Ximenia: Recreating the Demo - Interview Creative Director
Your Guide to Recreating Elements of the Ximenia Template for Joomla
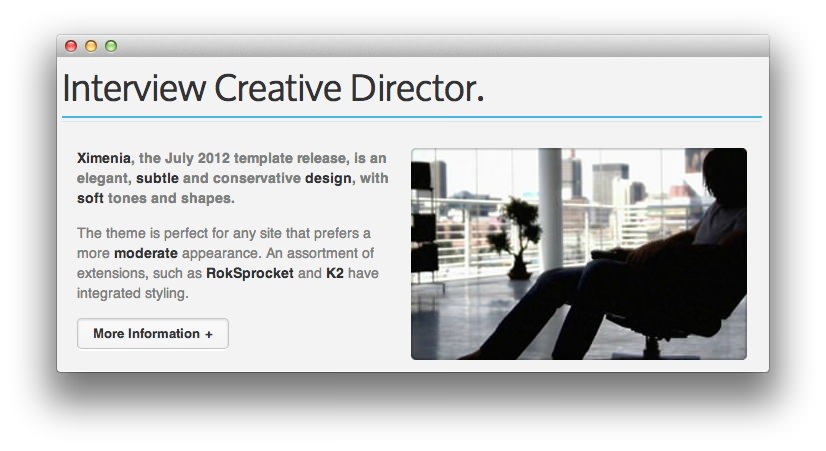
Interview Creative Director

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
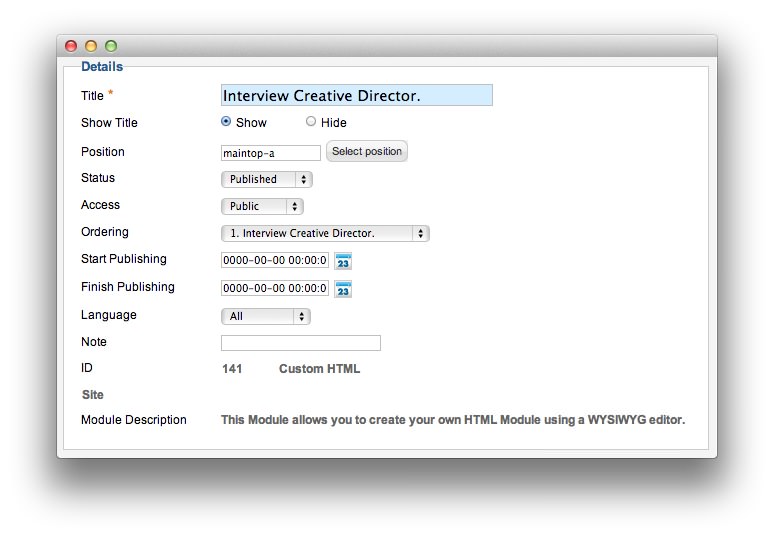
Details

| Option | Setting |
|---|---|
| Title | Interview Creative Director. |
| Show Title | Show |
| Position | maintop-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-image rt-floatright">
<img src="/images/rocketlauncher/frontpage/general/maintop-a.jpg" width="336" height="212" alt="image" />
</div>
<p><em class="bold nobold."><strong>Ximenia</strong>, the July 2012 template release, is an elegant, <strong>subtle</strong> and conservative <strong>design</strong>, with <strong>soft</strong> tones and shapes.</em></p>
<p><em class="bold nobold">The theme is perfect for any site that prefers a more <strong>moderate</strong> appearance. An assortment of extensions, such as <strong>RokSprocket</strong> and <strong>K2</strong> have integrated styling.</em></p>
<a class="readon" href="/?amp;view=article&id=1&Itemid=108"><span>More Information</span></a>
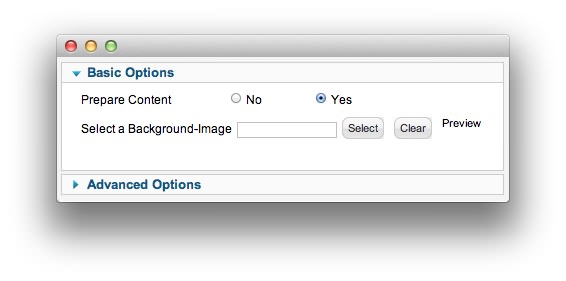
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
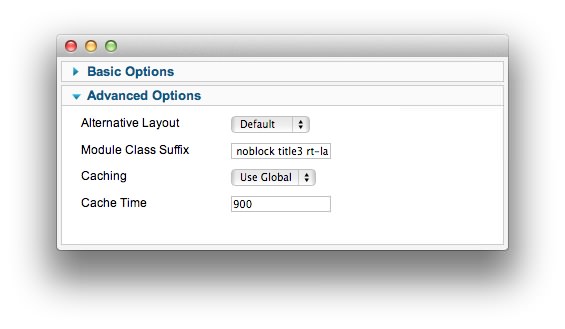
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | noblock title3 rt-largetitle nomarginbottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.