Ethereal: Recreating the Demo
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Ethereal can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Ethereal Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module and Particle Settings
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
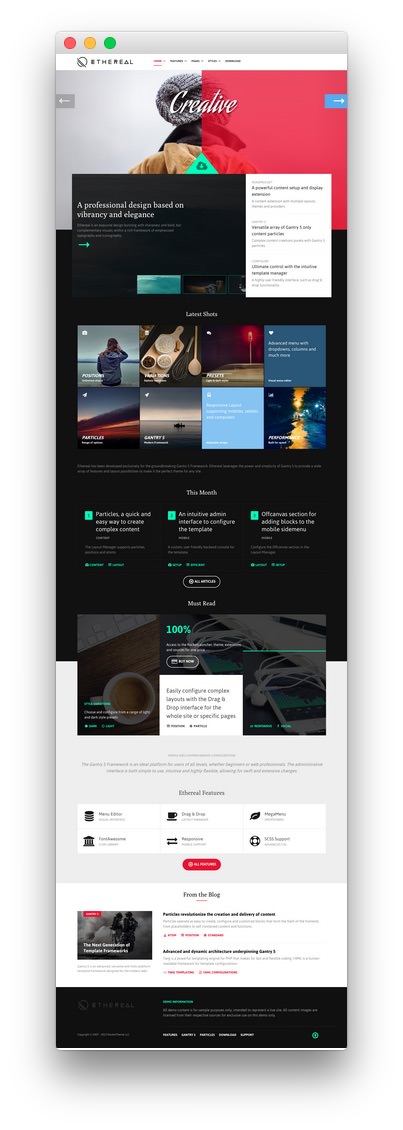
NOTE: In Ethereal, we have two versions of the front page. One is comprised of Gantry 5 particles, and the other utilizes the popular RokSprocket extension to offer an alternative to particles for users that are more familiar with RokSprocket. You will find documentation for both styles of the items on their section guides linked below the image.
-
 1Header - Logo2Header - Menu3Slideshow - Slideshow (Particle) / RokSprocket (Features)4Feature - Custom (Particle)5Feature - Swiper (Particle) / RokSprocket (Features)6Feature - Blog Content (Particle)7Main - Image Block (Particle)8Main - Custom HTML (Particle)9Main - Number Headline (Particle)10Main - Ethereal Block (Particle)11Extension - Custom HTML (Particle)12Extension - Icon Headline (Particle) / RokSprocket (Strips)13Bottom - Custom HTML (Particle)14Bottom - Image Overlay (Particle)15Bottom - Blog Content (Particle)16Copyright - Logo (Particle)17Copyright - Custom HTML (Particle)18Copyright - Copyright (Particle)19Copyright - Horizontal Menu (Particle)20Copyright - To Top (Particle)
1Header - Logo2Header - Menu3Slideshow - Slideshow (Particle) / RokSprocket (Features)4Feature - Custom (Particle)5Feature - Swiper (Particle) / RokSprocket (Features)6Feature - Blog Content (Particle)7Main - Image Block (Particle)8Main - Custom HTML (Particle)9Main - Number Headline (Particle)10Main - Ethereal Block (Particle)11Extension - Custom HTML (Particle)12Extension - Icon Headline (Particle) / RokSprocket (Strips)13Bottom - Custom HTML (Particle)14Bottom - Image Overlay (Particle)15Bottom - Blog Content (Particle)16Copyright - Logo (Particle)17Copyright - Custom HTML (Particle)18Copyright - Copyright (Particle)19Copyright - Horizontal Menu (Particle)20Copyright - To Top (Particle)
We have detailed how to recreate the individual modules and particles pictured above in the links below, separated by sections found in the Layout Manager.
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Ethereal:
Many of these extensions are included with the Ethereal RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Ethereal demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Ethereal demo.
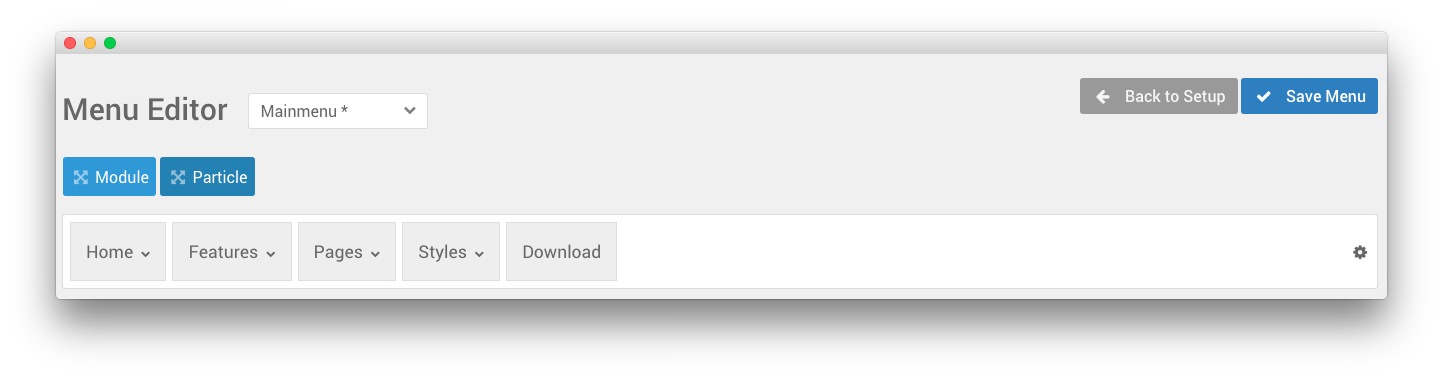
Menu Editor

Ethereal has its own built-in Menu Editor which takes full advantage of Joomla's menu system, taking your Joomla menus and enhancing them before passing them to visitors on the front end. Any chances made in the Menu Editor will only affect the way it appears to the visitor, and not the way Joomla sees or uses it.
You can access the Gantry Menu Editor by navigating to Administrator > Gantry 5 > Ethereal > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
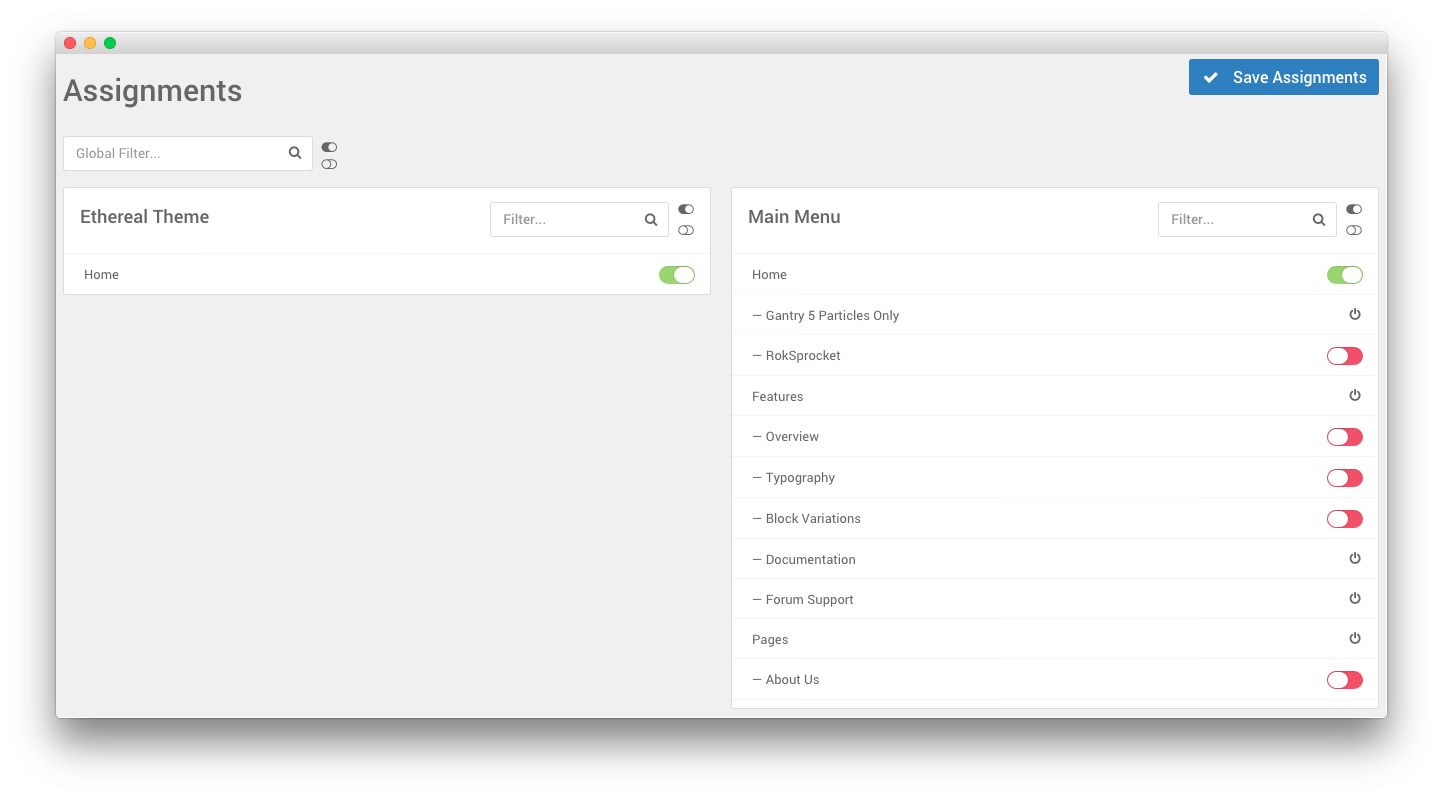
Assignments

Assignments are also managed in the Gantry Administrator. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Administrator > Components > Gantry 5 Themes > Ethereal and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, this would be your default Home page in your default (main) menu.
NOTE: There are two versions of the home page in our demo. This is to allow our users to easily choose between starting with a home page built entirely with Gantry 5 particles, or with the popular RokSprocket modules many of them are used to. You will notice that the
Ethereal - RokSprocketoutline is assigned to theRokSprocketmenu item in the Assignments panel.