Introduction
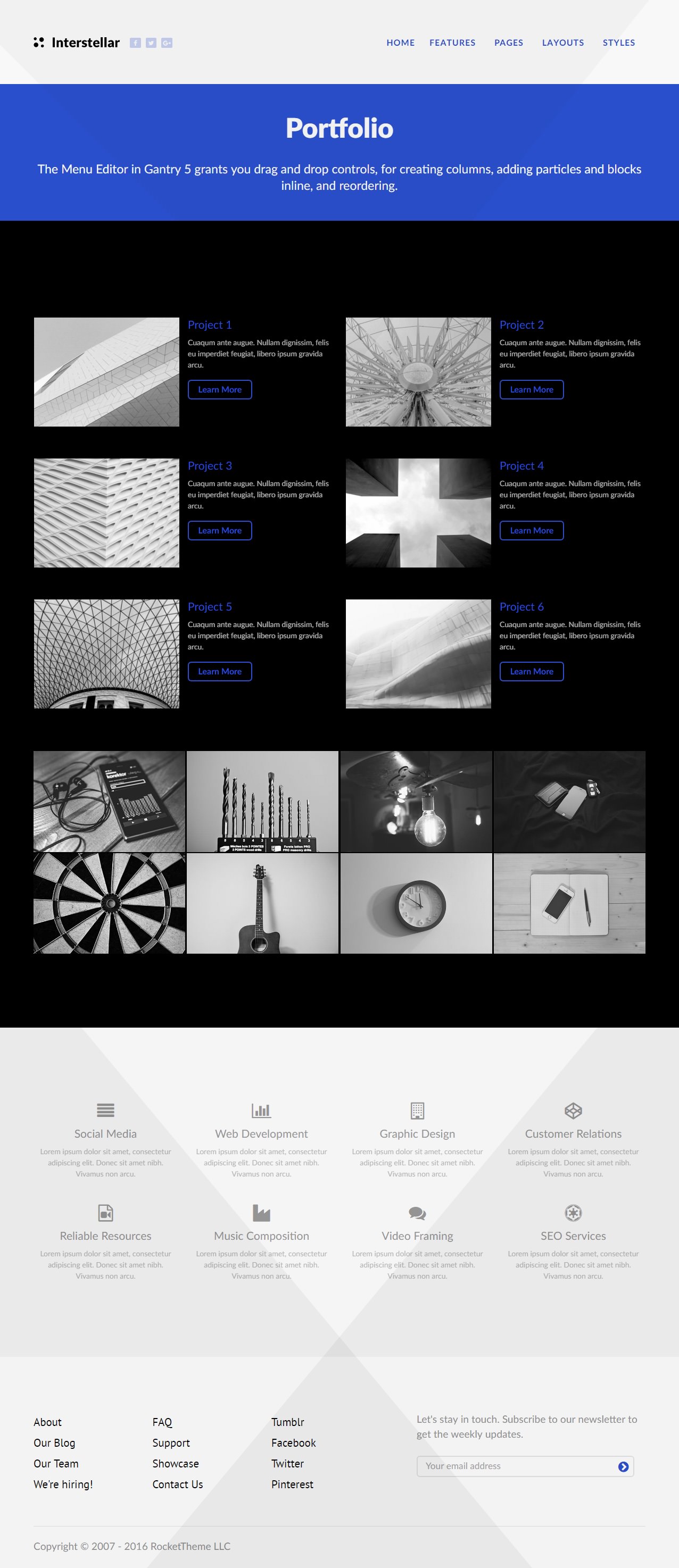
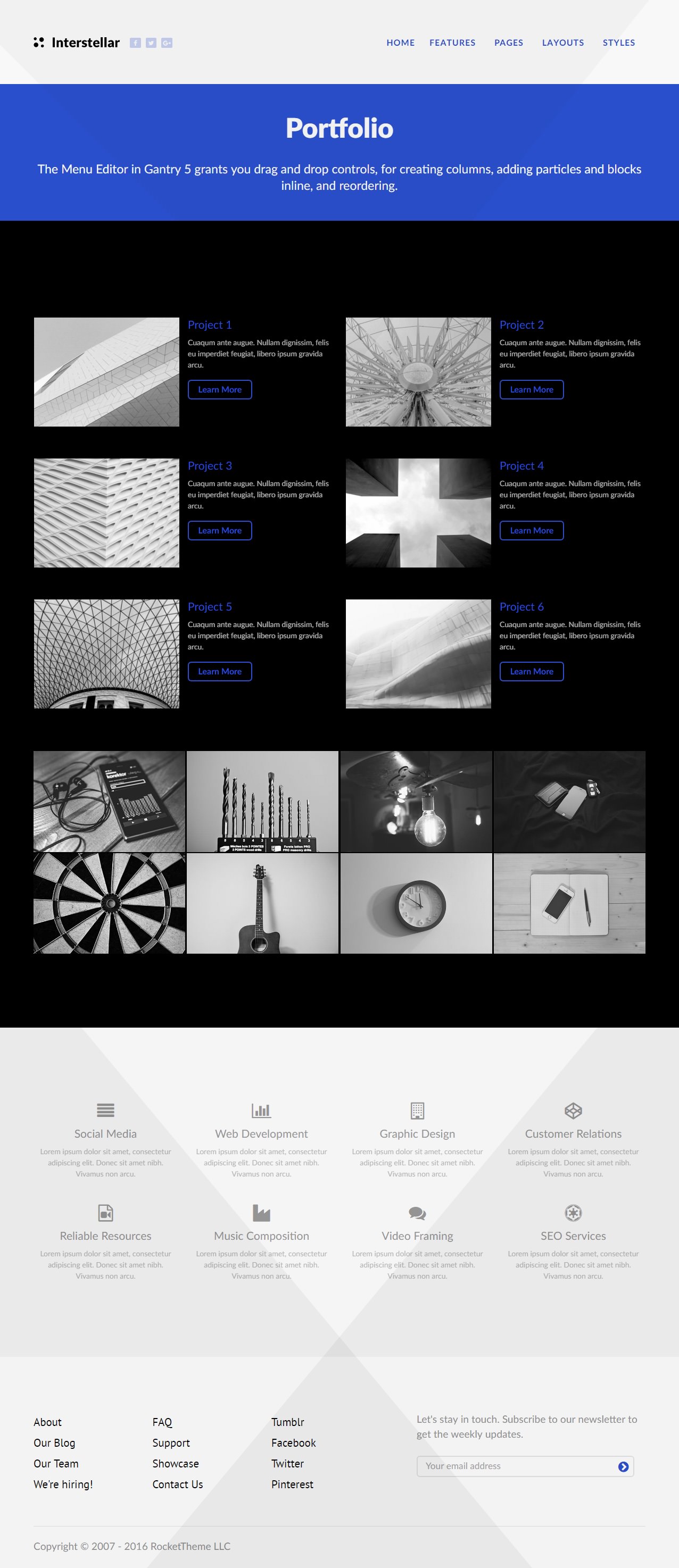
The Portfolio example page demonstrates how you can create a beautiful page with the Interstellar template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-

1
Slideshow
Simple Content (particle)
2
Feature
Info List (particle)
3
Feature
Image Grid (particle)
4
Extension
Info List (particle)
Slideshow Section

This area of the page is a Simple Content particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| CSS Classes |
Blank |
| Title |
Blank |
| Item 1 Name |
Portfolio |
| Item 1 Layout Style |
Blank |
| Item 1 Created Date |
Blank |
| Item 1 Content Title |
Portfolio |
| Item 1 Author |
Blank |
| Item 1 Leading Content |
The Menu Editor in Gantry 5 grants you drag and drop controls, for creating columns, adding particles and blocks inline, and reordering. |
| Item 1 Main Content |
Blank |
| Item 1 Read More Label |
Blank |
| Item 1 Read More Link |
Blank |
| Item 1 Read More Classes |
Blank |
| Item 1 Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
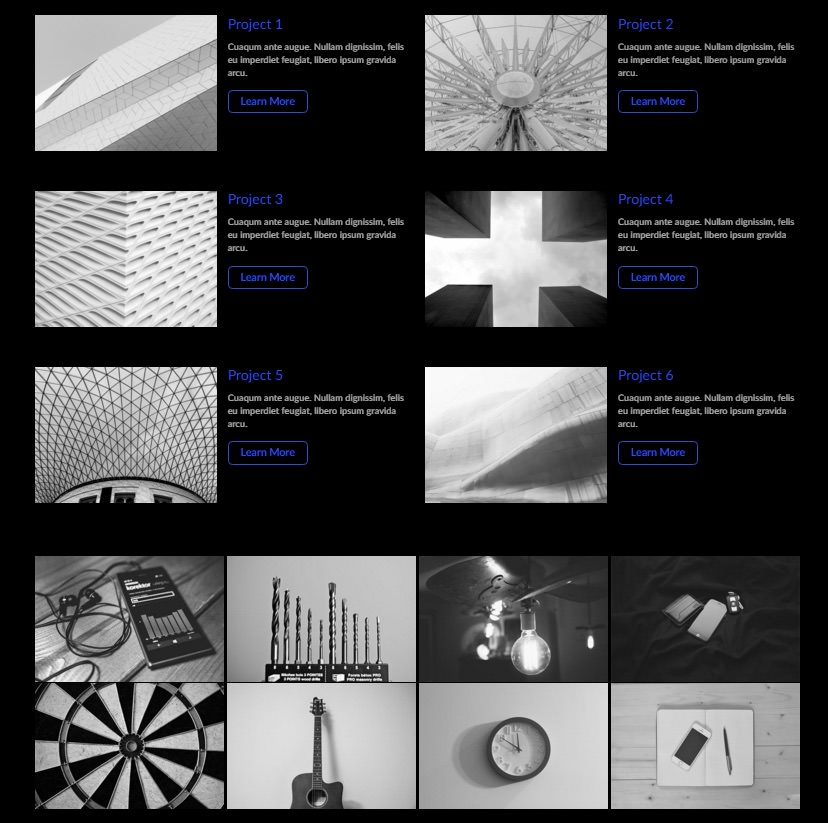
Feature Section
-

2
Image Grid (20%, 20%, se)
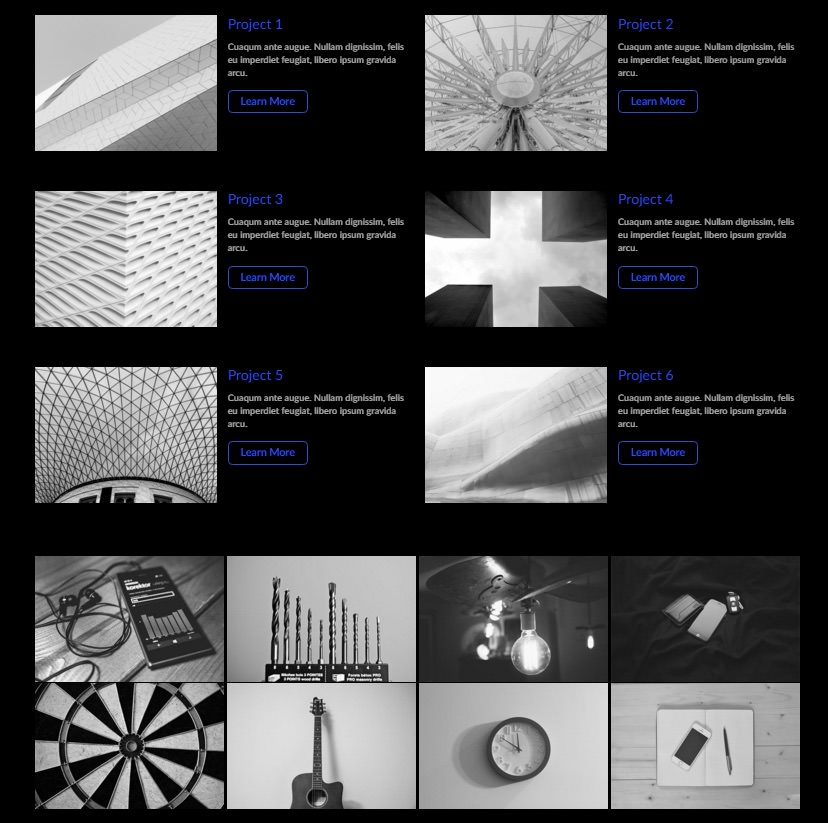
This area of the page features three particles: Info List, Image Grid, and Block Content You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Boxed |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings (Info List)
| Option |
Setting |
| Particle Name |
Info List |
| CSS Classes |
noborder spaced
|
| Title |
Blank |
| Description |
Blank |
| Grid Column |
2 Columns |
| Item 1 Name |
Project 1 |
| Item 1 Icon |
Blank |
| Item 1 Location |
Left |
| Item 1 Image |
Custom |
| Item 1 Image Location |
Left |
| Item 1 Text Style |
Compact |
| Item 1 Image Style |
Large |
| Item 1 Description |
Cuaqum ante augue. Nullam dignissim, felis eu imperdiet feugiat, libero ipsum gravida arcu. |
| Item 1 Tag |
Blank |
| Item 1 Sub Tag |
Blank |
| Item 1 Label |
Learn More |
| Item 1 Link |
# |
| Item 1 Button Icon |
Blank |
| Item 1 Read More Classes |
button |
| Item 1 Target |
Self |
Block Settings (Info List)
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Particle Settings (Image Grid Particle)
| Option |
Setting |
| Particle Name |
Image Grid |
| CSS Classes |
Blank |
| Description |
Blank |
| Grid Column |
4 Columns |
| Album Name |
clients |
| Image 1 Name |
Image 1 |
| Image 1 Promo Image |
Custom |
| Imate 1 Caption |
Image 1 |
Block Settings (Image Grid Particle)
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Extension Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Info List |
| CSS Classes |
Blank |
| Title |
Blank |
| Description |
Blank |
| Grid Column |
4 Columns |
| Item 1 Name |
Social Media |
| Item 1 Icon |
fa fa-align-justify |
| Item 1 Location |
Left |
| Item 1 Image |
Blank |
| Item 1 Image Location |
Left |
| Item 1 Text Style |
Compact |
| Item 1 Image Style |
Compact |
| Item 1 Description |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. |
| Item 1 Tag |
Blank |
| Item 1 Sub Tag |
Blank |
| Item 1 Label |
Blank |
| Item 1 Link |
Blank |
| Item 1 Button Icon |
Blank |
| Item 1 Read More Classes |
Blank |
| Item 1 Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
 1SlideshowSimple Content (particle)2FeatureInfo List (particle)3FeatureImage Grid (particle)4ExtensionInfo List (particle)
1SlideshowSimple Content (particle)2FeatureInfo List (particle)3FeatureImage Grid (particle)4ExtensionInfo List (particle)
 1Info List (20%, 20%, se)2Image Grid (20%, 20%, se)
1Info List (20%, 20%, se)2Image Grid (20%, 20%, se)