Ximenia: Recreating the Demo - K2 Integrated Styling
Your Guide to Recreating Elements of the Ximenia Template for Joomla
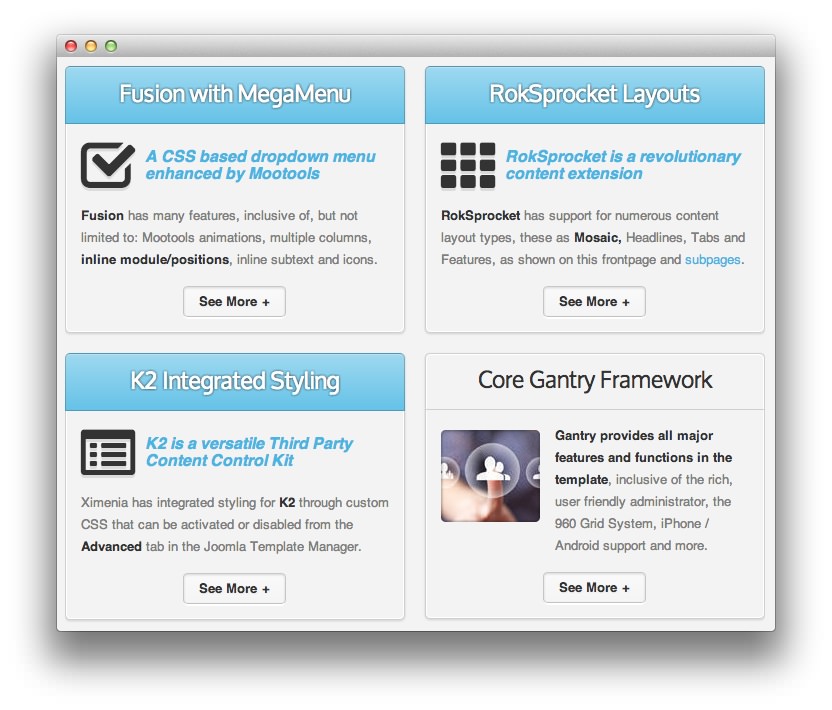
K2 Integrated Styling
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
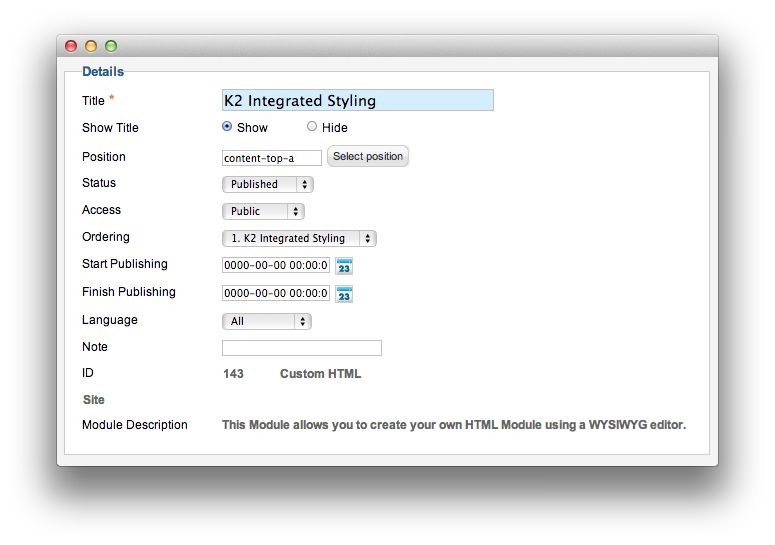
Details

| Option | Setting |
|---|---|
| Title | K2 Integrated Styling |
| Show Title | Show |
| Position | content-top-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<span class="icon-list-alt fp-icon"></span>
<h4 class="nomargintop largepaddingtop"><a href="/component/k2/?amp;view=latest&layout=latest&Itemid=123"><em>K2 is a versatile Third Party Content Control Kit</em></a></h4>
<div class="clear"></div>
<p>Ximenia has integrated styling for <strong>K2</strong> through custom CSS that can be activated or disabled from the <strong>Advanced</strong> tab in the Joomla Template Manager.</p>
<p class="rt-center nomarginbottom"><a class="readon" href="/component/k2/?amp;view=latest&layout=latest&Itemid=123"><span>See More</span></a></p>
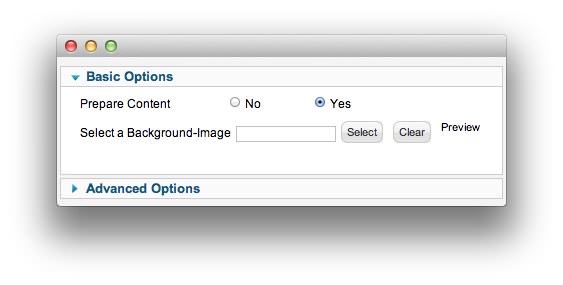
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
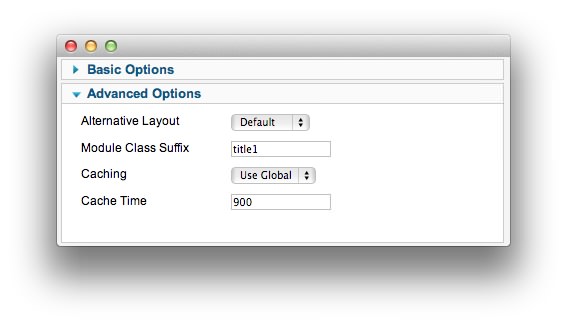
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.