Plethora: Recreating the Demo - FP RokSprocket Tabs - Showcase
Your Guide to Recreating Elements of the Plethora Demo for Joomla
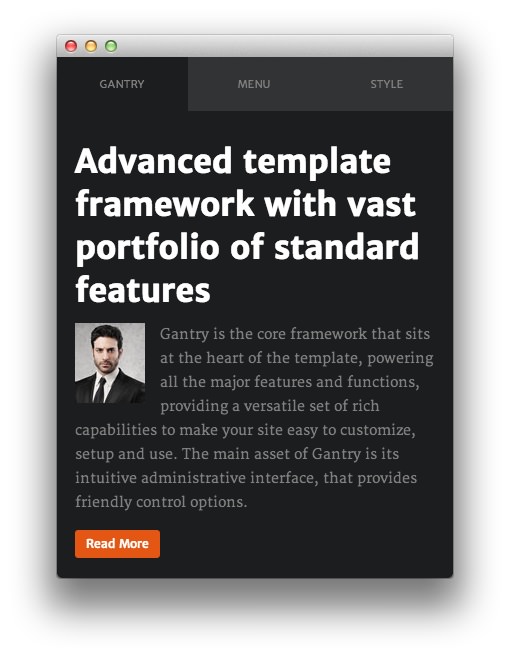
FP RokSprocket Tabs - Showcase

We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
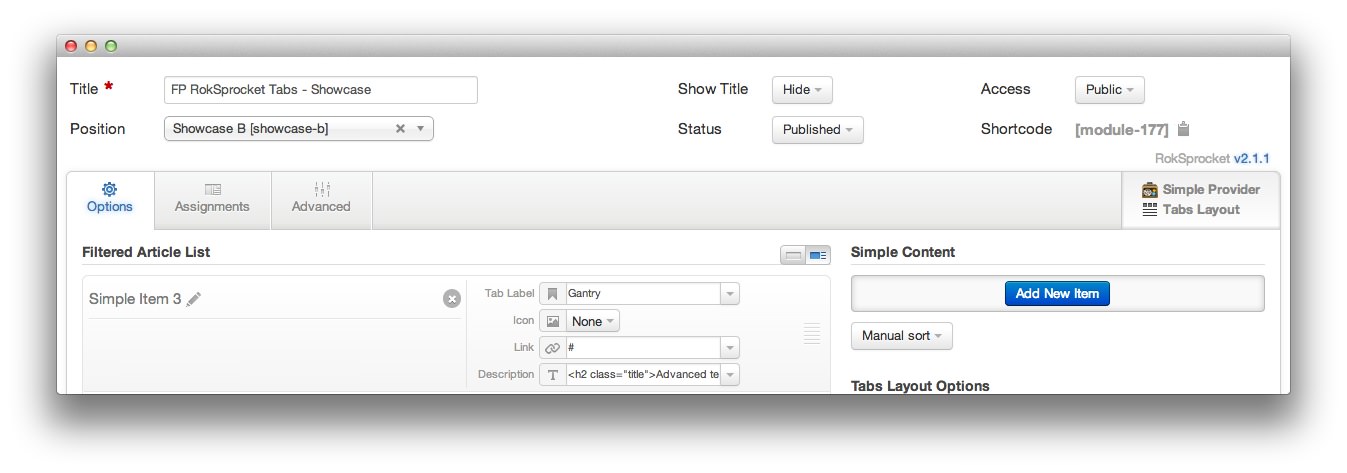
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs - Showcase |
| Show Title | Hide |
| Access | Public |
| Position | showcase-b |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Gantry |
| Icon | None |
| Link | # |
Description
<h2 class="title">Advanced template framework with vast portfolio of
<span class="hidden-tablet">standard</span> features</h2>
<p><span class="rt-floatleft"><img alt="image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs-showcase/img-01.jpg"></span><span>Gantry
is the core framework that sits at the heart of the template, powering all the
major features and functions, providing a versatile set of rich capabilities to
make your site easy to customize<span class="hidden-tablet">, setup and
use</span>. <span class="hidden-tablet">The main asset of Gantry is its
intuitive administrative interface, that provides friendly control
options.</span></span></p>
<div class="clear"></div>
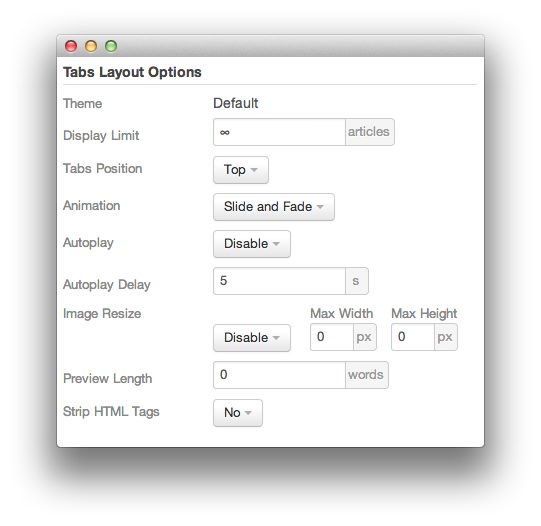
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Top |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Preview Length | 0 |
| Image Resize | Disable |
| Strip HTML Tabs | No |
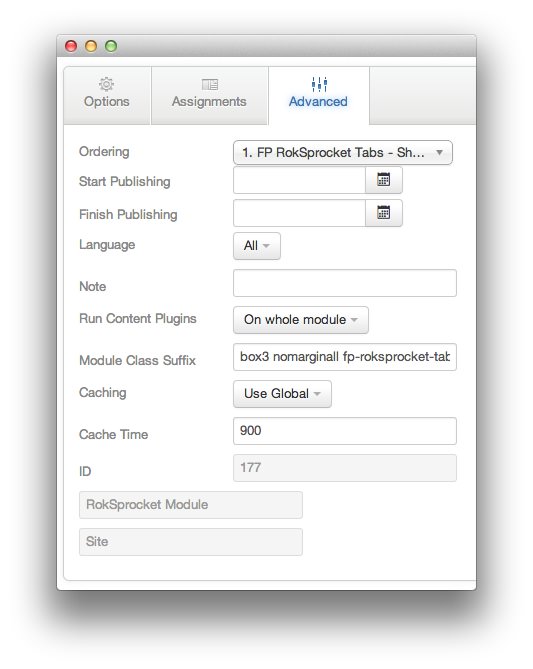
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box3 nomarginall fp-roksprocket-tabs-showcase |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.