Kirigami: Recreating the Demo - Content Bottom
Your Guide to Recreating Elements of the Kirigami Theme for WordPress
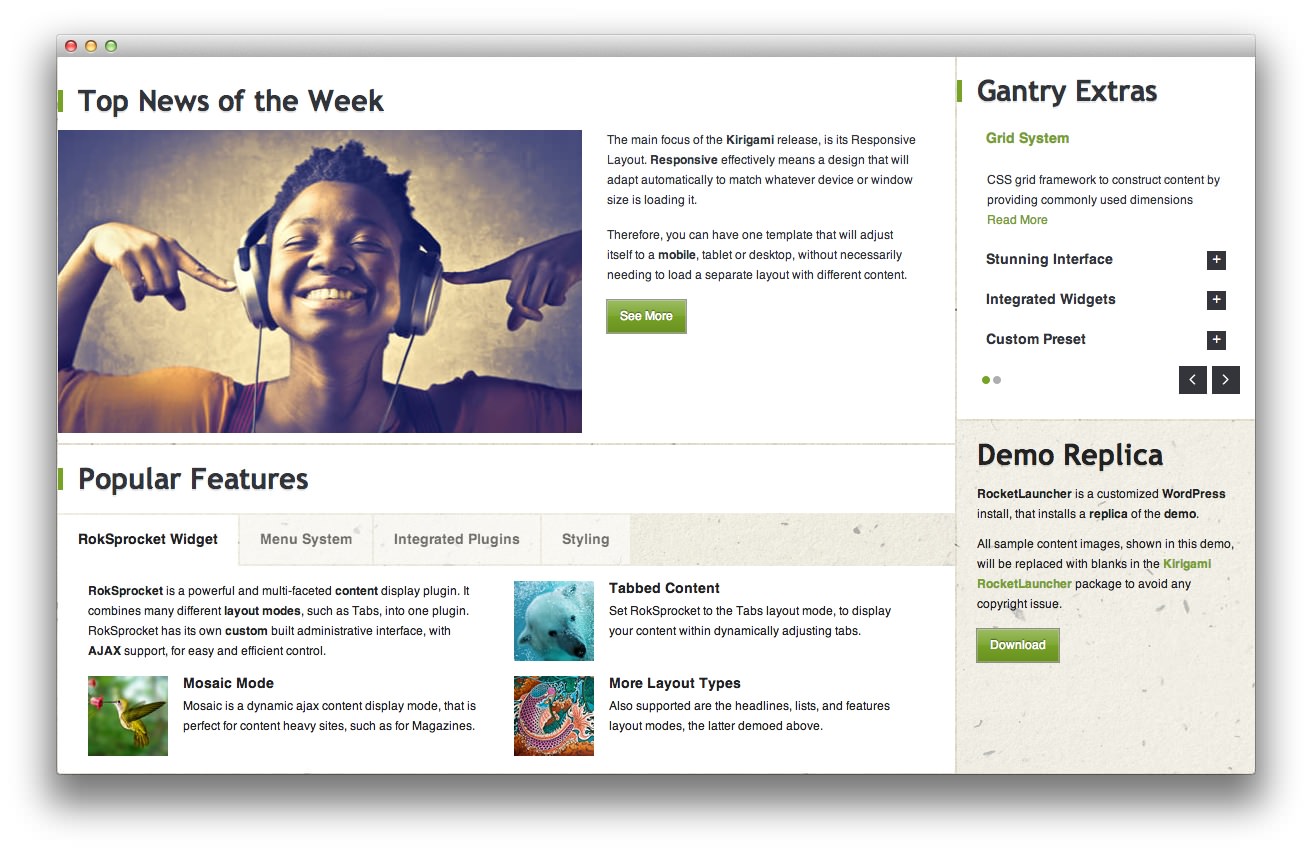
Content Bottom Section
-
 1Content BottomThe steps to create this area of the demo are detailed below.
1Content BottomThe steps to create this area of the demo are detailed below.
Here is the widget breakdown for the Content Bottom section:
- RokSprocket
RokSprocket
The Gantry Extras widget located in the Content Bottom section of the page is a RokSprocket Tabs widget created in a very similar way to the previous RokSprocket widgets featured on the front page of the demo.
First, you will need to create the RokSprocket Widget. You can do this by navigating to Administration -> RokSprocket Admin and creating a new Tabs widget.
You can find out more about RokSprocket and how to set up and modify widgets by visiting our RokSprocket documentation.
Here is a look at the Tabs Layout Options for this widget.
| Option | Setting |
|---|---|
| Theme | Default |
| Tabs Position | Top |
| Display Limit | ∞ |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
| Preview Length | 0 |
| Strip HTML Tags | No |
You can set the RokSprocket filters to include any category, specific posts, or otherwise you would like to have featured in this widget.
Once you have created this widget, you can add it via the Widgets menu by clicking RokSprocket and dragging it to the appropriate section. When you have done this, you will need to complete the following.
- Set the Title to
Popular Features - Set the Box Variation option to Basic.
- Set the Custom Variations field to
title5 blockfill. - Leaving everything else at its default setting, select Save.
The widget should now be created and ready for use on the front page of your WordPress site.