Audacity: Tab Image Particle
Your Guide to Using Particles in Audacity for Grav
Introduction
The Tab Image particle displays images, along with links and text, in a tabbed format..
Here are the topics covered in this guide:
Configuration
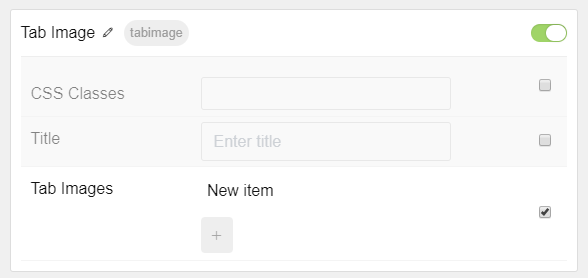
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
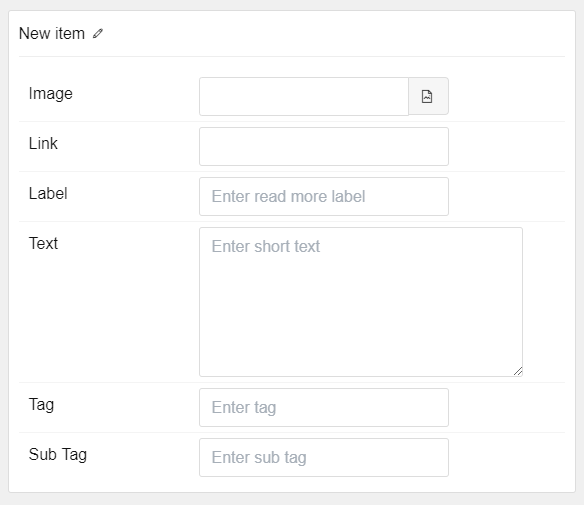
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Image | Point the item to the image you wish to have featured in this item. |
| Link | Enter a URL you wish the image to link to. |
| Label | Enter a text label that will act as the anchor for the link. |
| Text | Add a text to the image. This text appears when the image is selected on the front end. |
| Tag | Enter any tag(s) to display with the image. |
| Sub Tag | Enter any sub-tag(s) to display with the image. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.