Cerulean: Recreating the Demo - Demo Info
Your Guide to Recreating Elements of the Cerulean Template for Joomla
Demo Info
-
 1mod_custom
1mod_custom
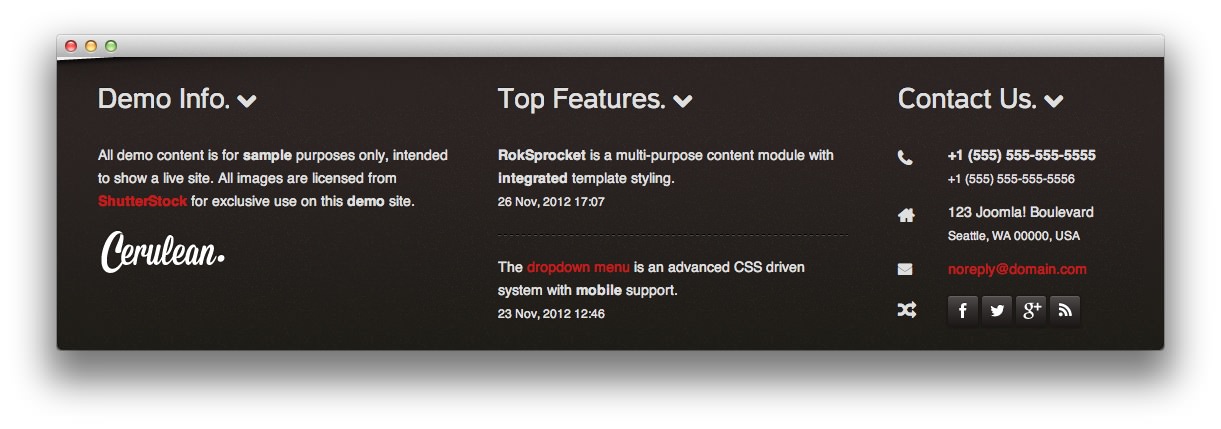
We used a mod_custom module to make up the content in the footer-a position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
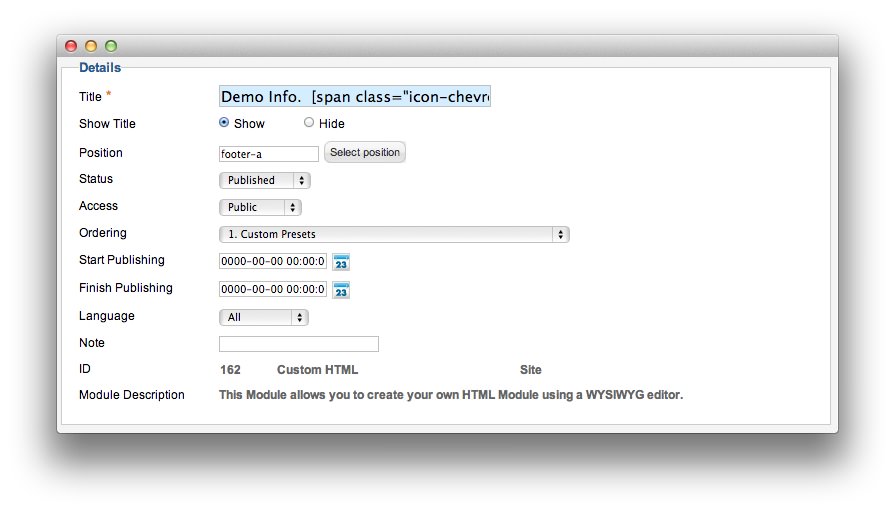
Details

| Option | Setting |
|---|---|
| Title | Demo Info. [span class="icon-chevron-down rt-teaser"][/span] |
| Show Title | Hide |
| Position | footer-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for <strong>sample</strong> purposes only, intended to show a live site. All images are licensed from <a href="http://www.shutterstock.com" target="_blank"><strong>ShutterStock</strong></a> for exclusive use on this <strong>demo</strong> site.</p>
<p>
<img class="rt-noborder" src="/images/rocketlauncher/frontpage/footer/logo-footer.png" alt="Logo" />
</p>
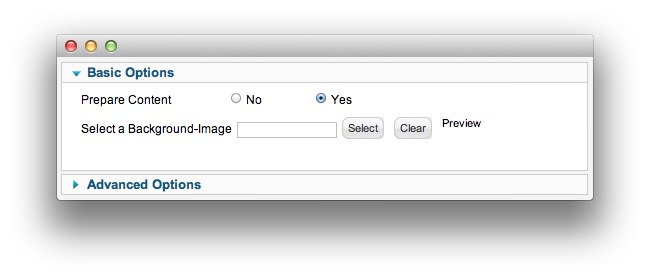
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
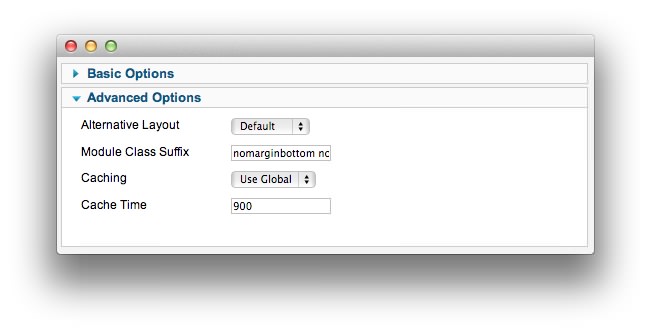
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nomarginbottom nopaddingbottom nomargintop medpaddingtop |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.