Tachyon: Recreating the Demo - FP Bottom C
Your Guide to Recreating Elements of the Tachyon Template for Joomla
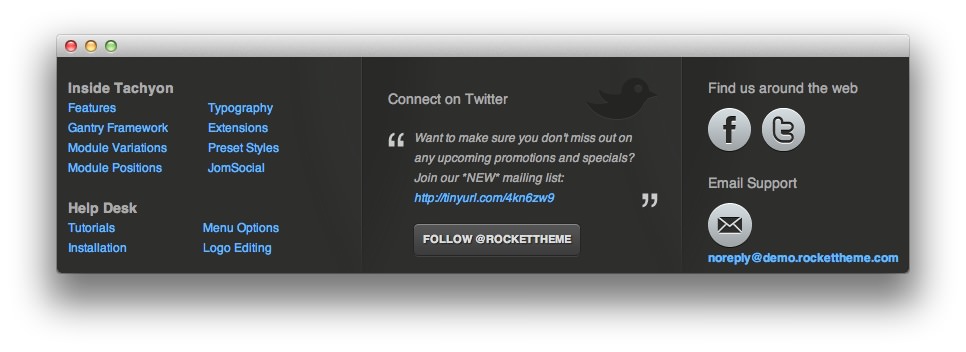
FP Bottom C
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
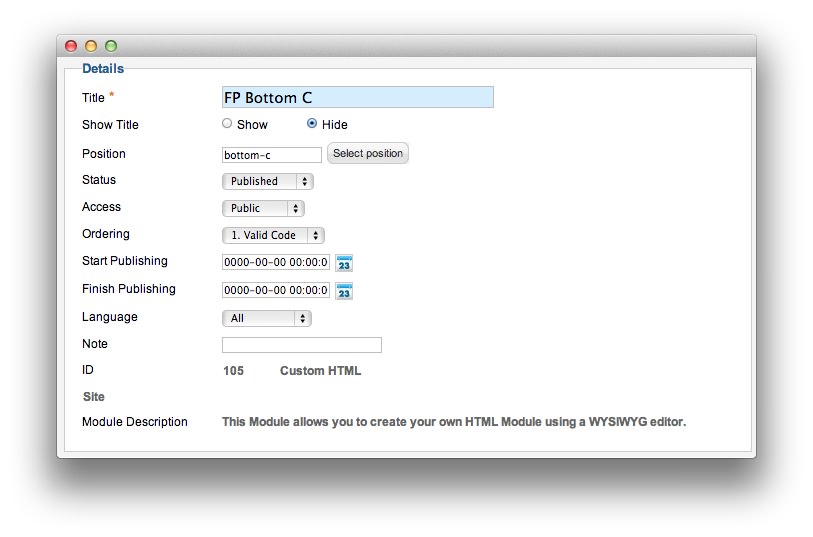
Details

| Option | Setting |
|---|---|
| Title | FP Bottom C |
| Show Title | Hide |
| Position | bottom-c |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<p class="medmarginbottom"><em class="bold nobold">Find us around the web</em></p>
<a href="http://www.facebook.com/RocketTheme" target="_blank"><img src="/images/stories/demo/frontpage/bot-icon2.png" class="png floatleft medmarginright" alt="image" width="44" height="45"/></a>
<a href="http://twitter.com/rockettheme" target="_blank"><img src="/images/stories/demo/frontpage/bot-icon3.png" class="png floatleft medmarginright" alt="image" width="44" height="45"/></a>
<div class="clear"></div><br />
<p class="medmarginbottom"><em class="bold nobold">Email Support</em></p>
<img src="/images/stories/demo/frontpage/bot-icon5.png" class="png floatleft medmarginright" alt="image" width="44" height="45" />
<a href="#" class="bot-icon-link"><em class="nobold normal">noreply@demo.rockettheme.com</em></a>
<div class="clear bot-div"> </div>
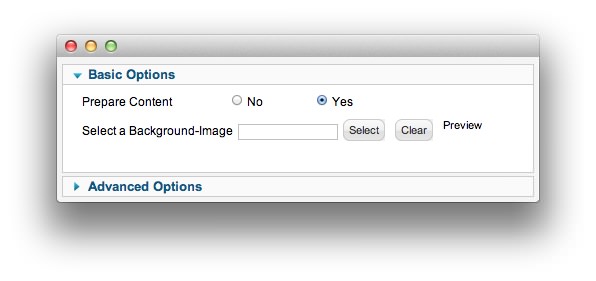
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
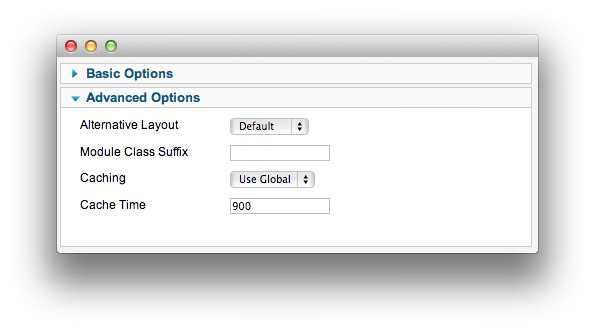
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.