Salient: Recreating the Demo - Portfolio Page
Your Guide to Recreating Elements of the Salient Demo for Joomla
Introduction
The Portfolio example page demonstrates how you can create a beautiful page with the Salient template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Above - Custom HTML (Module)3Extension - Custom HTML (Module)4Bottom - Custom HTML (Module)5Footer - Custom HTML6Footer - Newsletter7Footer - Custom HTML
1Showcase - Custom HTML (Module)2Above - Custom HTML (Module)3Extension - Custom HTML (Module)4Bottom - Custom HTML (Module)5Footer - Custom HTML6Footer - Newsletter7Footer - Custom HTML
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Portfolio - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Portfolio</h2>
<div class="g-layercontent-subtitle">What We Have Already Done</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Above Section

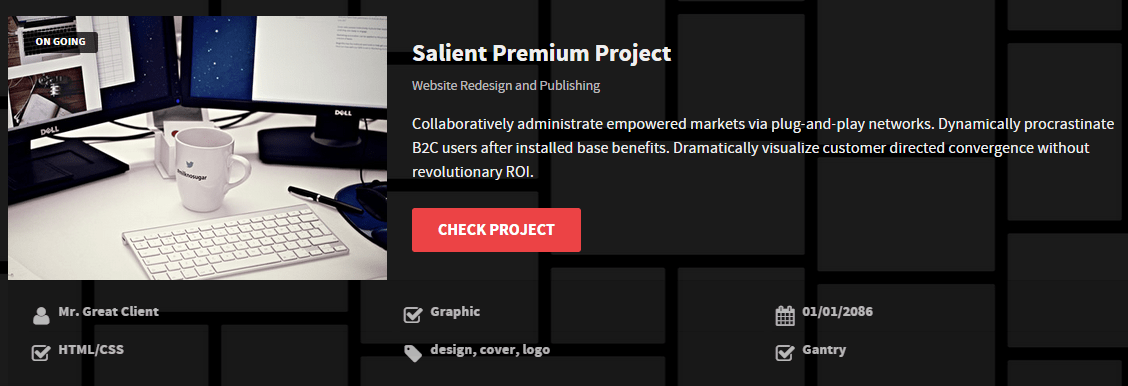
This area of the page is a Content List particle rendered via a Gantry 5 Particle module placed in the feature-a position.
Content List (Particle)
Details
| Field | Setting |
|---|---|
| Particle Name | Content List |
| CSS Classes | Blank |
| Title | Blank |
| Image | Custom |
| Image Tag | On Going |
| Headline | Salient Premium Project |
| Subtitle | Website Redesign and Publishing |
| Description | Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. |
| Label | Check Project |
| Link | # |
| Icon | Blank |
| Read More Classes | Blank |
| Grid Column | 2 Columns |
| Content List Item 1 Name | Mr. Great Client |
| Content List Item 1 Icon | fa fa-user fa-fw |
| Content List Item 1 Text | Mr. Great Client |
| Content List Item 1 Link | Blank |
Extension Section

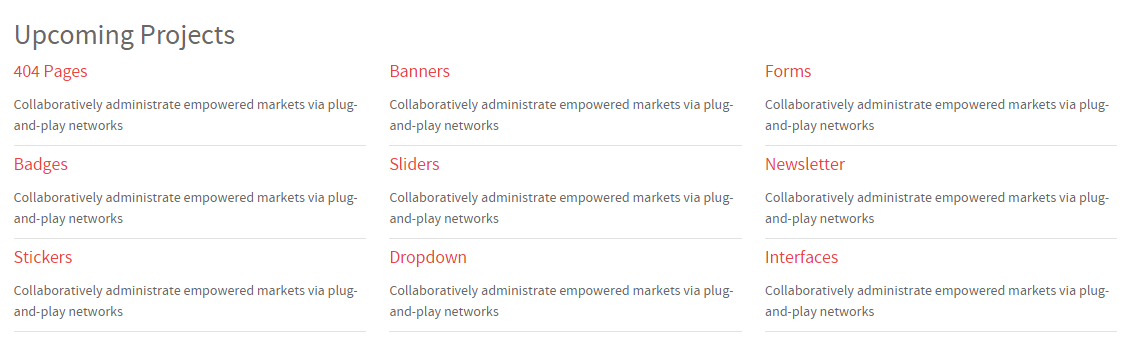
This area of the page is an Info List particle rendered via a Gantry 5 Particle module placed in the extension-a position.
Info List (Particle)
Details
| Field | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | Blank |
| Title | Upcoming Projects |
| Intro | Blank |
| Grid Column | 3 Columns |
| Info List Item 1 Name | 404 Pages |
| Info List Item 1 Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Collaboratively administrate empowered markets via plug-and-play networks |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | 100% Satisfaction Guaranteed |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">100% Satisfaction Guaranteed</h2>
<div class="g-layercontent-subtitle">Will You be the Next to Join Our Happy Clients?</div>
<a href="http://www.rockettheme.com/joomla/templates/salient" class="button">Join Now</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2
The Footer section is made up of two modules and one particle in a single row. This includes a Newsletter particle surrounded by two Custom HTML modules.
Settings used in our demo for each of these modules and particle can be found below.
Custom HTML 1 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | About Salient |
| Show Title | Show |
| Position | footer-a |
Custom HTML
Salient is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, template, addons and sources.
Newsletter (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Title | Newsletter |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | rocketthemeblog |
| Button Classes | button-4 |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 33.3% |
Custom HTML 2 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
Custom HTML
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=105">Features</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Typography</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/salient">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-salient">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/salient">Download</a></li>
</ul>
</div>
</div>