Hybrid: Recreating the Demo - 10 Preset Styles
Your Guide to Recreating Elements of the Hybrid Template for Joomla
10 Preset Styles

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
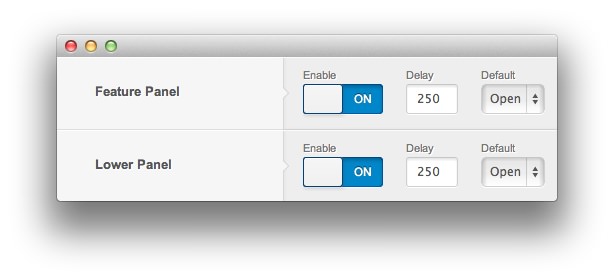
Sliding Panel

This particular module is part of a sliding module position enabled via the template settings. To enable a sliding panel, navigate to Admin -> Template Manager -> Hybrid -> Features and set either the Feature Panel or Lower Panel settings.
Since this particular module is in a Feature position, the sliding panel can be toggled using the Feature Panel option.
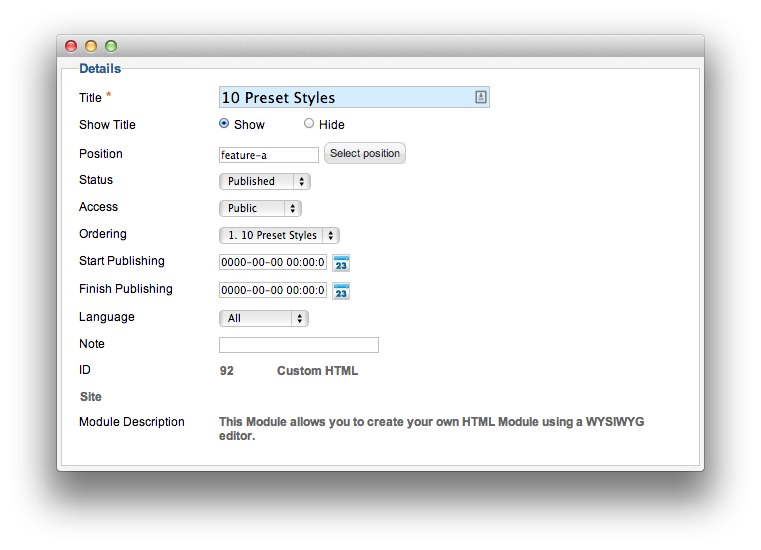
Details

| Option | Setting |
|---|---|
| Title | 10 Preset Styles |
| Show Title | Show |
| Position | feature-a |
| Status | Published |
| Access | Public |
| Language | All |
Custom Output
Enter the following in the Custom Output text editor.
<p>A selection of varying <strong>colorings</strong> and <strong>shades</strong>, to demonstrate the <a href="/?amp;view=article&id=15&Itemid=152">stylistic diversity</a> and potential of the <strong>Hybrid</strong> template.</p>
<a href="/?amp;view=article&id=15&Itemid=152" class="readon"><span>Read More</span></a>
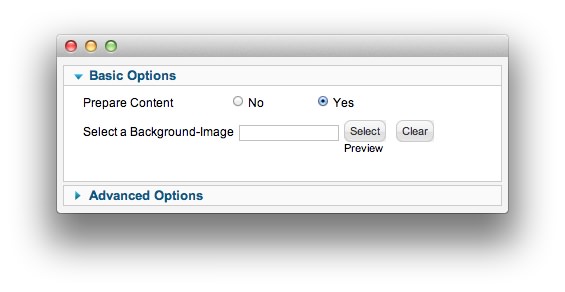
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
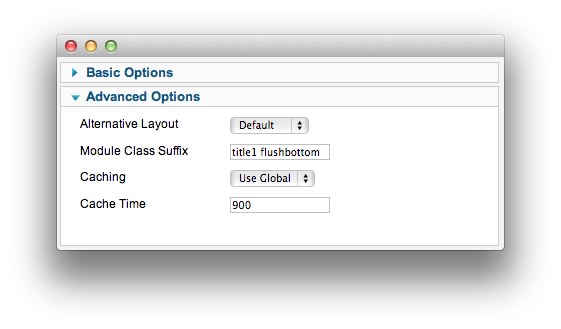
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 flushbottom |