Interstellar: Recreating the Demo - Feature Section
Your Guide to Recreating Elements of the Interstellar Demo for Joomla
Introduction

The Feature section includes an Owl Carousel particle. This particle is placed in the Feature A module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
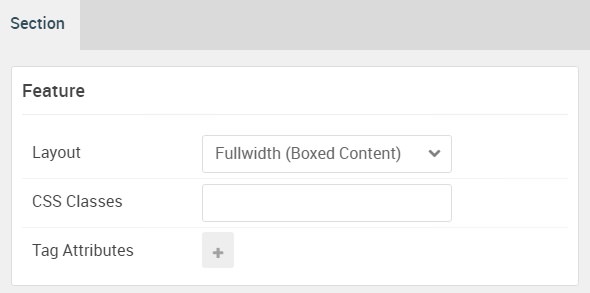
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Owl Carousel (Particle)
The Owl Carousel particle is a Gantry 5 Particle module placed within the feature-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
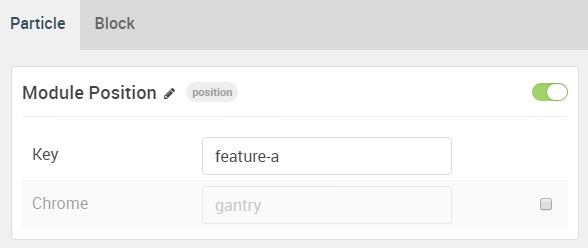
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Feature A |
| Key | feature-a |
| Chrome | gantry |
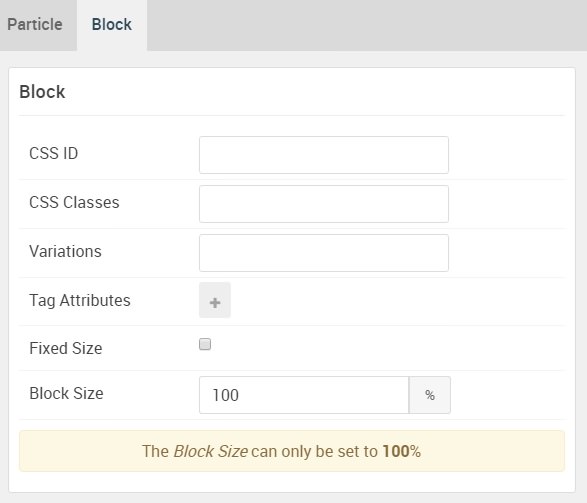
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-feature-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
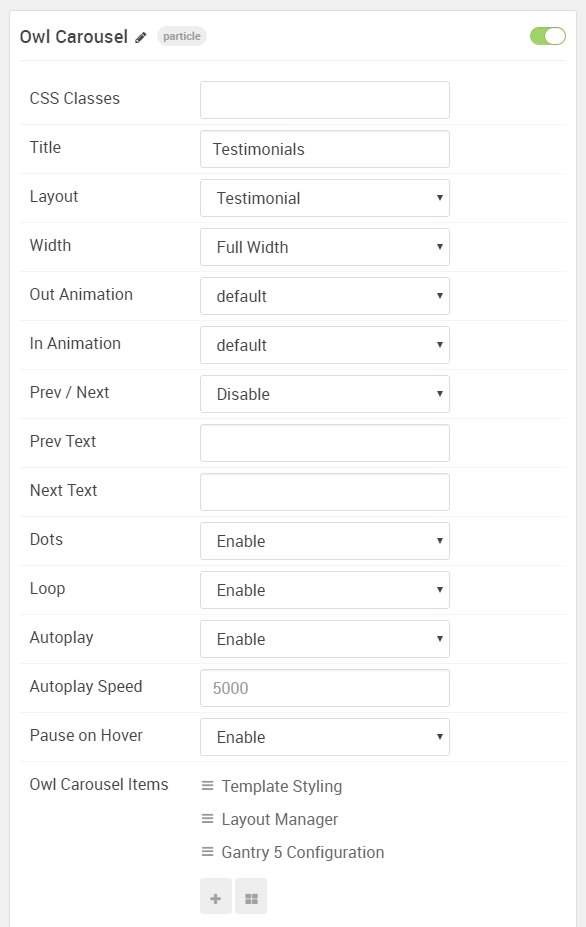
Owl Carousel Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Feature Testimonials |
| CSS Classes | Blank |
| Title | Testimonials |
| Layout | Testimonial |
| Width | Full Width |
| Out Animation | default |
| In Animation | default |
| Prev / Next | Disable |
| Prev Text | Blank |
| Next Text | Blank |
| Dots | Disable |
| Loop | Enable |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| Footer Shadow Color | #20232a |
| Item 1 Name | Template Styling |
| Item 1 Image | Blank |
| Item 1 Icon | Blank |
| Item 1 Icon 2 | Blank |
| Item 1 Title | Harper Collins |
| Item 1 Subtitle | Integrate Font Awesome icons into your site’s content. |
| Item 1 Description | The template styling is built with SCSS, a programmable stylesheet language for CSS, making the CSS more dynamic and adaptable. You can easily enable and disable automatic recompilation of SCSS files. |
| Item 1 Link | Blank |
| Item 1 Link Text | Blank |
| Item 1 Target | Self |
| Item 1 Button Class | Blank |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.