Plethora: Recreating the Demo - FP RokSprocket Strips - Bottom
Your Guide to Recreating Elements of the Plethora Demo for Joomla
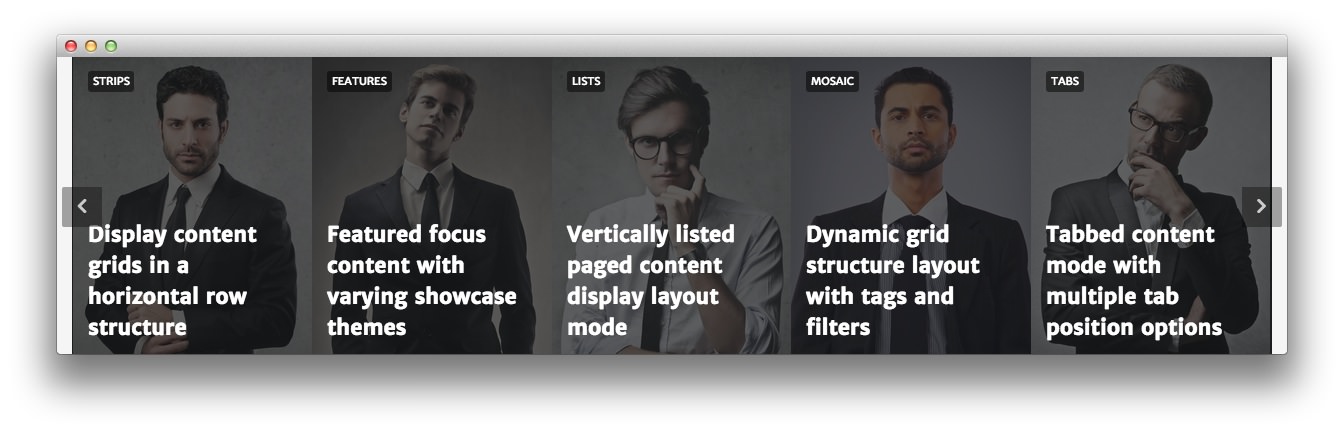
FP RokSprocket Strips - Bottom

We used a RokSprocket module with the Strips layout to make up this area of the front page. You will find the settings used in our demo below.
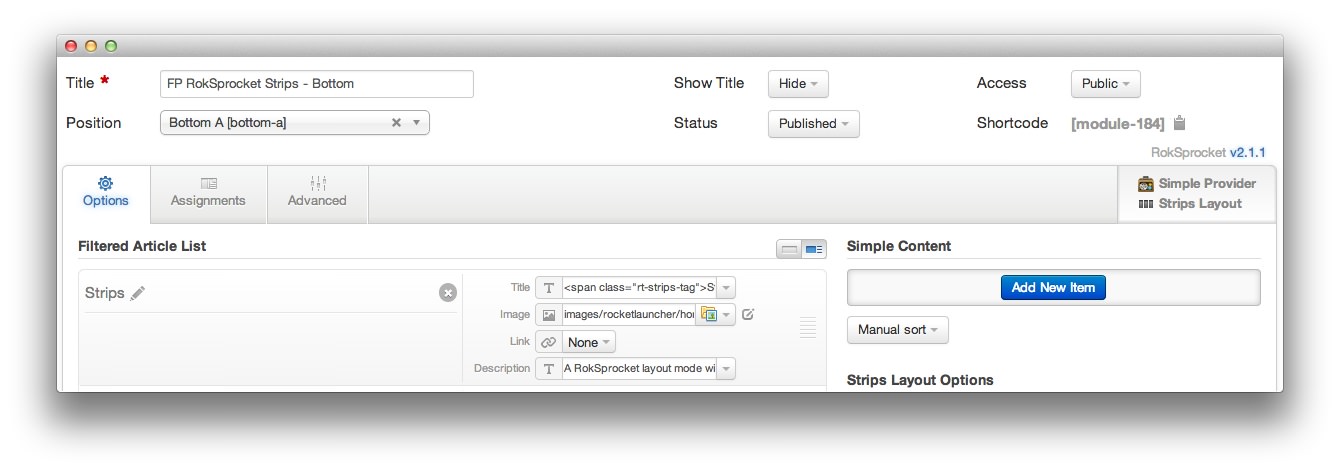
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Strips - Bottom |
| Show Title | Hide |
| Access | Public |
| Position | bottom-a |
| Status | Published |
| Content Provider | Simple |
| Type | Strips |
Simple Item Example
| Option | Setting |
|---|---|
| Image | images/rocketlauncher/home/fp-roksprocket-strips-bottom/img-01.jpg |
| Link | None |
Title
<span class="rt-strips-tag">Strips</span><span>Display content grids in a horizontal row<span class="visible-large"> structure</span></span>
Description
A RokSprocket layout mode with support for images and text.
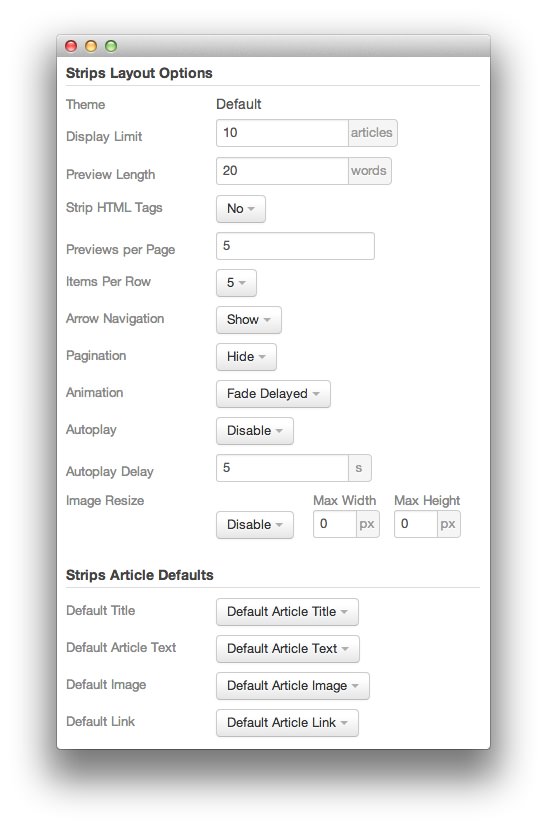
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | 10 |
| Preview Length | 20 |
| Strip HTML Tags | No |
| Previews Per Page | 5 |
| Items Per Row | 5 |
| Arrow Navigation | Show |
| Pagination | Hide |
| Animation | Fade Delayed |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
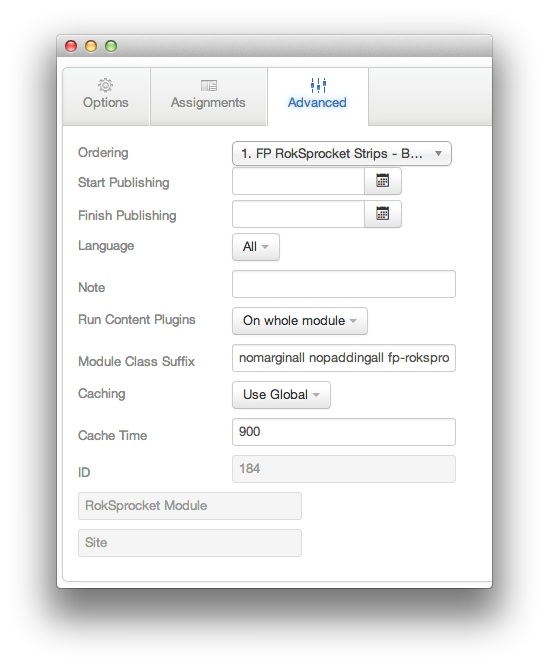
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nomarginall nopaddingall fp-roksprocket-strips-bottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.