Kraken: Recreating the Demo - Contact Page
Your Guide to Recreating Elements of the Kraken Demo for WordPress
Introduction
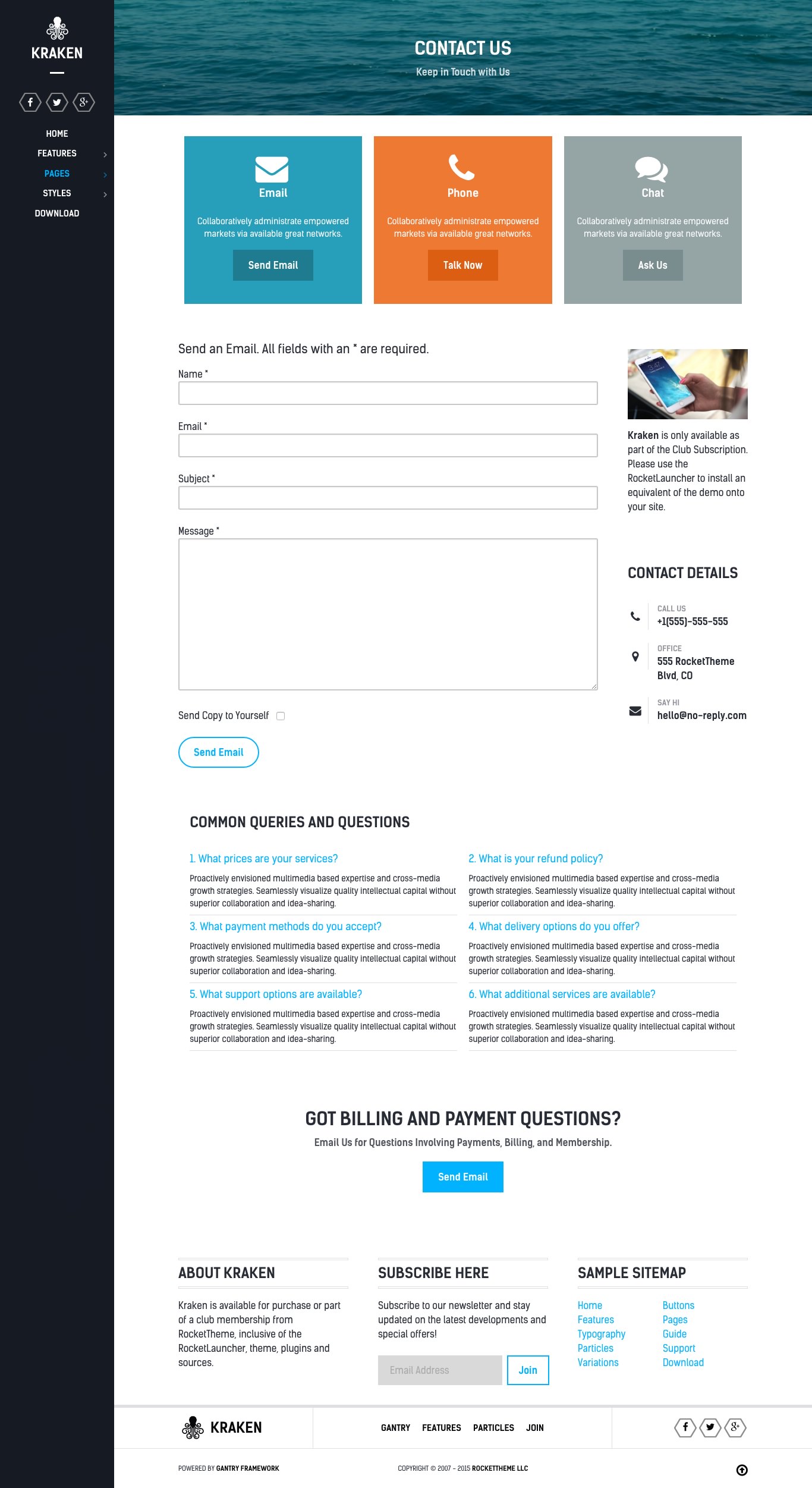
The Contact example page demonstrates how you can create a beautiful page with the Kraken theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Particle)2Above - Custom HTML (Particle)3Mainbar - Page Content4Aside - Custom HTML (Particle)5Aside - Contact (Particle)6Expanded - Custom HTML (Particle)7Extension - Custom HTML (Particle)8Footer - Custom HTML (Particle)9Footer - Custom HTML (Particle)10Footer - Custom HTML (Particle)
1Showcase - Custom HTML (Particle)2Above - Custom HTML (Particle)3Mainbar - Page Content4Aside - Custom HTML (Particle)5Aside - Contact (Particle)6Expanded - Custom HTML (Particle)7Extension - Custom HTML (Particle)8Footer - Custom HTML (Particle)9Footer - Custom HTML (Particle)10Footer - Custom HTML (Particle)
Showcase Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Contact</h2>
<div class="g-layercontent-subtitle">Keep in Touch with Us</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
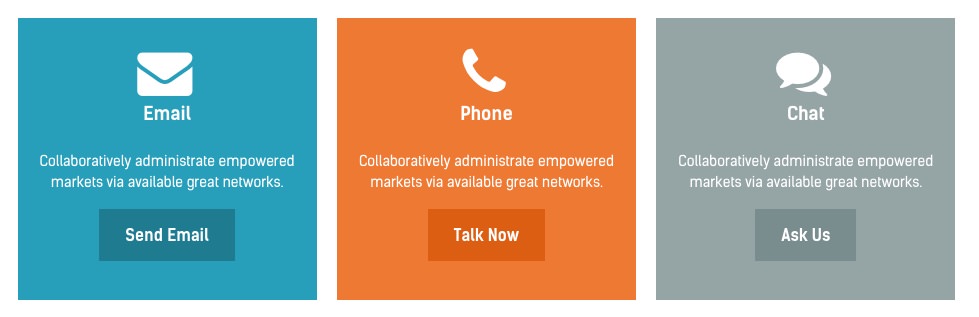
Showcase Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Email - Phone - Chat |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content ">
<span class="fa fa-envelope fa-3x"></span>
<h2 class="g-title">Email</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Send Email</a>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content ">
<span class="fa fa-phone fa-3x"></span>
<h2 class="g-title">Phone</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Talk Now</a>
</div>
</div>
<div class="g-block box-grey center size-33-3">
<div class="g-content ">
<span class="fa fa-comments fa-3x"></span>
<h2 class="g-title">Chat</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Ask Us</a>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section is set to 60% width and both the Sidebar and Aside sections are set to 20%.
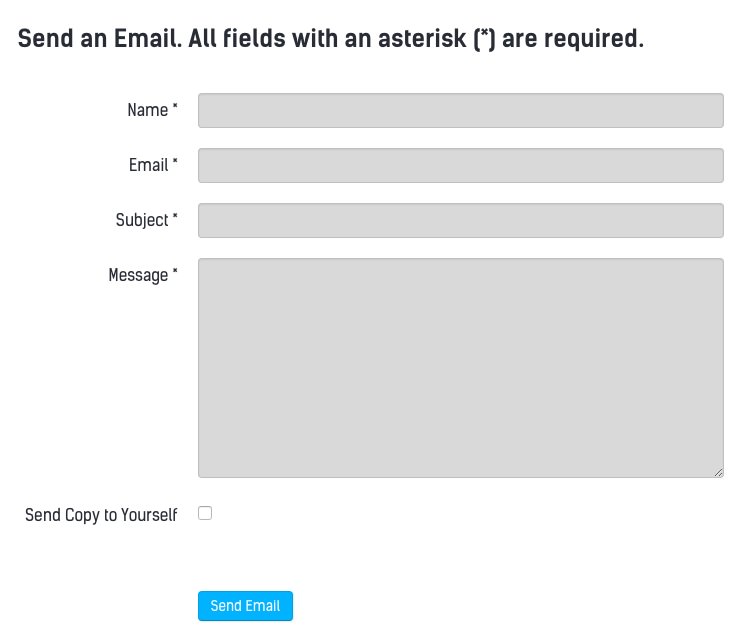
The page's contact form is a Contact Form particle.
Settings used in our demo for each of these particles can be found below.
Contact Form
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact Form |
| CSS Classes | Blank |
| Header | Blank |
| Email Address | Custom |
| Enable reCAPTCHA | Unchecked |
| Site Key | Blank |
| Secret Key | Blank |
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 100% |
Aside Section

The Aside section is set to 20% width.
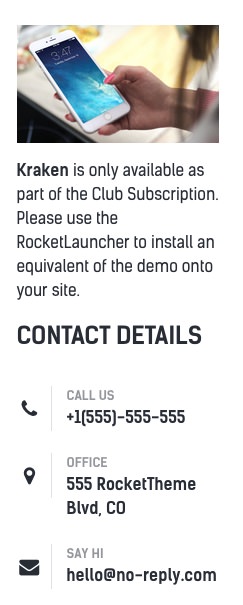
This area of the page is made up of two particles, a Custom HTML particle and a Contact particle.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Kraken Info |
| Process Shortcodes | Unchecked |
Custom Output
Enter the following in the Custom Output text editor.
<p><img src="gantry-media://rocketlauncher/pages/contact/img-01.jpg" alt="image"></p>
<p><strong>Kraken</strong> is only available as part of the Club Subscription. Please use the RocketLauncher to install an equivalent of the demo onto your site.</p>
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Contact (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact Details |
| CSS Classes | Blank |
| Title | Contact Details |
| Contact Item 1 Name | Call Us |
| Contact Item 1 Icon | fa fa-phone fa-fw |
| Contact Item 1 Value | +1(555)-555-555 |
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Expanded Section

This area of the page is an Infolist particle. You will find the settings used in our demo below.
Info List (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Common Queries and Questions |
| CSS Classes | Blank |
| Title | Common Queries and Questions |
| Intro | Blank |
| Grid Column | 2 Columns |
| Info List Item 1 Name | What prices are your services ? |
| Info List Item 1 Image | Blank |
| Info List Item 1 Image Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Extension Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">Got Billing and Payments Questions?</h2>
<div class="g-layercontent-subtitle">Email Us for Questions Involving Payments, Billing, and Membership.</div>
<a href="http://www.rockettheme.com/wordpress/themes/kraken" class="button button-2">Send Email</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Footer Section
-
 1Logo (Particle)2Horizontal Menu (Particle)3Social (Particle)
1Logo (Particle)2Horizontal Menu (Particle)3Social (Particle)
This area of the page is made up of three particles.
Logo (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Logo |
| URL | Blank |
| Rel | Blank |
| Image | Custom |
| Alt | Kraken |
| Text | Kraken |
| CSS Classes |
g-loto g-logo-alt
|
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Horizontal Menu (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Horizontal Menu |
| CSS Classes | Blank |
| Target | New Window |
| Menu Item 1 Name | Gantry |
| Menu Item 1 Text | Gantry |
| Menu ITem 1 Link | http://gantry.org |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | g-horizontalmenu-block |
| Variations | Center |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
Social (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Social |
| CSS Classes | social |
| Title | Blank |
| Social Item 1 Name | Facebook |
| Social Item 1 Text | Blank |
| Social Item 1 Link | http://www.facebook.com/RocketTheme |
| Social Item 1 Target | New Window |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |