Introduction
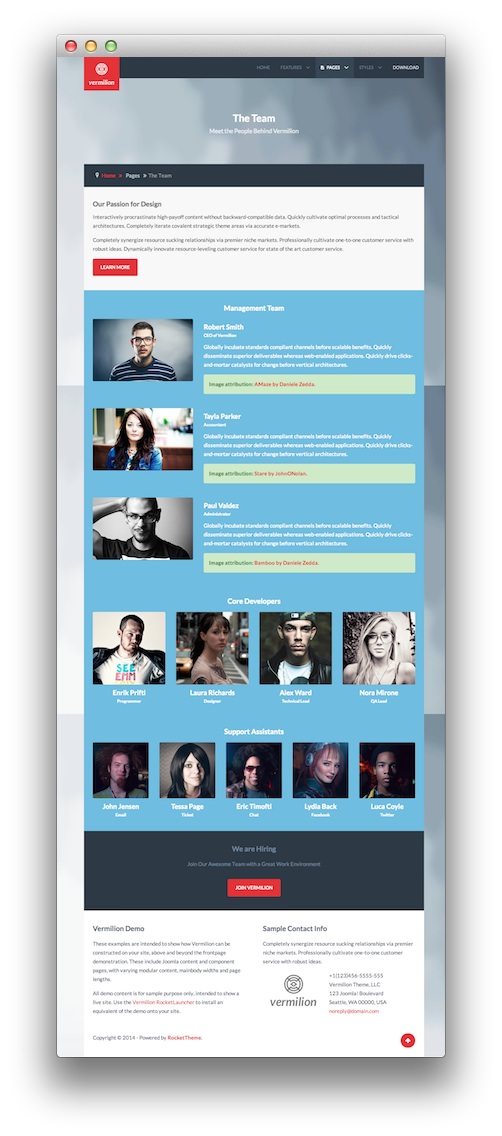
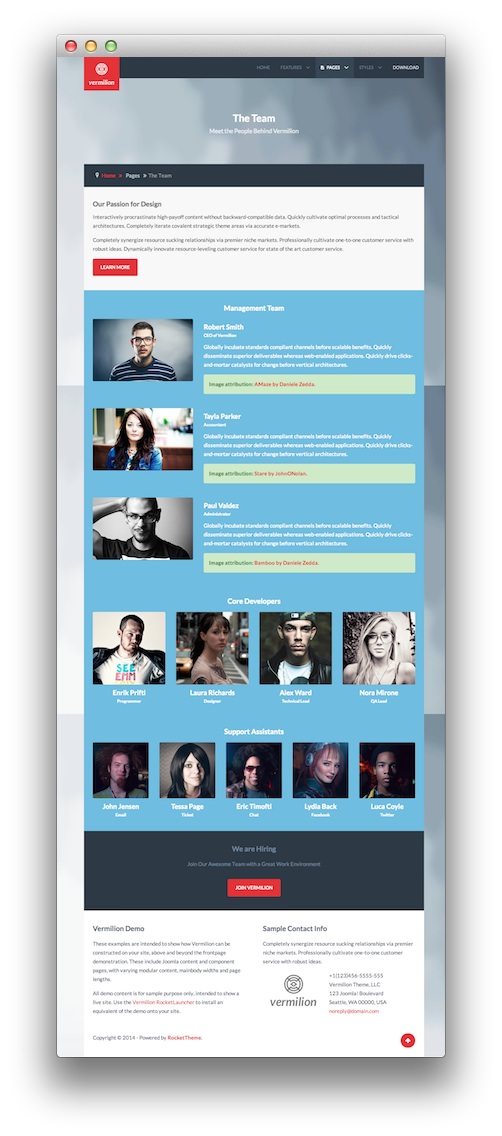
The Team example page demonstrates how you can create a rich team page with the Vermilion template. Here is some information to help you replicate this page as it appears in the demo.
Menu Item Options

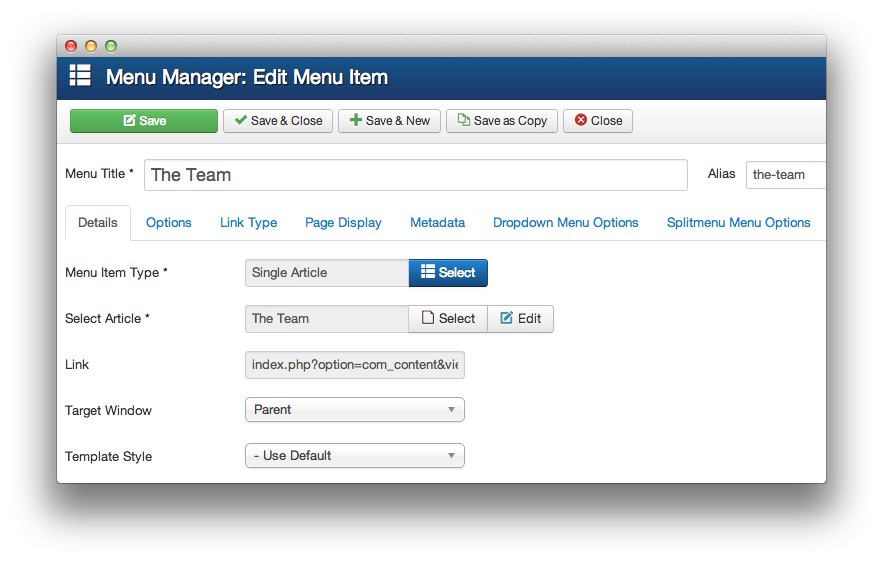
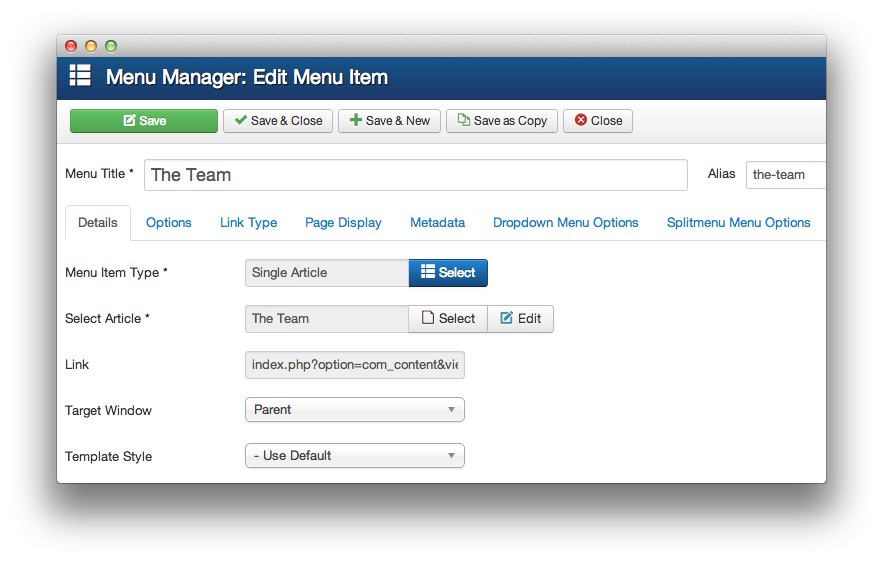
The Team page is a Single Article menu item type. To recreate the layout the way it appears in our demo, enter the-team in the Alias field in the menu item settings. This alias is tied to a class in the demo.less file.
In order for this to work, you should have the Page Suffix option set to On in Administrator > Template Manager > Template > Advanced.
Mainbody

The page's content body is set in the The Team article. You will find the content used in the article below.
<h3>Our Passion for Design</h3>
<p>Interactively procrastinate high-payoff content without backward-compatible data. Quickly cultivate optimal processes and tactical architectures. Completely iterate covalent strategic theme areas via accurate e-markets.</p>
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. Dynamically innovate resource-leveling customer service for state of the art customer service.</p>
<p><a href="http://www.rockettheme.com/joomla/templates/vermilion" class="readon">Learn More</a></p>
Modules
Below is a brief rundown of the modules used to make up the demo page.
-

4
Custom HTML - Management Team
5
Custom HTML - Core Developers
6
Custom HTML - Support Assistants
7
Custom HTML - We Are Hiring
8
Custom HTML - Vermilion Demo
9
Custom HTML - Sample Contact Info
- Custom HTML - The Team
- Breadcrumbs
- Article Content
- Custom HTML - Management Team
- Custom HTML - Core Developers
- Custom HTML - Support Assistants
- Custom HTML - We Are Hiring
- Custom HTML - Vermilion Demo
- Custom HTML - Sample Contact Info
Custom HTML - The Team

Module
| Option |
Setting |
| Title |
The Team[span class="rt-title-tag"]Meet the People Behind Vermilion[/span] |
| Show Title |
Yes |
| Position |
top-a |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Content
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center rt-title-large rt-nomodulecontent |
Breadcrumbs

Module
| Option |
Setting |
| Title |
Breadcrumbs |
| Show You Are Here |
No |
| Show Home |
Yes |
| Text for Home Entry |
|
| Show Last |
Yes |
| Text Separator |
|
| Show Title |
Hide |
| Status |
Published |
| Access |
Public |
Advanced
| Option |
Setting |
| Module Class Suffix |
|
Custom HTML - Management Team

Module
| Option |
Setting |
| Title |
Management Team |
| Show Title |
Yes |
| Position |
mainbottom-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/the-team/img-01.jpg" alt="image" /></span>
</div>
</div>
<div class="gantry-width-66">
<div class="gantry-width-spacer">
<h3 class="nomarginbottom">Robert Smith</h3>
<h6 class="nomargintop">CEO of Vermilion</h6>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications. <span class="hidden-tablet">Quickly drive clicks-and-mortar catalysts for change before vertical architectures.</span></p>
<p class="success hidden-tablet">Image attribution: <a href="http://www.flickr.com/photos/astragony/8260117875/sizes/l/">AMaze by Daniele Zedda.</a></p>
</div>
</div>
</div>
<div class="clear"></div><br />
<div class="gantry-row">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/the-team/img-02.jpg" alt="image" /></span>
</div>
</div>
<div class="gantry-width-66">
<div class="gantry-width-spacer">
<h3 class="nomarginbottom">Tayla Parker</h3>
<h6 class="nomargintop">Accountant</h6>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications. <span class="hidden-tablet">Quickly drive clicks-and-mortar catalysts for change before vertical architectures.</span></p>
<p class="success hidden-tablet">Image attribution: <a href="http://www.flickr.com/photos/johnonolan/5729506059/sizes/l/">Stare by JohnONolan.</a></p>
</div>
</div>
</div>
<div class="clear"></div><br />
<div class="gantry-row">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/the-team/img-03.jpg" alt="image" /></span>
</div>
</div>
<div class="gantry-width-66">
<div class="gantry-width-spacer">
<h3 class="nomarginbottom">Paul Valdez</h3>
<h6 class="nomargintop">Administrator</h6>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications. <span class="hidden-tablet">Quickly drive clicks-and-mortar catalysts for change before vertical architectures.</span></p>
<p class="success hidden-tablet">Image attribution: <a href="http://www.flickr.com/photos/astragony/4728211246/sizes/l/">Bamboo by Daniele Zedda.</a></p>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-title-center rt-phone-center |
Custom HTML - Core Developers

Module
| Option |
Setting |
| Title |
Core Developers |
| Show Title |
Yes |
| Position |
mainbottom-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-04.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/johnonolan/5378754404/sizes/l/">by JohnONolan</a></span>
</span>
<h3 class="nomarginbottom">Enrik Prifti</h3>
<h6 class="nomargintop">Programmer</h6>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-05.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/thomasleuthard/5807793226/sizes/l/">by Thomas Leuthard</a></span>
</span>
<h3 class="nomarginbottom">Laura Richards</h3>
<h6 class="nomargintop">Designer</h6>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-06.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/astragony/5959165576/sizes/l/">by Daniele Zedda</a></span>
</span>
<h3 class="nomarginbottom">Alex Ward</h3>
<h6 class="nomargintop">Technical Lead</h6>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-07.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/mr-h/4217144639/sizes/l/">by AllansBrain</a></span>
</span>
<h3 class="nomarginbottom">Nora Mirone</h3>
<h6 class="nomargintop">QA Lead</h6>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Support Assistants

Module
| Option |
Setting |
| Title |
Support Assistants |
| Show Title |
Yes |
| Position |
mainbottom-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-08.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/carianoff/5327733275/sizes/l/">by carianoff</a></span>
</span>
<h3 class="nomarginbottom">John Jensen</h3>
<h6 class="nomargintop">Email</h6>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-09.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/carianoff/4070347417/sizes/l/">by carianoff</a></span>
</span>
<h3 class="nomarginbottom">Tessa Page</h3>
<h6 class="nomargintop">Ticket</h6>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-10.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/carianoff/5328421868/sizes/l/">by carianoff</a></span>
</span>
<h3 class="nomarginbottom">Eric Timofti</h3>
<h6 class="nomargintop">Chat</h6>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-11.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/carianoff/5328368478/sizes/l/">by carianoff</a></span>
</span>
<h3 class="nomarginbottom">Lydia Back</h3>
<h6 class="nomargintop">Facebook</h6>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-attribution">
<img src="/images/rocketlauncher/pages/the-team/img-12.jpg" alt="image" />
<span class="rt-image rt-attribution"><a href="http://www.flickr.com/photos/carianoff/5327739397/sizes/l/">by carianoff</a></span>
</span>
<h3 class="nomarginbottom">Luca Coyle</h3>
<h6 class="nomargintop">Twitter</h6>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - We are Hiring

Module
| Option |
Setting |
| Title |
We are Hiring |
| Show Title |
Yes |
| Position |
extension-a |
| Status |
Published |
| Access |
Public |
Content
<p>Join Our Awesome Team with a Great Work Environment</p>
<p><a href="http://www.rockettheme.com/joomla/templates/vermilion" class="readon largemargintop">Join Vermilion</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Vermilion Demo

Module
| Option |
Setting |
| Title |
Vermilion Demo |
| Show Title |
Yes |
| Position |
footer-a |
| Status |
Published |
| Access |
Public |
Content
<p class="hidden-phone">These examples are intended to show how Vermilion can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/joomla/templates/vermilion">Vermilion RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Custom HTML - Sample Contact Info

Module
| Option |
Setting |
| Title |
Sample Contact Info |
| Show Title |
Yes |
| Position |
footer-b |
| Status |
Published |
| Access |
Public |
Content
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="/images/rocketlauncher/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Vermilion Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |


 1Custom HTML - The Team2Breadcrumbs3Article Content4Custom HTML - Management Team5Custom HTML - Core Developers6Custom HTML - Support Assistants7Custom HTML - We Are Hiring8Custom HTML - Vermilion Demo9Custom HTML - Sample Contact Info
1Custom HTML - The Team2Breadcrumbs3Article Content4Custom HTML - Management Team5Custom HTML - Core Developers6Custom HTML - Support Assistants7Custom HTML - We Are Hiring8Custom HTML - Vermilion Demo9Custom HTML - Sample Contact Info