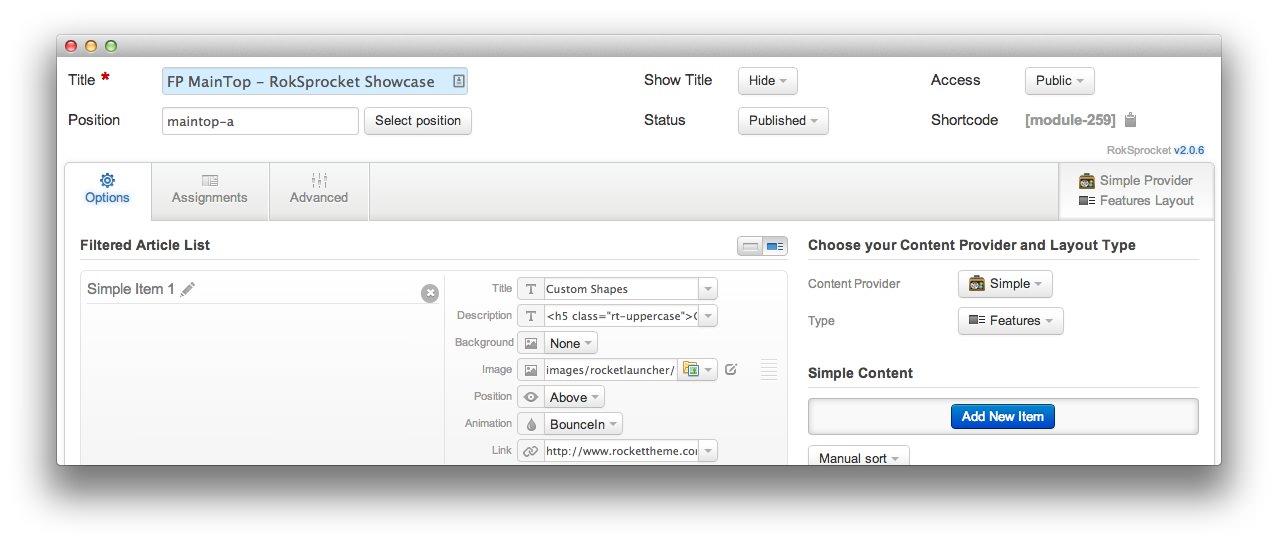
Details

| Option | Setting |
|---|---|
| Title | FP MainTop - RokSprocket Showcase |
| Show Title | Hide |
| Access | Public |
| Position | slideshow |
| Status | Published |
| Content Provider | Simple |
| Type | Features |
Filtered Article List
Simple Item 1
| Option | Setting |
|---|---|
| Background | None |
| Image | Custom |
| Position | Above |
| Animation | BounceIn |
| Link | http://www.rockettheme.com/docs/joomla/templates/epsilon |
Title
Custom Shapes
Description
<h5 class="rt-uppercase">Quick, Easy & Visually Effective</h5><p class="rt-small-text hidden-tablet">Epsilon uses a combination of custom template images, overlays and SVG masks to proliferate hexagons throughout the template.</p>
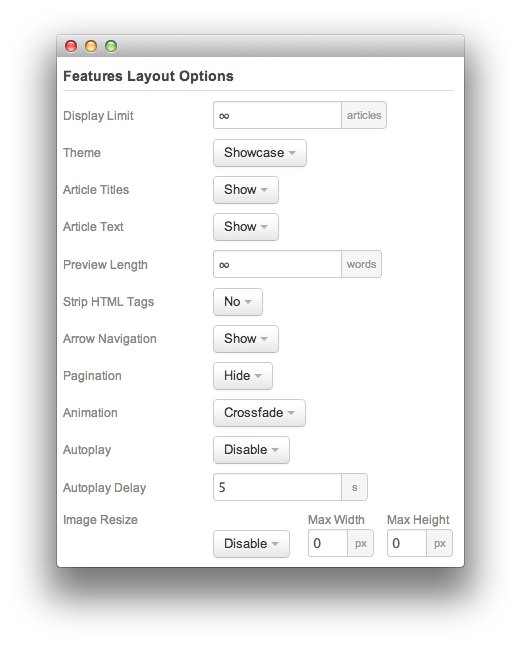
Layout Options

| Option | Setting |
|---|---|
| Display Limit | ∞ |
| Theme | Showcase |
| Article Titles | Show |
| Article Text | Show |
| Preview Length | ∞ |
| Strip HTML Tags | No |
| Arrow Navigation | Show |
| Pagination | Hide |
| Animation | Crossfade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
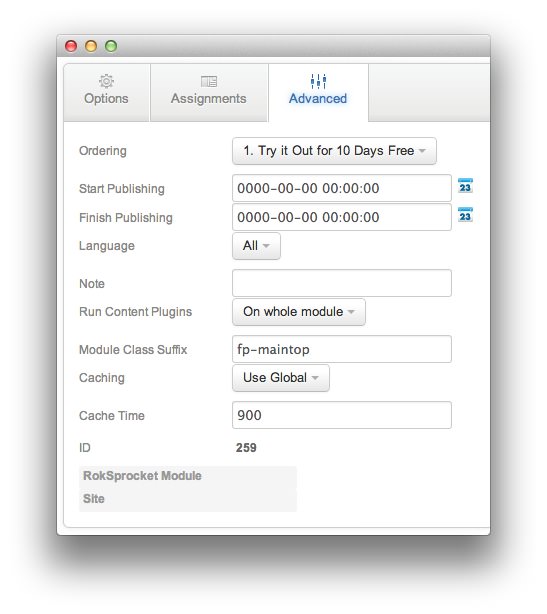
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-maintop |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.