Ethereal: Promo Image Particle
Your Guide to Using Particles in Ethereal for WordPress
Introduction
The Promo Image particle gives you the ability to quickly set up a clean, organized display of an image. This particle is perfect for image portfolios and galleries.
Here are the topics covered in this guide:
Configuration
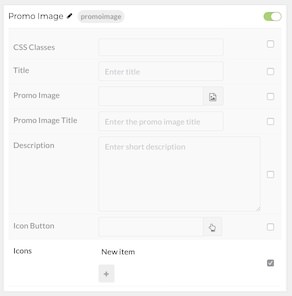
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Promo Image | Select an image to display. |
| Promo Image Title | Give your image a title. |
| Description | Enter a description for your particle. |
| Icon Button | Select an icon to use as the icon button. |
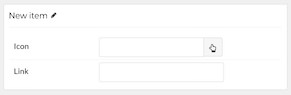
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Icon | Select an icon. |
| Link | Enter a link you want the icon to lead to. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.