Introduction
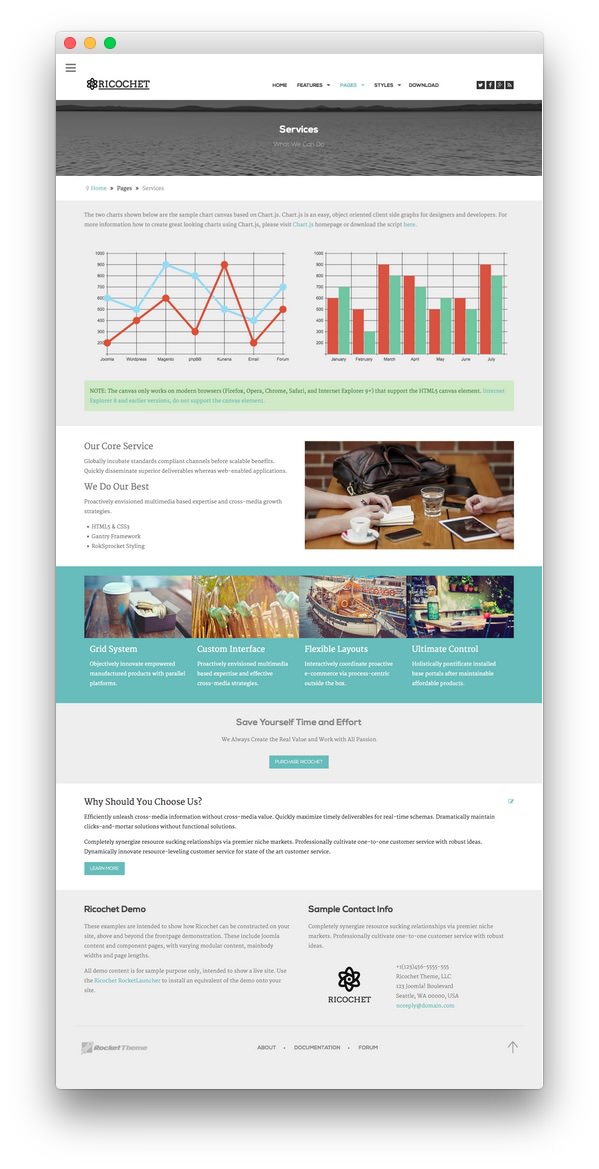
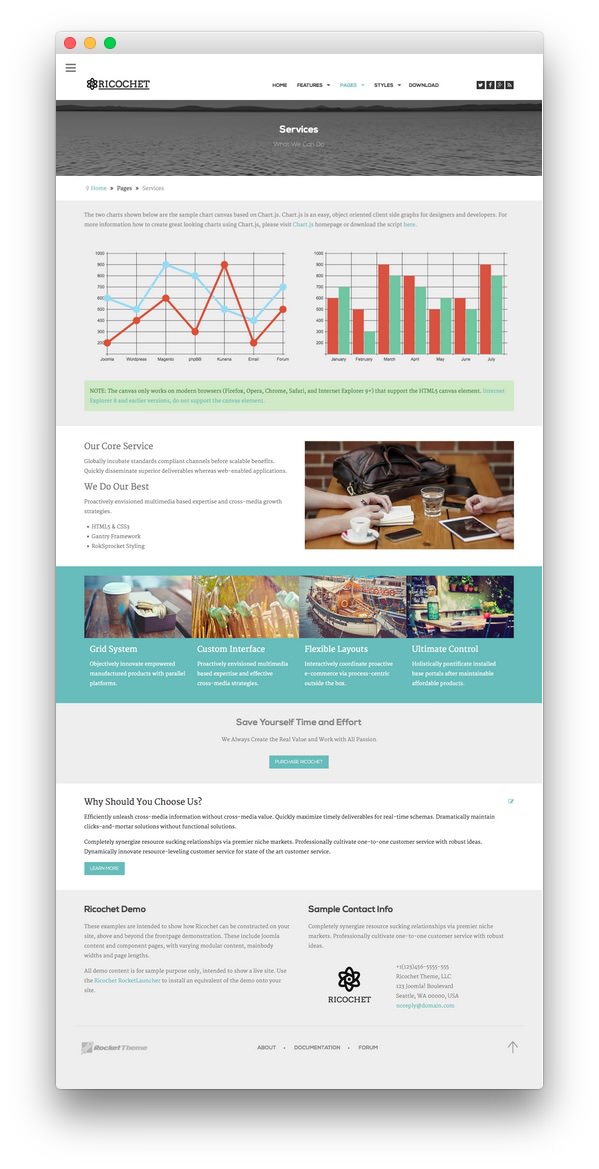
The Services example page demonstrates how you can create a content rich page with the Ricochet template. Here is some information to help you replicate this page as it appears in the demo.
Modules
Below is a brief rundown of the modules used to make up the demo page.
-

3
Custom HTML - Services: Chart JS
4
Custom HTML - Our Core Service
5
Custom HTML - Grid System
6
Custom HTML - Save Your Time and Effort
8
Custom HTML - Ricochet Demo
9
Custom HTML - Sample Contact Info
- Custom HTML - Services
- Breadcrumbs
- Custom HTML - Services: Chart JS
- Custom HTML - Our Core Service
- Custom HTML - Grid System
- Custom HTML - Save Your Time and Effort
- Article Content
- Custom HTML - Ricochet Demo
- Custom HTML - Sample Contact Info
Custom HTML - Services

Module
| Option |
Setting |
| Title |
Services[span class="rt-title-tag"]What We Can Do[/span] |
| Show Title |
Yes |
| Position |
feature-a |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Content
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
|
|
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-top-large-padding nomarginall rt-center rt-title-large rt-nomodulecontent |
Breadcrumbs

Module
| Option |
Setting |
| Title |
Breadcrumbs |
| Show You Are Here |
No |
| Show Home |
Yes |
| Text for Home Entry |
|
| Show Last |
Yes |
| Text Separator |
|
| Show Title |
Hide |
| Position |
breadcrumb |
| Status |
Published |
| Access |
Public |
Advanced
| Option |
Setting |
| Module Class Suffix |
hidden-phone |
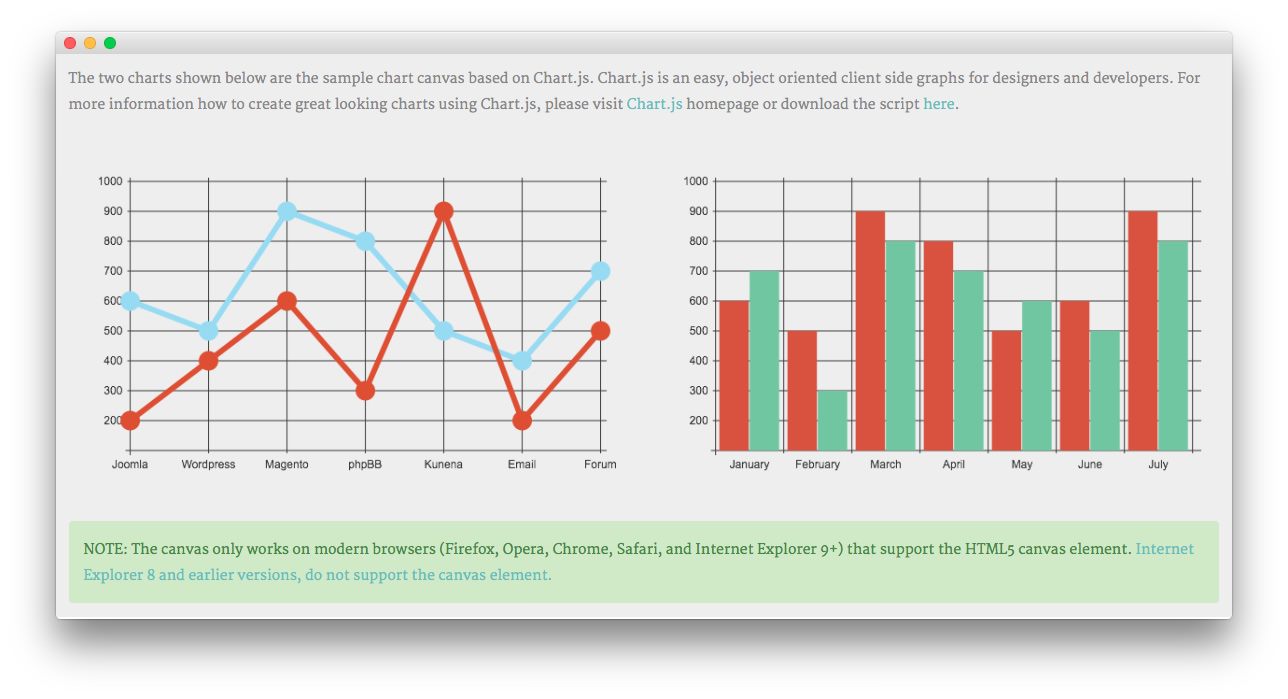
Custom HTML - Services: Chart JS

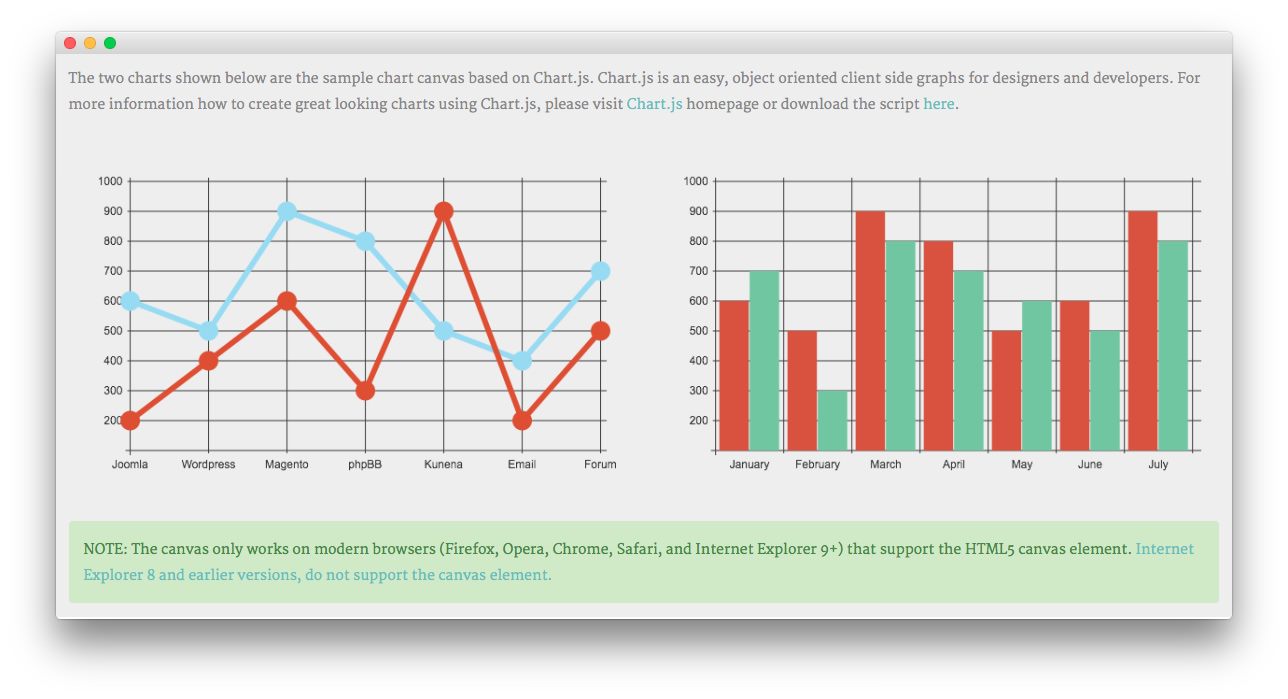
More information about Chart.js support can be found here.
Module
| Option |
Setting |
| Title |
Services: Chart JS |
| Show Title |
Hide |
| Position |
utility-a |
| Status |
Published |
| Access |
Public |
Content
<p>The two charts shown below are the sample chart canvas based on Chart.js. Chart.js is an easy, object oriented client side graphs for designers and developers. For more information how to create great looking charts using Chart.js, please visit <a href="http://www.chartjs.org/">Chart.js</a> homepage or download the script <a href="https://github.com/nnnick/Chart.js">here</a>.</p>
<br />
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<canvas id="myChart-a" width="600" height="320"></canvas>
<script type="text/javascript">
var lineChartData = {
labels : ["Joomla","Wordpress","Magento","phpBB","Kunena","Email","Forum"],
datasets : [
{
fillColor : "transparent",
strokeColor : "#97DBF2",
pointColor : "#97DBF2",
pointStrokeColor : "#97DBF2",
data : [600,500,900,800,500,400,700]
},
{
fillColor : "transparent",
strokeColor : "#DE4E33",
pointColor : "#DE4E33",
pointStrokeColor : "#DE4E33",
data : [200,400,600,300,900,200,500]
},
]
},
options = {
//Boolean - If we want to override with a hard coded scale
scaleOverride : true,
//** Required if scaleOverride is true **
//Number - The number of steps in a hard coded scale
scaleSteps : 9,
//Number - The value jump in the hard coded scale
scaleStepWidth : 100,
//Number - The scale starting value
scaleStartValue : 100,
//String - Scale label font colour
scaleFontColor : "#383838",
//String - Colour of the scale line
scaleLineColor : "#383838",
//String - Colour of the grid lines
scaleGridLineColor : "#383838",
//Boolean - Whether the line is curved between points
bezierCurve : false,
//Number - Radius of each point dot in pixels
pointDotRadius : 8,
//Number - Pixel width of point dot stroke
pointDotStrokeWidth : 5,
//Number - Pixel width of dataset stroke
datasetStrokeWidth : 6,
//Boolean - Whether to fill the dataset with a colour
datasetFill : true,
}
//Get the context of the canvas element we want to select
var ctx = document.getElementById("myChart-a").getContext("2d");
var newChartA = new Chart(ctx).Line(lineChartData, options);
</script>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<canvas id="myChart-b" width="600" height="320"></canvas>
<script type="text/javascript">
var barChartData = {
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "#D95240",
strokeColor : "#D95240",
data : [600,500,900,800,500,600,900]
},
{
fillColor : "#6FC6A0",
strokeColor : "#6FC6A0",
data : [700,300,800,700,600,500,800]
}
]
},
options = {
//Boolean - If we want to override with a hard coded scale
scaleOverride : true,
//** Required if scaleOverride is true **
//Number - The number of steps in a hard coded scale
scaleSteps : 9,
//Number - The value jump in the hard coded scale
scaleStepWidth : 100,
//Number - The scale starting value
scaleStartValue : 100,
//String - Scale label font colour
scaleFontColor : "#383838",
//String - Colour of the scale line
scaleLineColor : "#383838",
//String - Colour of the grid lines
scaleGridLineColor : "#383838"
}
//Get the context of the canvas element we want to select
var ctx = document.getElementById("myChart-b").getContext("2d");
var newChartB = new Chart(ctx).Bar(barChartData, options);
</script>
</div>
</div>
</div>
</div>
<div class="clear"></div><br />
<p class="success">NOTE: The canvas only works on modern browsers (Firefox, Opera, Chrome, Safari, and Internet Explorer 9+) that support the HTML5 canvas element. <a target="_blank" href="http://www.w3schools.com/html/html5_canvas.asp">Internet Explorer 8 and earlier versions, do not support the canvas element.</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
|
Custom HTML - Our Core Service

Module
| Option |
Setting |
| Title |
Services: Our Core Service - We Do Our Best |
| Show Title |
Hide |
| Position |
expandedtop-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Our Core Service</h3>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications.</p>
<div class="hidden-tablet">
<h3>We Do Our Best</h3>
<p>Proactively envisioned multimedia based expertise and cross-media growth strategies.</p>
<ul>
<li>HTML5 & CSS3</li>
<li>Gantry Framework</li>
<li>RokSprocket Styling</li>
</ul>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/services/img-01.jpg" alt="image" /></span>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
|
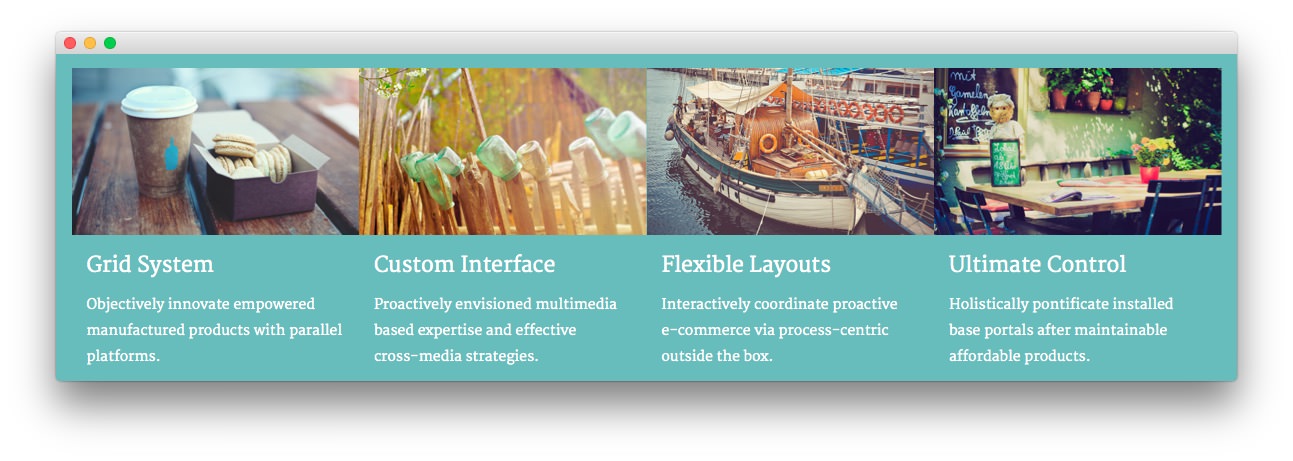
Custom HTML - Grid System

Module
| Option |
Setting |
| Title |
Services: Grid System - Custom Interface - Flexible Layouts - Ultimate Control |
| Show Title |
Hide |
| Position |
maintop-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-width-container">
<div class="gantry-width-25">
<img src="/images/rocketlauncher/pages/services/img-02.jpg" alt="image" />
<div class="gantry-width-spacer">
<h4>Grid System</h4>
<p>Objectively innovate empowered manufactured products with parallel platforms.</p>
</div>
</div>
<div class="gantry-width-25">
<img src="/images/rocketlauncher/pages/services/img-03.jpg" alt="image" />
<div class="gantry-width-spacer">
<h4>Custom Interface</h4>
<p>Proactively envisioned multimedia based expertise and effective cross-media strategies.</p>
</div>
</div>
<div class="gantry-width-25">
<img src="/images/rocketlauncher/pages/services/img-04.jpg" alt="image" />
<div class="gantry-width-spacer">
<h4>Flexible Layouts</h4>
<p>Interactively coordinate proactive e-commerce via process-centric outside the box.</p>
</div>
</div>
<div class="gantry-width-25">
<img src="/images/rocketlauncher/pages/services/img-05.jpg" alt="image" />
<div class="gantry-width-spacer">
<h4>Ultimate Control</h4>
<p>Holistically pontificate installed base portals after maintainable affordable products.</p>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
|
Custom HTML - Save Your Time and Effort

Module
| Option |
Setting |
| Title |
Save Your Time and Effort |
| Show Title |
Show |
| Position |
extension-a |
| Status |
Published |
| Access |
Public |
Content
<p>We Always Create the Real Value and Work with All Passion</p>
<p><a href="http://www.rockettheme.com/joomla/templates/ricochet" class="readon largemargintop">Purchase Ricochet</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Ricochet Demo

Module
| Option |
Setting |
| Title |
Ricochet Demo |
| Show Title |
Yes |
| Position |
footer-a |
| Status |
Published |
| Access |
Public |
Content
<p class="hidden-phone">These examples are intended to show how Ricochet can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/joomla/templates/ricochet">Ricochet RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Custom HTML - Sample Contact Info

Module
| Option |
Setting |
| Title |
Sample Contact Info |
| Show Title |
Yes |
| Position |
footer-b |
| Status |
Published |
| Access |
Public |
Content
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="/images/rocketlauncher/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Ricochet Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Mainbody

The page's content body is set in the Services article. You will find the content used in the article below.
<h3>Why Should You Choose Us?</h3>
<p>Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas. Dramatically maintain clicks-and-mortar solutions without functional solutions.</p>
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. Dynamically innovate resource-leveling customer service for state of the art customer service.</p>
<p><a href="http://www.rockettheme.com/joomla/templates/ricochet" class="readon">Learn More</a></p>
 1Custom HTML - Services2Breadcrumbs3Custom HTML - Services: Chart JS4Custom HTML - Our Core Service5Custom HTML - Grid System6Custom HTML - Save Your Time and Effort7Article Content8Custom HTML - Ricochet Demo9Custom HTML - Sample Contact Info
1Custom HTML - Services2Breadcrumbs3Custom HTML - Services: Chart JS4Custom HTML - Our Core Service5Custom HTML - Grid System6Custom HTML - Save Your Time and Effort7Article Content8Custom HTML - Ricochet Demo9Custom HTML - Sample Contact Info