Plethora: Recreating the Demo - FP Feature C
Your Guide to Recreating Elements of the Plethora Demo for Joomla
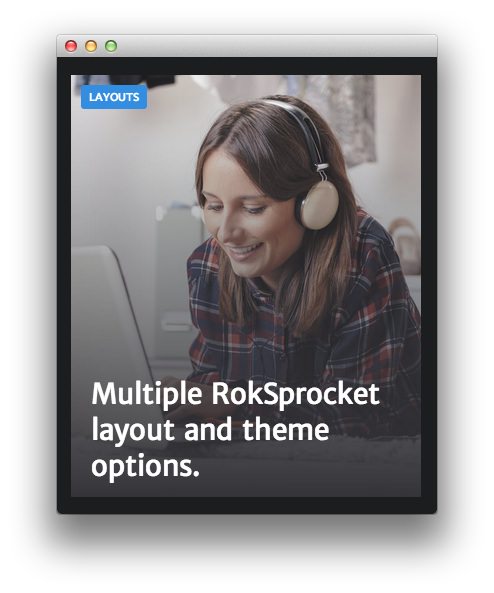
FP Feature C

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
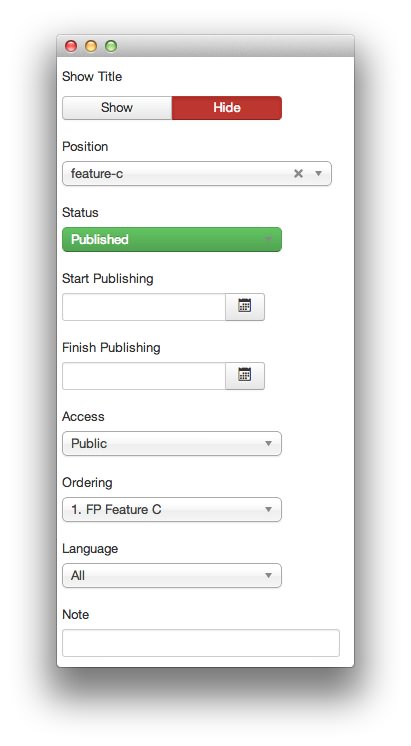
Details

| Option | Setting |
|---|---|
| Title | FP Feature C |
| Show Title | hide |
| Position | feature-c |
| Status | Published |
| Access | Public |
Custom Output
<div class="rt-image-group">
<div class="rt-image-block">
<div class="rt-image-item">
<img src="/images/rocketlauncher/home/fp-feature-c/img-01.jpg" alt="image" />
</div>
<div class="rt-image-tag">
<span>Layouts</span>
</div>
<div class="rt-image-content">
<div class="rt-image-title">
<span class="hidden-tablet">Multiple RokSprocket layout and theme options.</span>
<span class="visible-tablet">Layouts and themes.</span>
</div>
<div class="rt-image-desc">
<p>Several content display options to <span class="hidden-tablet">choose and </span>configure.</p>
<a href="#">Read the whole story <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
</div>
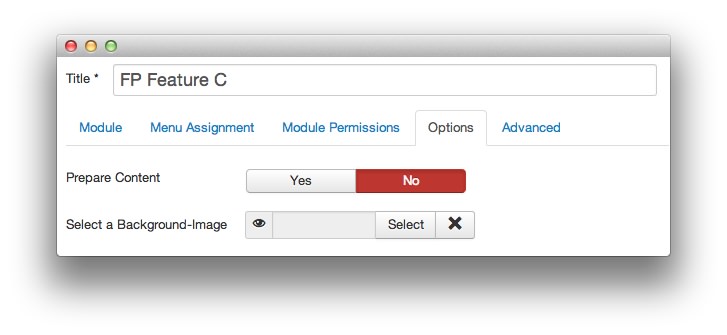
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
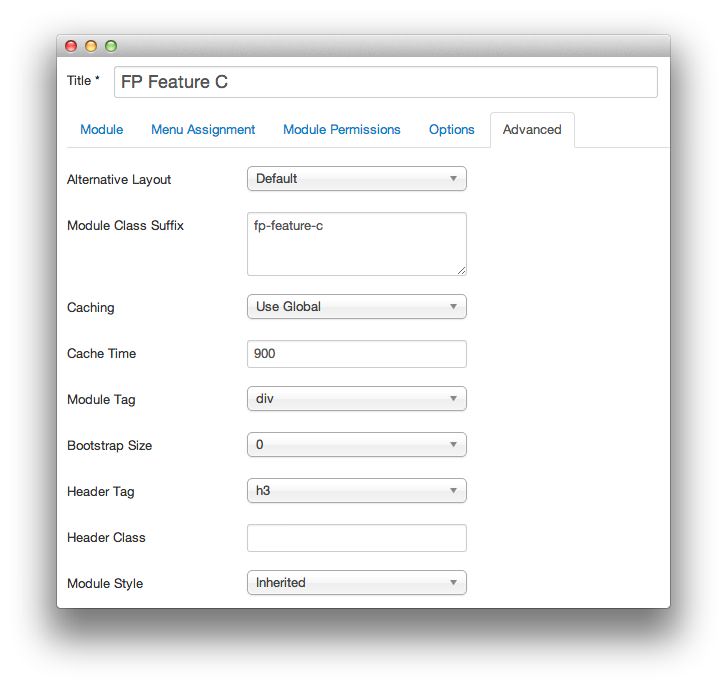
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-feature-c |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.