Omnicron: Recreating the Demo
Your Guide to Recreating Elements of the Omnicron Demo for Joomla
Introduction

Recreating features of the demo site used to show off some of the more interesting aspects of Omnicron can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Omnicron Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module Settings
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
NOTE: Modules originally built on extensions and/or Joomla features which are no longer officially supported may not be listed in this guide. For example, modules built on RokTabs and RokStories are no longer supported. Much of their functionality can be found in RokSprocket, which was not available at the time this demo was created.
-
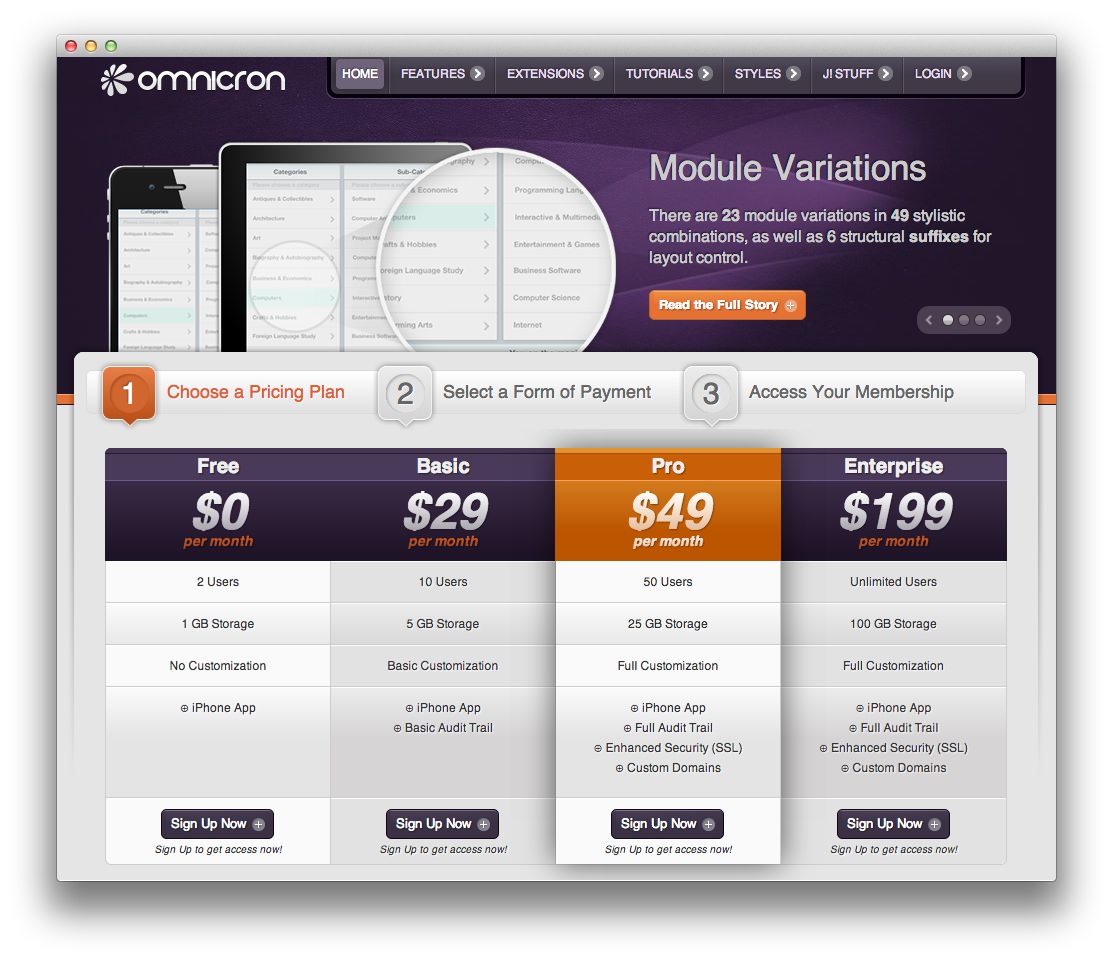
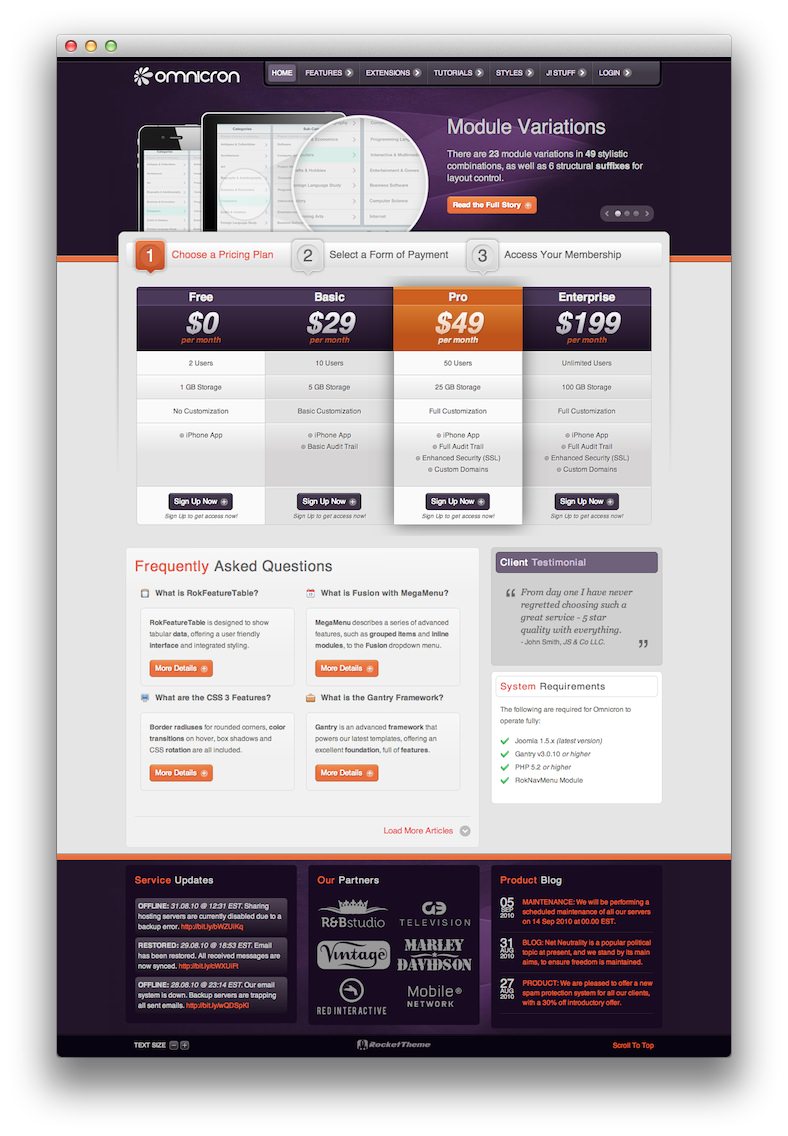
 1Client Testimonial2System Requirements3Service Updates4Our Partners5Product Blog6Featured Articles7FeatureTable
1Client Testimonial2System Requirements3Service Updates4Our Partners5Product Blog6Featured Articles7FeatureTable
We have detailed how to recreate the individual modules pictured above in the links below.
- Client Testimonial
- System Requirements
- Service Updates
- Our Partners
- Product Blog
- Featured Articles
- FeatureTable
Recommended Extensions
Here is a list of RocketTheme extensions we recommend using with Omnicron:
- Gantry Template Framework
- RokAjaxSearch
- RokBox
- RokCommon Library
- RokGallery
- RokCandy
- RokNavMenu
- RokBooster
Many of these extensions are included with the Omnicron RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.