Introduction
The Newsletter particle enables users to sign up for your newsletter. This particle is powered by MailChimp.
Here are the topics covered in this guide:
Configuration
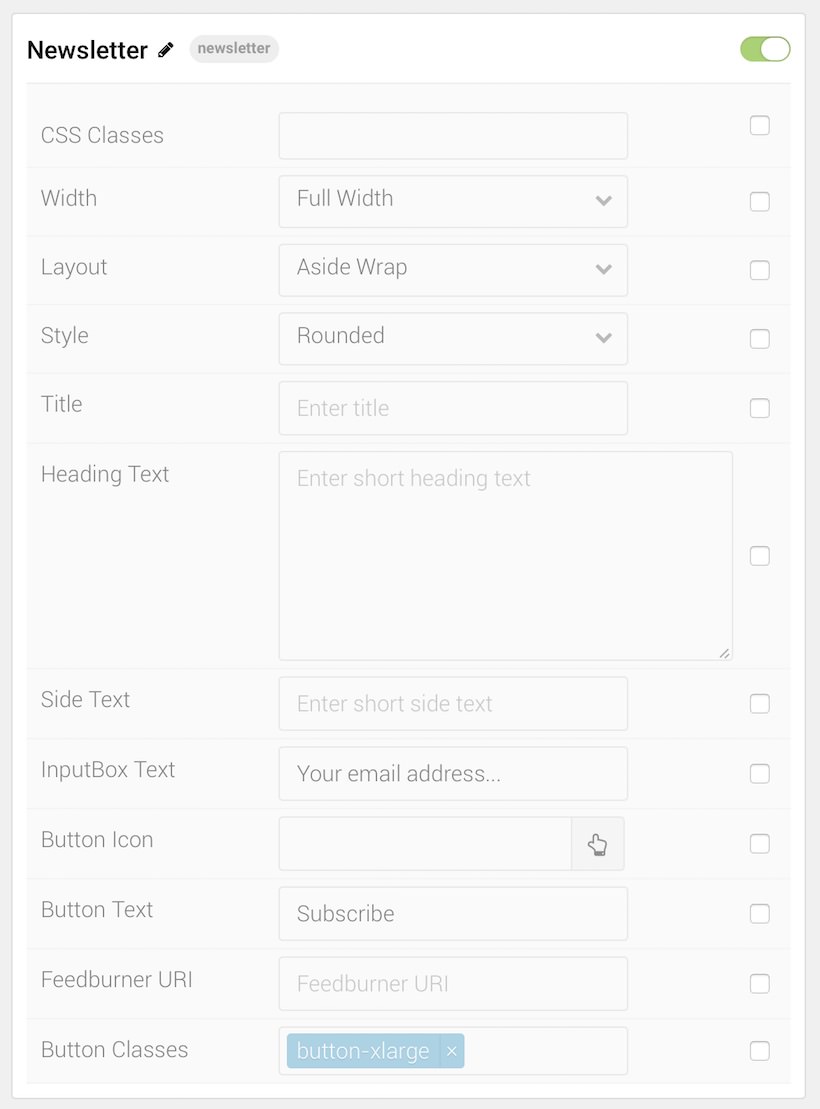
Main Options

| Option |
Description |
| Form Action URL |
Copy and paste the Form Embed Action URL from MailChimp into this field. |
| CSS Classes |
Set the CSS class(es) you would like to have apply at the particle level. |
| Width |
Choose between Full Width and Compact. |
| Layout |
Choose between several layout types. Options include: Stack Fullwidth, Stack Compact, Aside Wrap, and Aside Compact. |
| Style |
You can choose between Square and Round style types. |
| Title |
Add a title to your particle that will appear on the front end. |
| Heading Text |
An extra line for text. |
| Side Text |
Enables you to add text that appears on the side. |
| InputBox Text |
Enter text you wish to appear in the input box users will enter their email address in. |
| Button Icon |
Choose a Font Awesome icon to use in the subscribe button. |
| Button Text |
Add text to your submit button. |
| Feedburner URI |
Enter the URI for your newsletter from Feedburner. |
| Button Classes |
Enable CSS class(es) in your submit button. |