Ethereal: Recreating the Demo - Header Section
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
-
 1Logo (Particle)2Menu (Particle)
1Logo (Particle)2Menu (Particle)
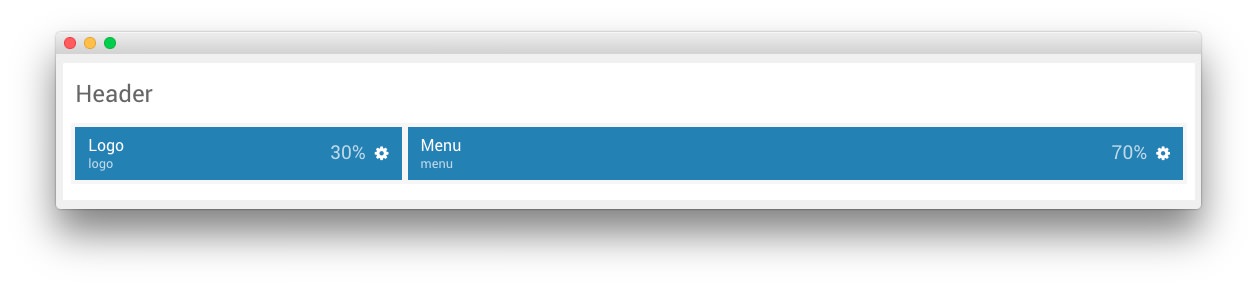
The Header section is made up of a position and two particles set in one row.

In the second row, we have a Logo particle and a Menu particle which make up the visual body of this area of the site. Settings used in our demo for each of these particles can be found below.
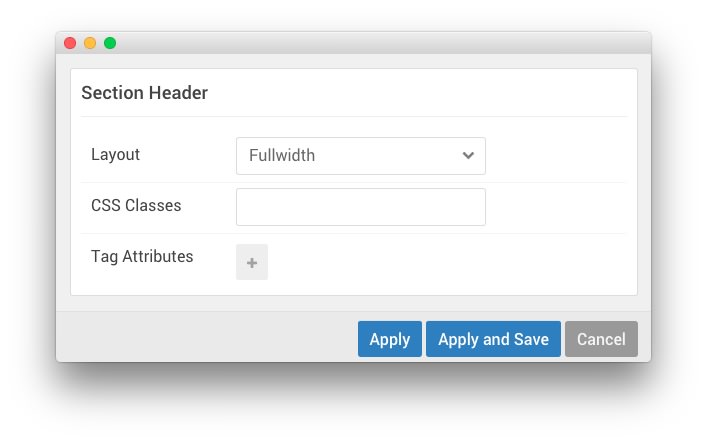
Section Settings

| Field | Setting |
|---|---|
| Layout | Fullwidth |
| CSS Classes | Blank |
| Tag Attributes | Blank |
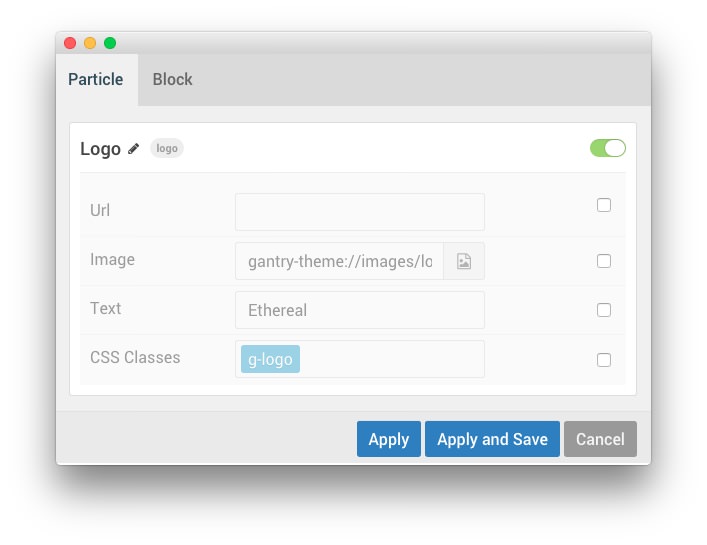
Logo (Particle)
Particle Settings

| Field | Setting |
|---|---|
| Particle Name | Logo |
| URL | Blank |
| Image | Custom |
| Text | Ethereal |
| CSS Classes | g-logo |
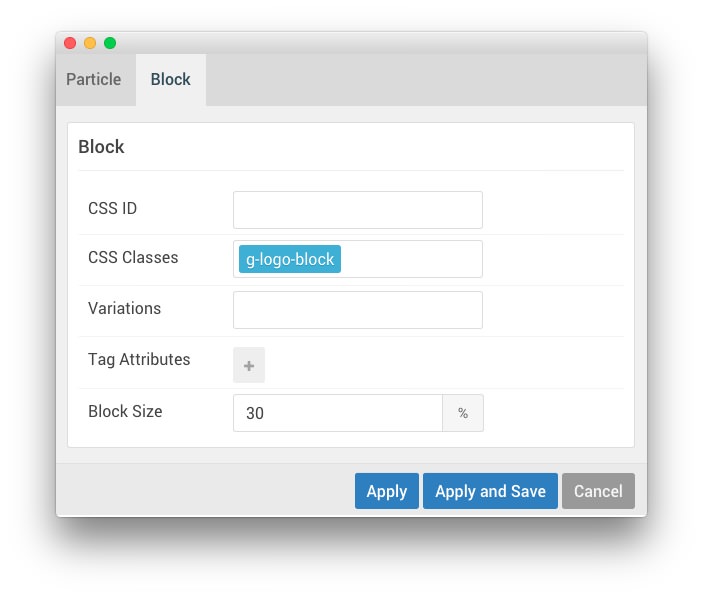
Block Settings

| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | g-logo-block |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 30% |
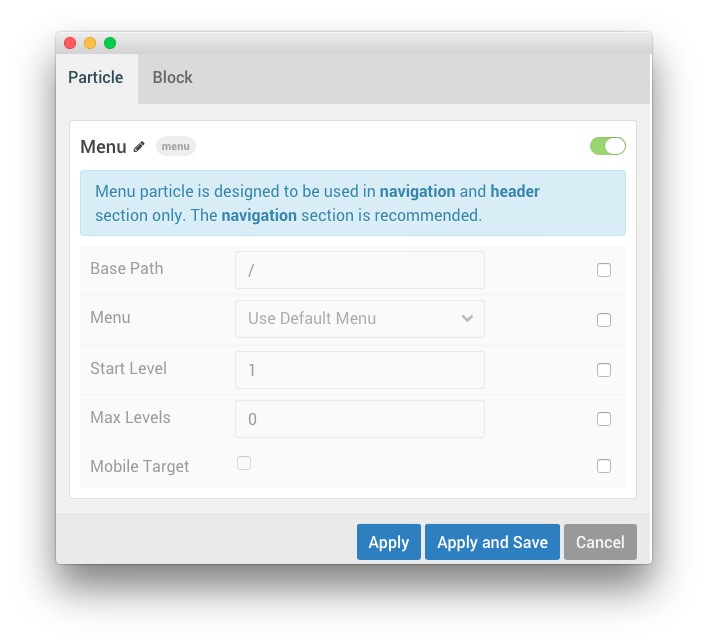
Menu (Particle)
Particle Settings

| Field | Setting |
|---|---|
| Particle Name | Menu |
| Base Path | / |
| Menu | Use Default Menu |
| Start Level | 1 |
| End Level | 0 |
| Mobile Target | Unchecked |
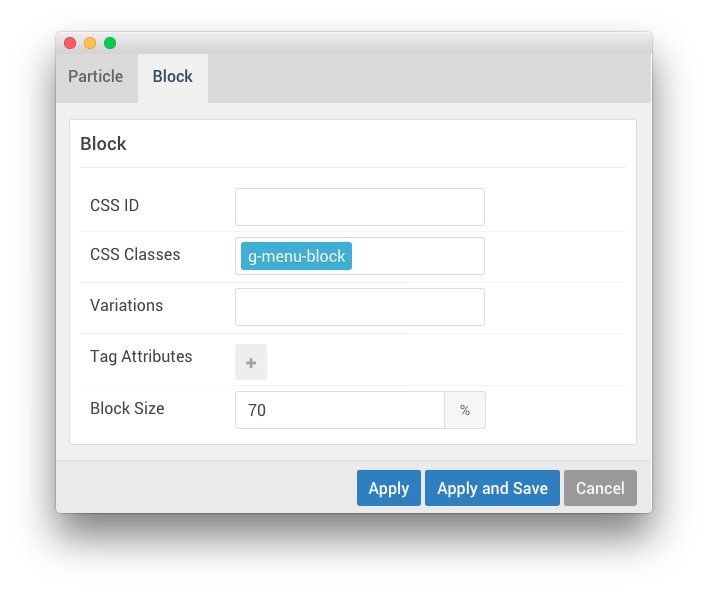
Block Settings

| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | g-menu-block |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 70% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.