Ethereal: Recreating the Demo - Bottom Section
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
-
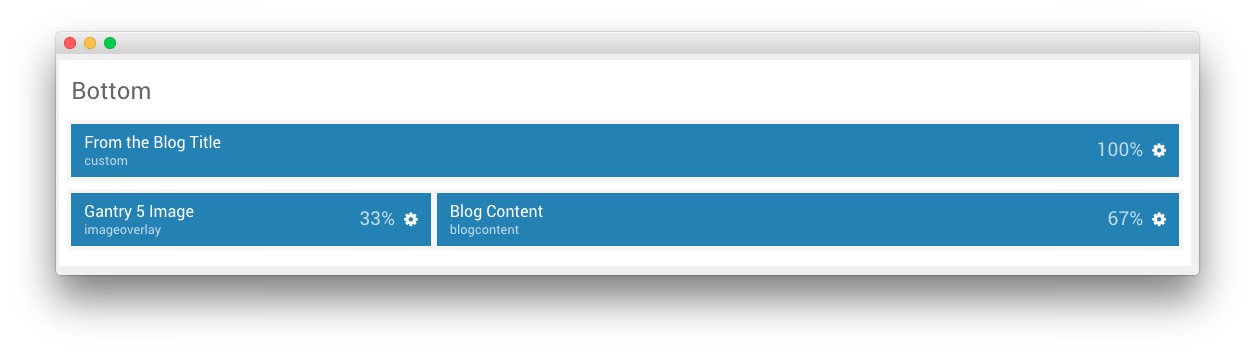
 1Custom HTML (Particle)2Image Overlay (Particle)3Blog Content (Particle)
1Custom HTML (Particle)2Image Overlay (Particle)3Blog Content (Particle)
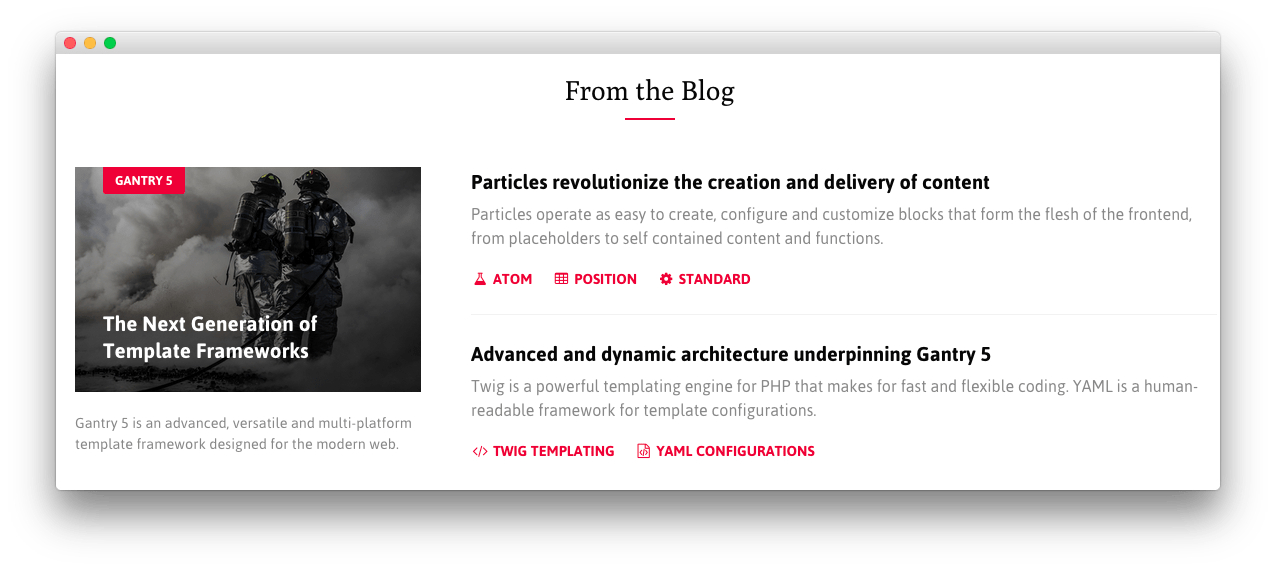
The Bottom section is made up of three particles.
Here is a breakdown of the particles used in this section:

Settings used in our demo for each of these particles can be found below.
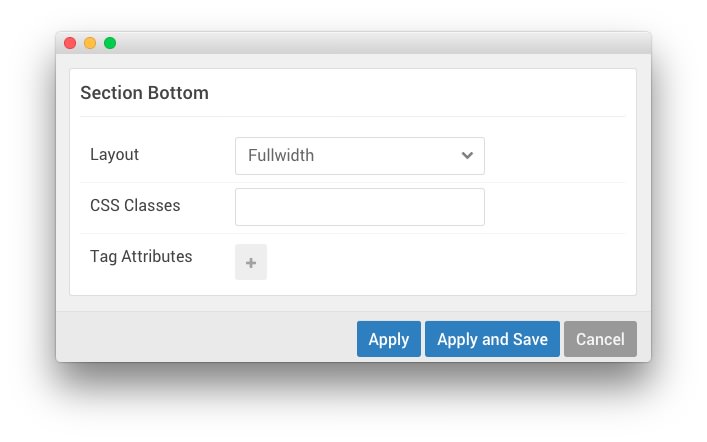
Section Settings

| Field | Setting |
|---|---|
| Layout | Fullwidth |
| CSS Classes | Blank |
| Tag Attributes | Blank |
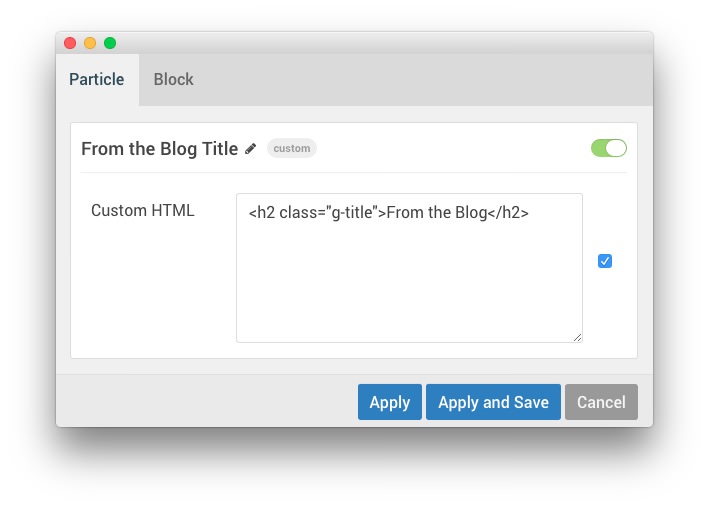
Custom HTML (Particle)
Particle Settings

| Field | Setting |
|---|---|
| Particle Name | From the Blog Title |
Custom HTML
<h2 class="g-title">From the Blog</h2>
Block Settings

| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | flush |
| Variations |
Title Underline, Centered Title
|
| Tag Attributes | Blank |
| Block Size | 100% |
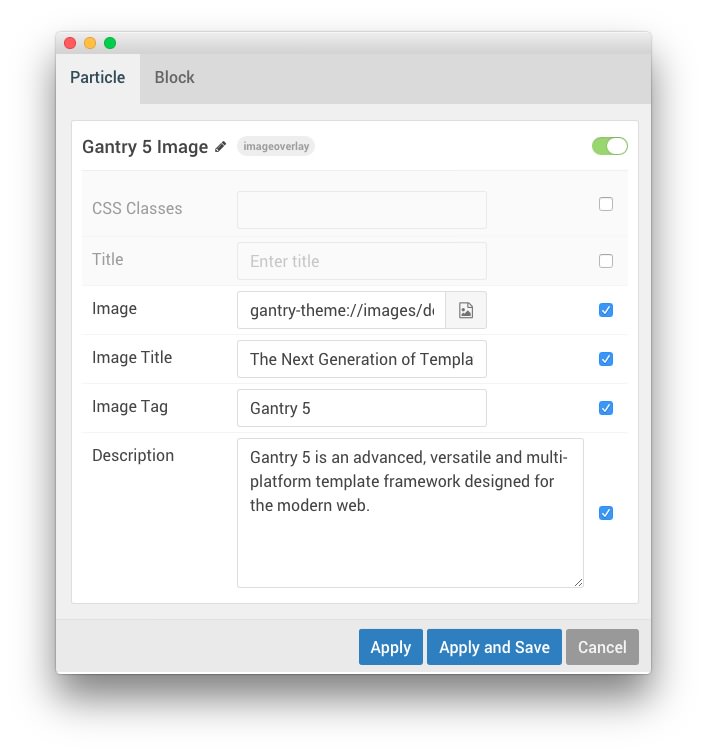
Image Overlay (Particle)
Particle Settings

| Field | Setting |
|---|---|
| Particle Name | Gantry 5 Image |
| CSS Classes | Blank |
| Title | Blank |
| Image | Custom |
| Image Title | The Next Generation of Template Frameworks |
| Image Tag | Gantry 5 |
| Description | Gantry 5 is an advanced, versatile and multi-platform template framework designed for the modern web. |
Block Settings

| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 33% |
Blog Content (Particle)
Particle Settings

| Field | Setting |
|---|---|
| Particle Name | Blog Content |
| Title | Blank |
| Blog List Item 1 Name | Particles |
| Blog List Item 1 Headline | Particles revolutionize the creation and delivery of content |
| Blog List Item 1 Divider | Bottom |
| Blog List Item 1 Icon Link | Blank |
| Blog List Item 1 Icon 1 | fa fa-fw fa-flask |
| Blog List Item 1 Icon 1 Text | Atom |
| Blog List Item 1 Icon 2 | fa fa-fw fa-table |
| Blog List Item 1 Icon 2 Text | Position |
| Blog List Item 1 Icon 3 | fa fa-fw fa-cog |
| Blog List Item 1 Icon 3 Text | Standard |
Item 1 Description
Particles operate as easy to create, configure and customize blocks that form the flesh of the frontend, from placeholders to self contained content and functions.
Block Settings

| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 67% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.