Cerulean: Recreating the Demo - Top Features
Your Guide to Recreating Elements of the Cerulean Template for Joomla
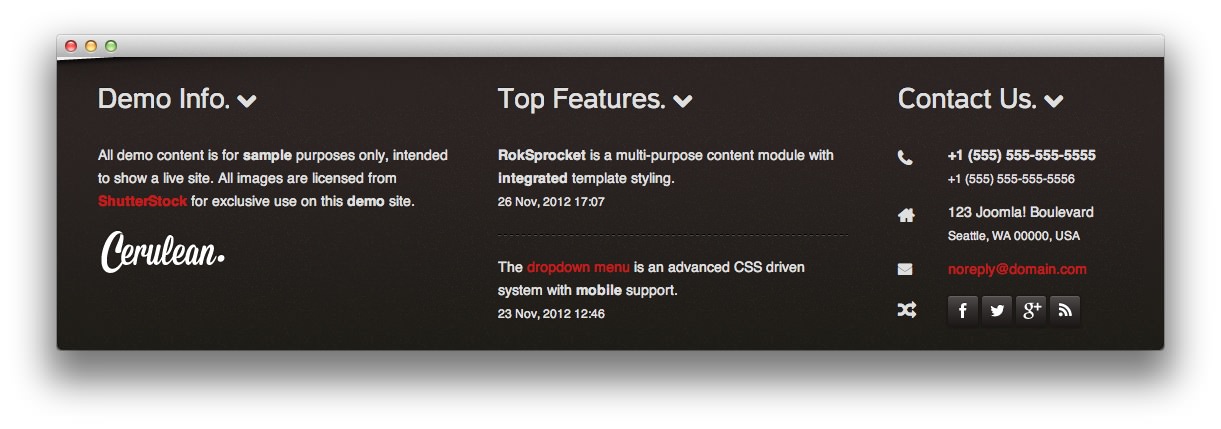
Top Features
-
 1mod_custom
1mod_custom
We used a mod_custom module to make up the content in the footer-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
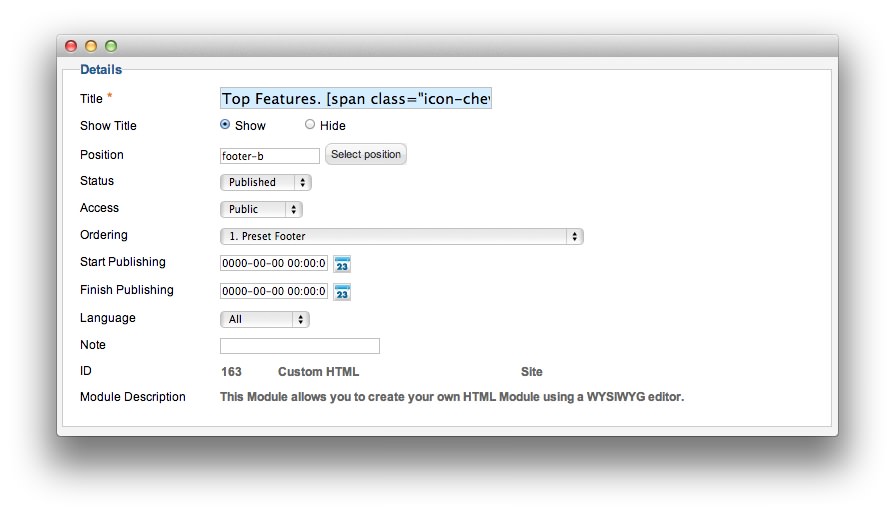
Details

| Option | Setting |
|---|---|
| Title | Top Features. [span class="icon-chevron-down rt-teaser"][/span] |
| Show Title | Hide |
| Position | footer-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<p class="smallpaddingbottom">
<span class="hidden-tablet"><strong>RokSprocket</strong> is a multi-purpose content module with <strong>integrated</strong> template styling.</span>
<span class="visible-tablet">RokSprocket is a multi-purpose extension with integrated styling.</span>
<br class="hidden-tablet" />
<small>26 Nov, 2012 17:07</small>
</p>
<p class="rt-dashed-divider"></p>
<p class="smallpaddingtop">
<span class="hidden-tablet">The <a href="#">dropdown menu</a> is an advanced CSS driven system with <strong>mobile</strong> support.</span>
<span class="visible-tablet">The dropdown menu is an advanced CSS driven system.</span>
<br class="hidden-tablet" />
<small>23 Nov, 2012 12:46</small>
</p>
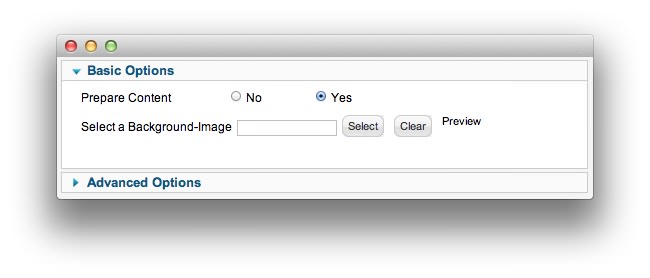
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
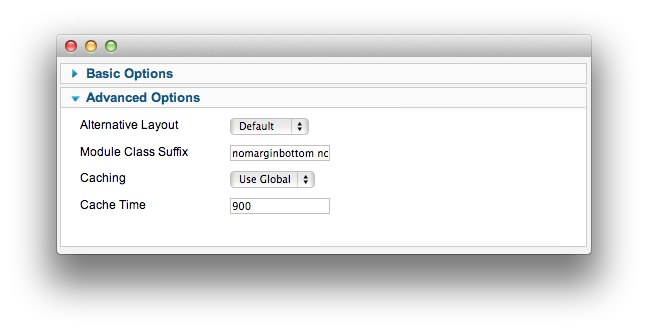
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nomarginbottom nopaddingbottom nomargintop medpaddingtop hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.