Salient: Recreating the Demo - Blog Page
Your Guide to Recreating Elements of the Salient Demo for Joomla
Introduction
The Blog example page demonstrates how you can create a beautiful page with the Salient template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Mainbar - Page Content3Aside - RokAjaxSearch (Module)4Aside - Custom HTML (Module)5Aside - Login (Module)6Aside - Who's Online (Module)7Bottom - Custom HTML (Module)8Footer - Custom HTML9Footer - Newsletter10Footer - Custom HTML
1Showcase - Custom HTML (Module)2Mainbar - Page Content3Aside - RokAjaxSearch (Module)4Aside - Custom HTML (Module)5Aside - Login (Module)6Aside - Who's Online (Module)7Bottom - Custom HTML (Module)8Footer - Custom HTML9Footer - Newsletter10Footer - Custom HTML
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Our Blog - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Our Blog</h2>
<div class="g-layercontent-subtitle">Read the Latest News</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Mainbar Section

The Mainbar section includes several articles assigned to the Joomla Blog category, displayed through the Page Content particle. Here are the settings found in the Dramatically visualize customer directed convergence without revolutionary ROI article.
| Option | Setting |
|---|---|
| Title | Dramatically visualize customer directed convergence without revolutionary ROI |
| Alias | dramatically-visualize-customer-directed-convergence-without-revolutionary-roi |
| Status | Published |
| Featured | No |
| Category | Joomla Blog |
Content Body
<p><img src="/images/rocketlauncher/pages/blog/img-01.jpg" alt="Sample Blog"></p>
<p>Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas. Dramatically maintain clicks-and-mortar solutions without functional solutions.</p>
<a class="button" href="#">Read More</a>
Aside Section
-
 1RokAjaxSearch (Module)2Custom HTML (Module)3Login (Module)4Who's Online (Module)
1RokAjaxSearch (Module)2Custom HTML (Module)3Login (Module)4Who's Online (Module)
This area of the page consists of the Aside section, which sits to the right of the Mainbar section in the Layout Manager.
Here is a breakdown of the modules used in the aside module position assigned to the Aside section in the Layout Manager for the Blog sample page:
- RokAjaxSearch (Module)
- Custom HTML (Module)
- Login (Module)
- Who's Online (Module)
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
RokAjaxSearch (Module)
The Site Search area of the front page is a mod_rokajaxsearch module that allows visitors to search your site using the powerful RokAjaxSearch tool.
Details
| Option | Setting |
|---|---|
| Title | Search Our Site |
| Show Title | Show |
| Position | aside |
| Status | Published |
| Access | Public |
Module
| Option | Setting |
|---|---|
| Search Page URL | index.php?option=com_search&view=search&tmpl=component |
| Advanced Search Page URL | index.php?option=com_search&view=search |
| Include RokAjaxSearch default CSS | No |
| Theme Style | Light |
| Searchphrase | Any words |
| Ordering | Newest First |
| Limit | 10 |
| Results Per Page | 3 |
| Google Web Search | No |
| Google Blog Search | No |
| Google Images Search | No |
| Google Videos Search | No |
| Show Pagination | Yes |
| Google SafeSearch | Moderate |
| Image Size to Search | Medium |
| Show Estimated | Yes |
| Hide div id(s) | Blank |
| Link to All Results | Yes |
| Show Description | Yes |
| Include (Category/Section) | Yes |
| Show Read More Link | Yes |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Sophisticated - Responsive - Powerful |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-dashboard fa-fw fa-2x"></span> Sophisticated</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-arrows-alt fa-fw fa-2x"></span> Responsive</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-sliders fa-fw fa-2x"></span> Powerful</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Login (Module)
Details
| Field | Setting |
|---|---|
| Title | Login |
| Show Title | Show |
| Position | aside |
| Status | Published |
Options
| Field | Setting |
|---|---|
| Pre-text | Blank |
| Post-text | Blank |
| Login Redirection Page | Default |
| Logout Redirection Page | Default |
| Show Greeting | Yes |
| Show Name/Username | Name |
| Encrypt Login Form | No |
| Display Labels | Icons |
Advanced
| Field | Setting |
|---|---|
| Module Class Suffix | box3 |
Who's Online (Module)
Details
| Field | Setting |
|---|---|
| Title | Who's Online |
| Show Title | Show |
| Position | aside |
| Status | Published |
Options
| Field | Setting |
|---|---|
| Display | # of Guests / Users |
Advanced
| Field | Setting |
|---|---|
| Module Class Suffix | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Share Some Ideas |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent">
<h2 class="g-layercontent-title">Share Some Ideas</h2>
<div class="g-layercontent-subtitle">Do You Have a Tip or an Idea for a Story? Tell Us About It.</div>
<a href="http://www.rockettheme.com/joomla/templates/salient" class="button button-2">Submit Article</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
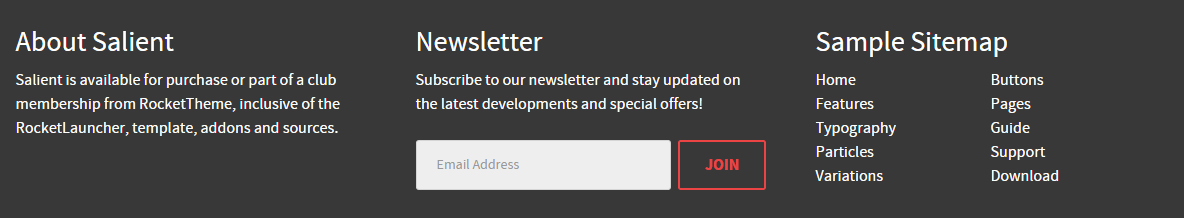
Footer Section
-
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2
The Footer section is made up of two modules and one particle in a single row. This includes a Newsletter particle surrounded by two Custom HTML modules.
Settings used in our demo for each of these modules and particle can be found below.
Custom HTML 1 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | About Salient |
| Show Title | Show |
| Position | footer-a |
Custom HTML
Salient is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, template, addons and sources.
Newsletter (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Title | Newsletter |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | rocketthemeblog |
| Button Classes | button-4 |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 33.3% |
Custom HTML 2 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
Custom HTML
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=105">Features</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Typography</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/salient">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-salient">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/salient">Download</a></li>
</ul>
</div>
</div>