Vermilion: Recreating the Demo - More Features
Your Guide to Recreating Elements of the Vermilion Demo for Joomla
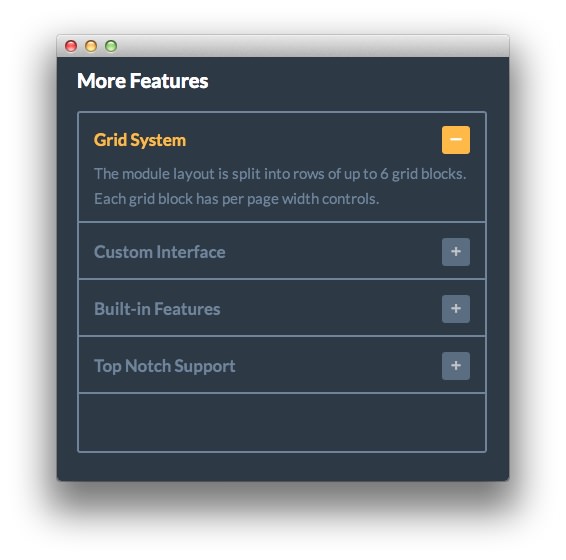
More Features

We used a RokSprocket module with the Lists layout to make up this area of the front page. You will find the settings used in our demo below.
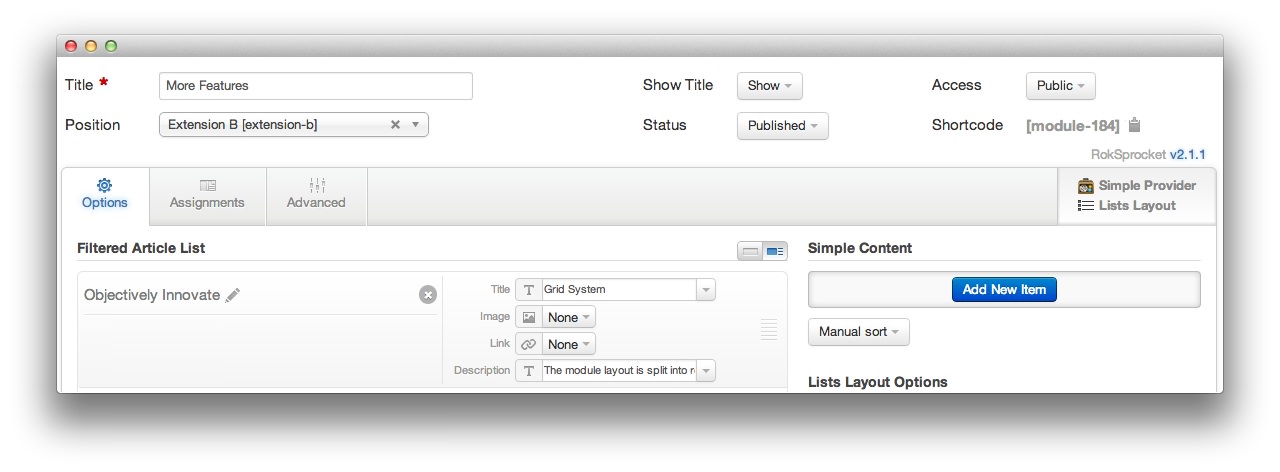
We utilized the Simple Content Provider type in order to create custom articles for the front page. Most of the magic involving the look and feel of these items happen in the Title and Description fields for the individual line items.
Details

| Option | Setting |
|---|---|
| Title | More Features |
| Show Title | Show |
| Access | Public |
| Position | extension-b |
| Status | Published |
| Content Provider | Simple |
| Type | Lists |
Filtered Article List
Below, you will find an example of the settings used for one of the items present in the demo.
Item 1
| Option | Setting |
|---|---|
| Title | Grid System |
| Image | None |
| Link | None |
Description
The module layout is split into rows of up to 6 grid blocks. Each grid block has per page width controls.
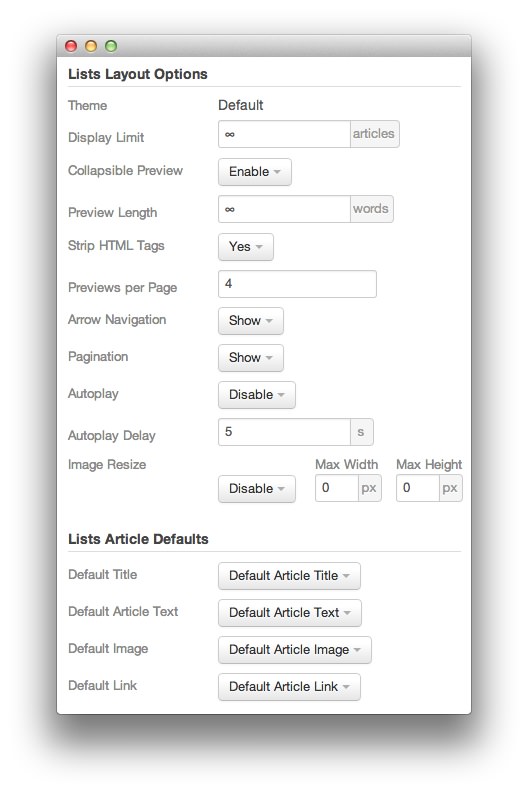
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Collapsible Preview | Enable |
| Preview Length | ∞ |
| Strip HTML Tags | Yes |
| Previews Per Page | 4 |
| Arrow Navigation | Show |
| Pagination | Show |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
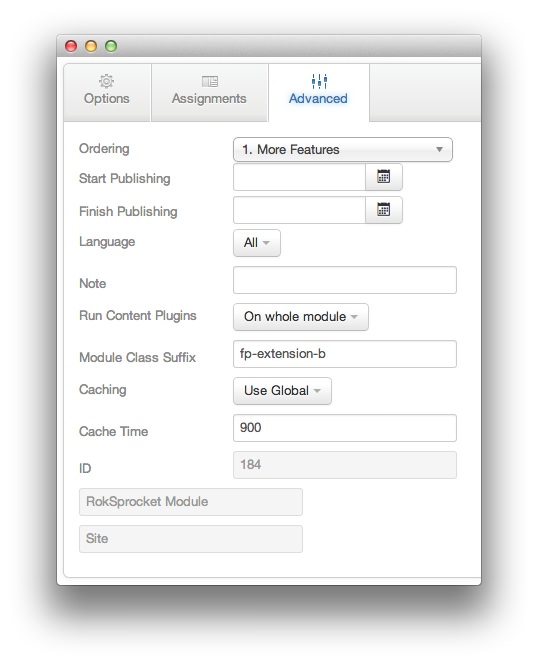
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-extension-b |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.