Vermilion: Recreating the Demo - FP RokSprocket Tabs
Your Guide to Recreating Elements of the Vermilion Demo for Joomla
FP RokSprocket Tabs

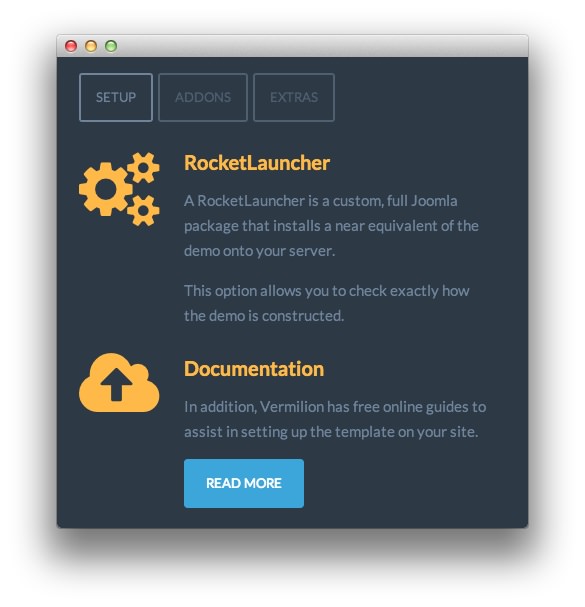
We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs - Extension A |
| Show Title | Hide |
| Access | Public |
| Position | extension-a |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Setup |
| Icon | None |
| Link | None |
Description
<div class="rt-icon-badge rt-badge-left">
<a href="#"></a>
</div>
<h2 class="title"><a href="#">RocketLauncher</a></h2>
<p>A RocketLauncher is a custom, full Joomla package that installs a near
equivalent of the demo onto your server.</p>
<p class="hidden-tablet hidden-phone">This option allows you to check exactly
how the demo is constructed.</p>
<div class="clear"></div>
<div class="rt-icon-badge rt-badge-left">
<a href="#"></a>
</div>
<h2 class="title"><a href="#">Documentation</a></h2>
<p>In addition, Vermilion has free online guides to assist in setting up the
template on your site.</p>
<p><a class="readon3" href=
"http://www.rockettheme.com/docs/joomla/templates/vermilion">Read More</a></p>
<div class="clear"></div>
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Top |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
| Preview Length | 0 |
| Strip HTML Tabs | No |
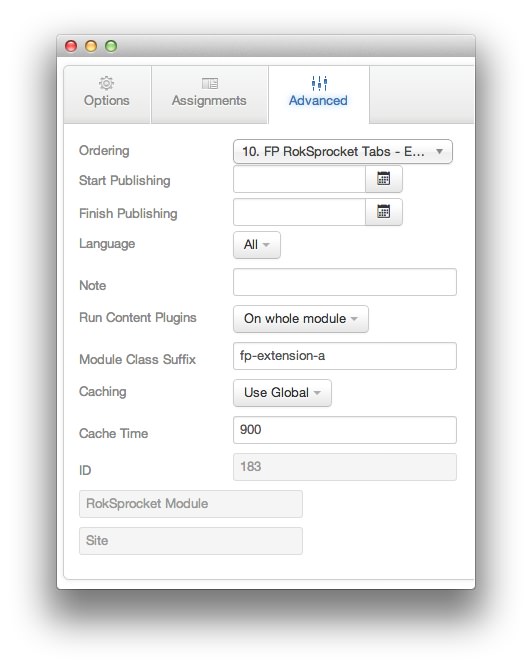
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-extension-a |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.