Cerulean: Recreating the Demo - Cerulean Demo
Your Guide to Recreating Elements of the Cerulean Template for Joomla
Cerulean Demo

We used a mod_custom module to make up the content in the sidebar-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
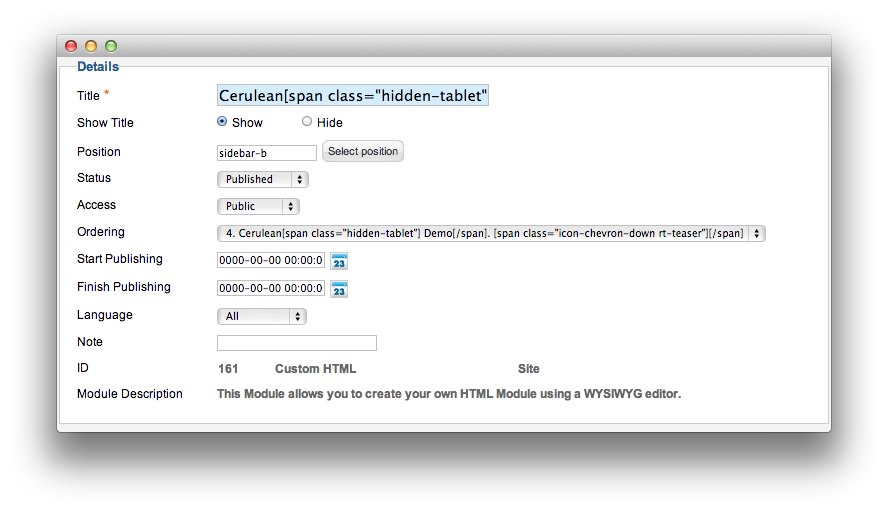
Details

| Option | Setting |
|---|---|
| Title | Cerulean[span class="hidden-tablet"] Demo[/span]. [span class="icon-chevron-down rt-teaser"][/span] |
| Show Title | Hide |
| Position | sidebar-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<p>RocketLauncher is a customized Joomla install, that installs a replica of the demo.</p>
<p class="hidden-tablet">All sample content images, shown in this demo, will be replaced with blanks in the RocketLauncher for copyright reasons.</p>
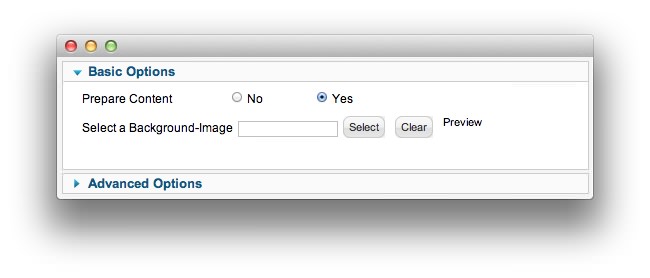
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
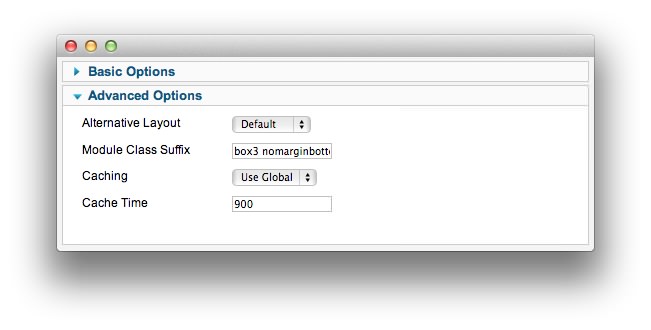
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box3 nomarginbottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.