Plethora: Recreating the Demo - Sample Pages
Your Guide to Recreating Elements of the Plethora Demo for Joomla
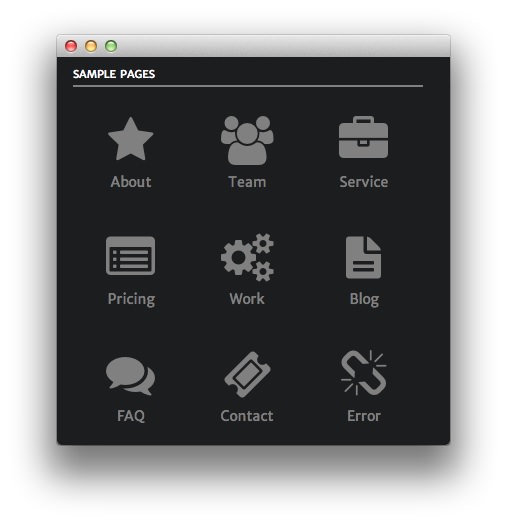
Sample Pages

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
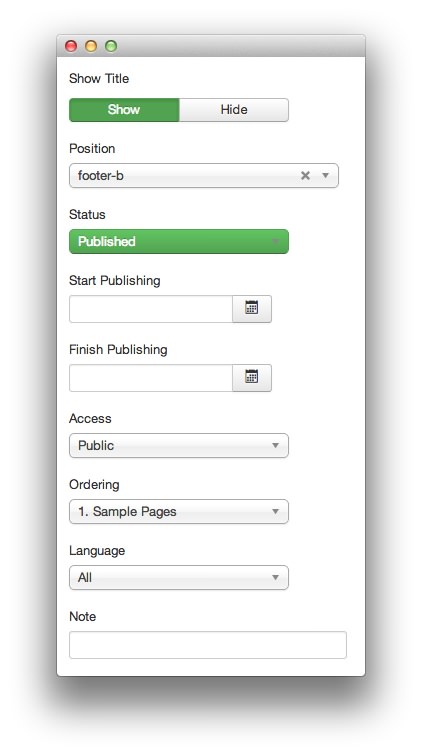
Details

| Option | Setting |
|---|---|
| Title | Sample Pages |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-container rt-center">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=7&Itemid=119" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-star"></i></span><br />
<span>About</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=8&Itemid=120" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-users"></i></span><br />
<span>Team</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=9&Itemid=121" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-briefcase"></i></span><br />
<span>Service</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=10&Itemid=122" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-list-alt"></i></span><br />
<span>Pricing</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=11&Itemid=123" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-cogs"></i></span><br />
<span>Work</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=category&layout=blog&id=13&Itemid=124" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-file-text"></i></span><br />
<span>Blog</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?amp;view=article&id=12&Itemid=125" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-comments"></i></span><br />
<span>FAQ</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/component/contact/?amp;view=contact&id=1&Itemid=126&Itemid=101" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-ticket"></i></span><br />
<span>Contact</span>
</a>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<a href="/?Itemid=404-error" class="rt-icon-item">
<span class="rt-icon-large"><i class="fa fa-chain-broken"></i></span><br />
<span>Error</span>
</a>
</div>
</div>
</div>
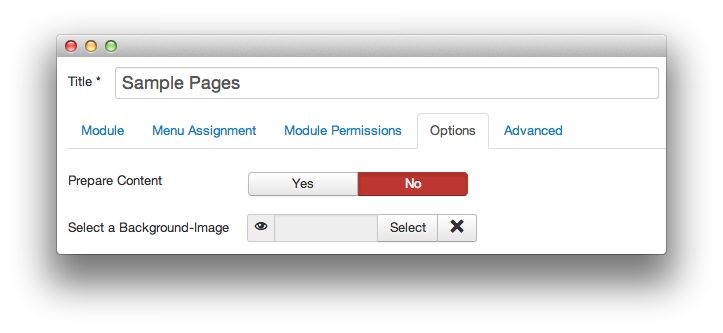
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
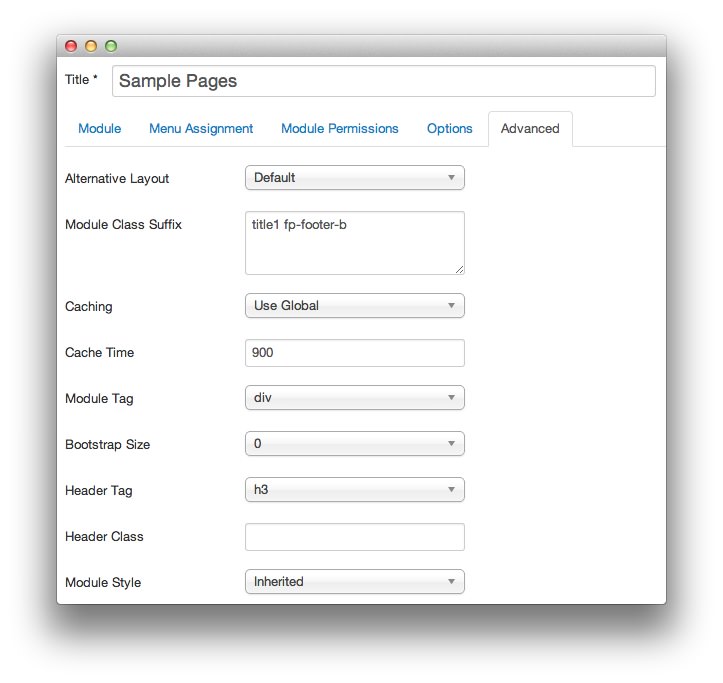
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 fp-footer-b |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.