Ethereal: Recreating the Demo - FAQ Page
Your Guide to Recreating Elements of the Ethereal Demo for WordPress
Introduction
The FAQ example page demonstrates how you can create a beautiful page with the Ethereal theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Particle)2Feature - Custom HTML (Particle)3Mainbar - Page Content4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
1Showcase - Custom HTML (Particle)2Feature - Custom HTML (Particle)3Mainbar - Page Content4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
Showcase Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Frequently Asked Questions</h2>
<div class="g-layercontent-subtitle">Common Queries and Questions</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
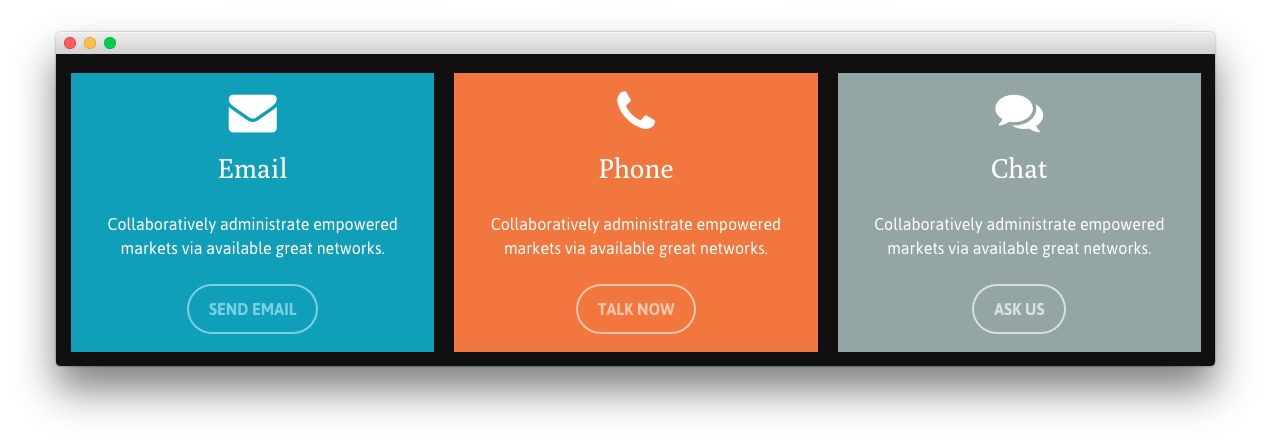
Feature Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content ">
<span class="fa fa-envelope fa-3x"></span>
<h2 class="g-title">Email</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Send Email</a>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content ">
<span class="fa fa-phone fa-3x"></span>
<h2 class="g-title">Phone</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Talk Now</a>
</div>
</div>
<div class="g-block box-grey center size-33-3">
<div class="g-content ">
<span class="fa fa-comments fa-3x"></span>
<h2 class="g-title">Chat</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Ask Us</a>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section includes the Frequently Asked Questions post, displayed through the Page Content particle. Here are the settings found in the Frequently Asked Questions post.
| Option | Setting |
|---|---|
| Title | Frequently Asked Questions |
| Alias | frequently-asked-questions |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-grid">
<div class="g-block size-50">
<div class="g-content ">
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What prices are our services?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What is our refund policy?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What payments methods do we accept?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-50">
<div class="g-content ">
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What delivery options do we offer?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What support options are available?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What additional services are available?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
</div>
</div>
</div>
</div>
Extension Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<section id="g-mainbar">
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Installation</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Basic Usage</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Customization</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Development</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Accounts</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Subscription</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Security</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Organization</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Partnership</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Live Widget</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Web API</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Legal Stuff</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
</section>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Bottom Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">FAQ Didn't Solve Your Problem?</h2>
<div class="g-layercontent-subtitle">Get Direct Access to the Team Via Phone, Email or Live Chat.</div>
<a href="http://www.rockettheme.com/wordpress/themes/ethereal" class="button button-2">Contact Us</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
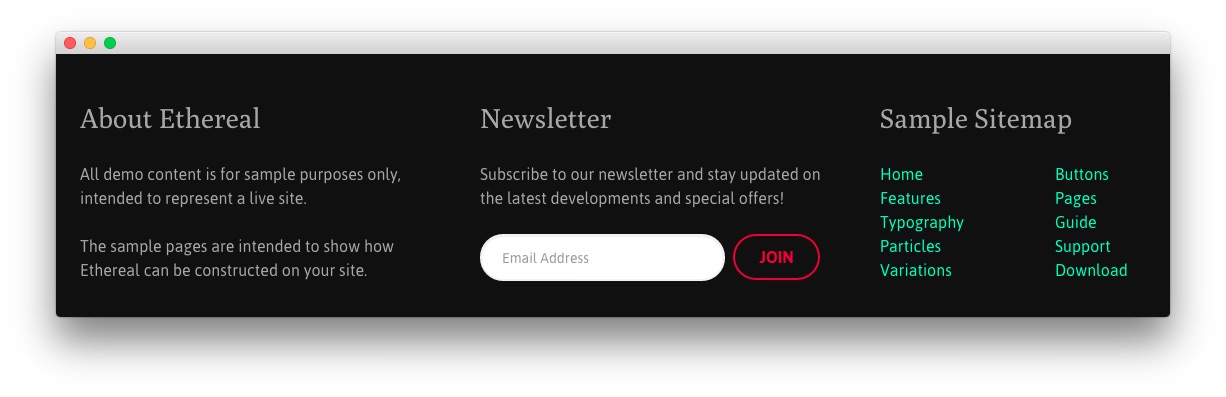
Footer Section
-
 1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
This area of the page is made up of three Text widgets spanning three different widget positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Custom HTML (Widget) 1
Details
| Field | Setting |
|---|---|
| Title | About Ethereal |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Ethereal can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/ethereal">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-ethereal">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/ethereal">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |