Ethereal: Recreating the Demo - Clients Page
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
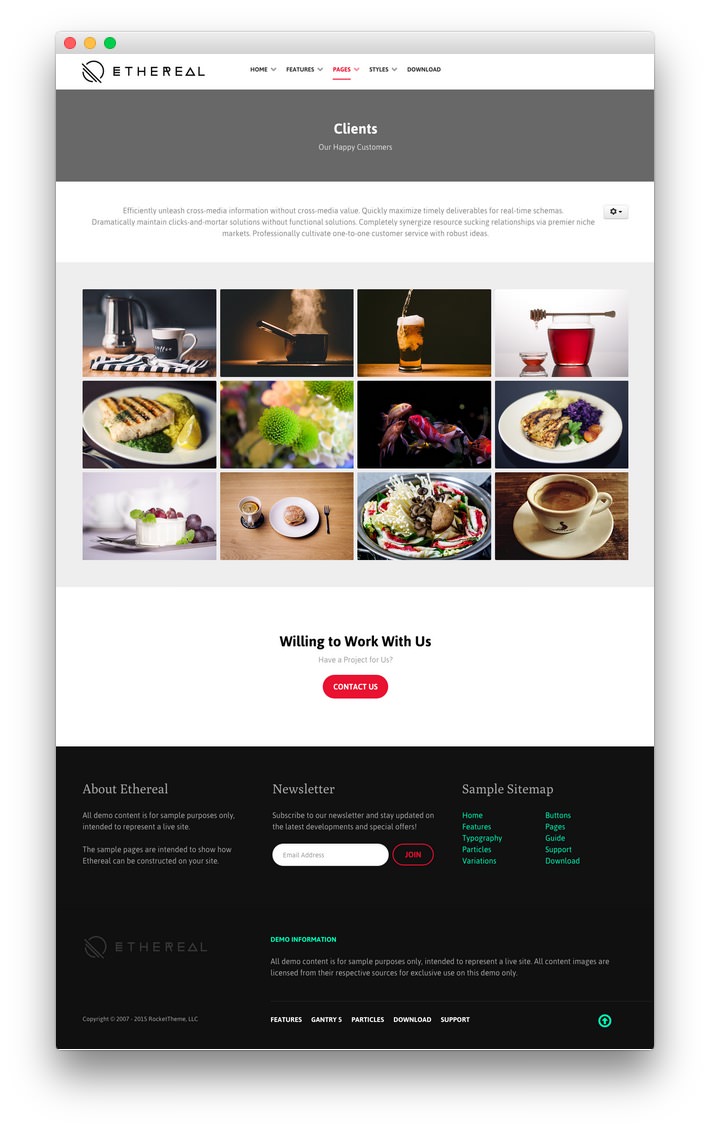
The Clients example page demonstrates how you can create a beautiful page with the Ethereal template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Mainbar - Page Content3Extension - Custom HTML (Module)4Bottom - Custom HTML (Module)5Footer - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)
1Showcase - Custom HTML (Module)2Mainbar - Page Content3Extension - Custom HTML (Module)4Bottom - Custom HTML (Module)5Footer - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Clients - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Clients</h2>
<div class="g-layercontent-subtitle">Our Happy Customers</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Mainbar Section

The Mainbar section includes the Clients article, displayed through the Page Content particle. Here are the settings found in the Clients article.
| Option | Setting |
|---|---|
| Title | Clients |
| Alias | clients |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<p class="center">Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas.<span class="visible-desktop"> Dramatically maintain clicks-and-mortar solutions without functional solutions. Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. </p>
Extension Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Clients Grid |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block center flush size-100">
<div class="g-content ">
<div class="g-imagegrid ">
<div class="g-imagegrid-wrapper g-imagegrid-4cols">
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 1" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-01.jpg" class="g-imagegrid-link"><img alt="Client 1" src="/images/rocketlauncher/pages/clients/img-01.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 2" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-02.jpg" class="g-imagegrid-link"><img alt="Client 2" src="/images/rocketlauncher/pages/clients/img-02.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 3" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-03.jpg" class="g-imagegrid-link"><img alt="Client 3" src="/images/rocketlauncher/pages/clients/img-03.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 4" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-04.jpg" class="g-imagegrid-link"><img alt="Client 4" src="/images/rocketlauncher/pages/clients/img-04.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 5" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-05.jpg" class="g-imagegrid-link"><img alt="Client 5" src="/images/rocketlauncher/pages/clients/img-05.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 6" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-06.jpg" class="g-imagegrid-link"><img alt="Client 6" src="/images/rocketlauncher/pages/clients/img-06.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 7" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-07.jpg" class="g-imagegrid-link"><img alt="Client 7" src="/images/rocketlauncher/pages/clients/img-07.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 8" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-08.jpg" class="g-imagegrid-link"><img alt="Client 8" src="/images/rocketlauncher/pages/clients/img-08.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 9" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-09.jpg" class="g-imagegrid-link"><img alt="Client 9" src="/images/rocketlauncher/pages/clients/img-09.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 10" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-10.jpg" class="g-imagegrid-link"><img alt="Client 10" src="/images/rocketlauncher/pages/clients/img-10.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 11" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-11.jpg" class="g-imagegrid-link"><img alt="Client 11" src="/images/rocketlauncher/pages/clients/img-11.jpg"></a>
</div>
<div class="g-imagegrid-item">
<a data-rokbox-caption="Client 12" data-rokbox-album="Clients" data-rokbox="" href="/images/rocketlauncher/pages/clients/img-12.jpg" class="g-imagegrid-link"><img alt="Client 12" src="/images/rocketlauncher/pages/clients/img-12.jpg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Willing to Work With Us |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Willing to Work With Us</h2>
<div class="g-layercontent-subtitle">Have a Project for Us?</div>
<a href="http://www.rockettheme.com/joomla/templates/ethereal" class="button button-2">Contact Us</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
This area of the page is made up of three Custom HTML modules spanning three different module positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module) 1
Details
| Field | Setting |
|---|---|
| Title | About Ethereal |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Ethereal can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/ethereal">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-ethereal">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/ethereal">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |