RokSprocket: Grids Layout Mode
Your Guide to the Grids RokSprocket Layout Mode for WordPress
Grids

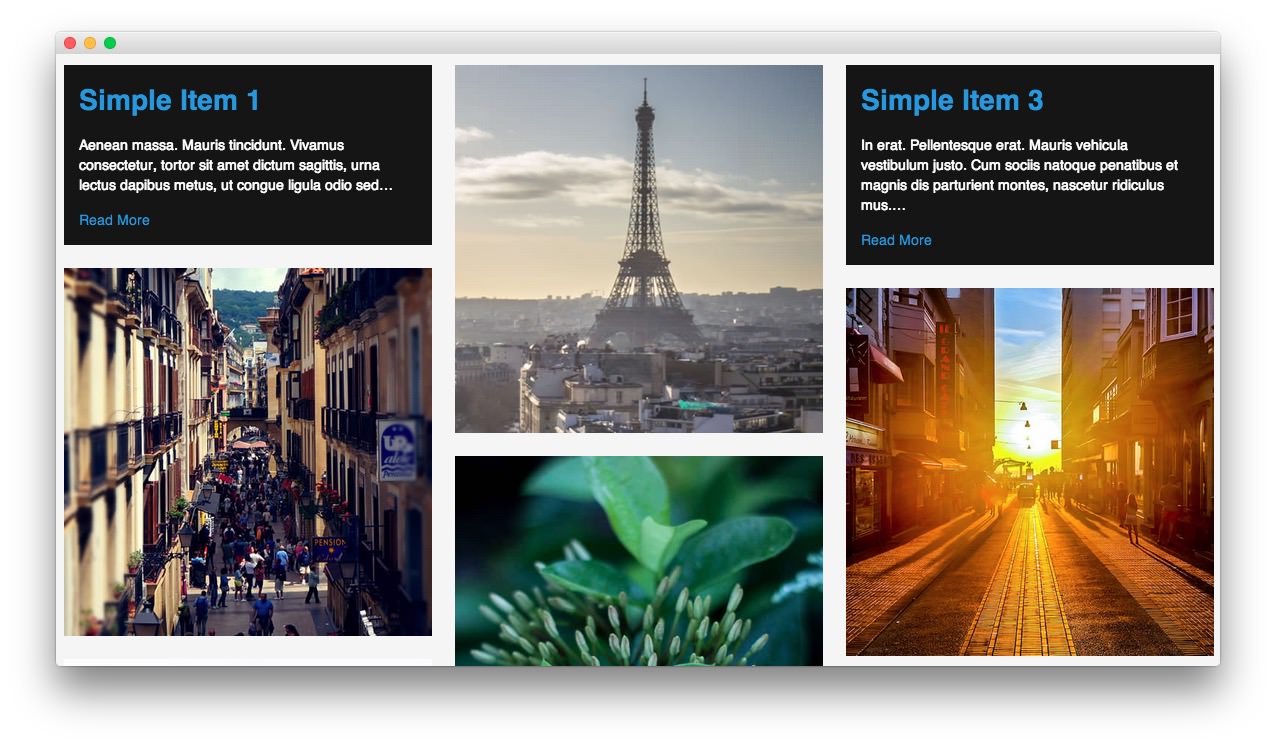
The Grids layout mode gives you the ability to quickly deploy a grid of images and/or other items that display in a modern grid-like fashion.
-
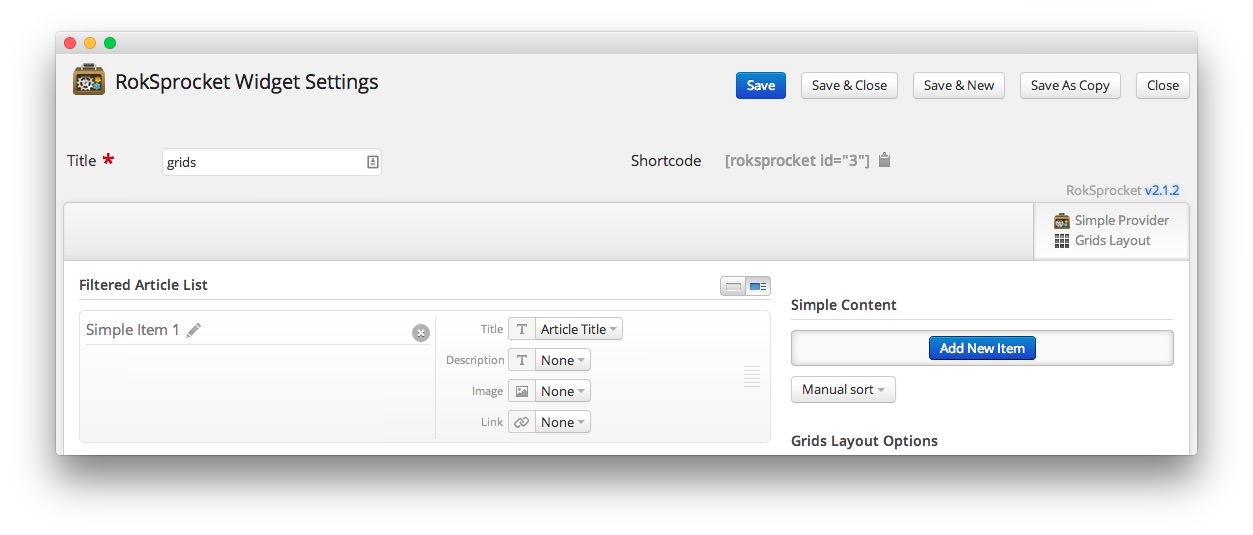
 1TitleThis is the title of your widget.2Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
1TitleThis is the title of your widget.2Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
The Title field gives you the ability to set a title for the widget itself. Every widget has to have a title, though you can opt to hide it from public view for a cleaner, more template integrated look. The Position field right below it gives you the ability to set the position within the template's layout the widget should appear in.
-
The Filtered Article List gives you access to item-specific settings including:
- Title - Allows you to override the article title in the widget. The article title will be used if this is left at Default. In the Simple content provider, the fallback for the default article title is the item name in the Filtered Article List.
- Description - Allows you to set a description for the item. If this is left at Default the introtext from the article is used.
- Image - This allows you to circumvent the assigned image from the article and replace it with one specifically for the item.
- Link - If set, the link will show a Read More button as well as link the title. On specific themes, it will link the image in the item, as well.
The Content Filter Rules section gives you the ability to determine how the widget will pull content to make up the grid items. For example, you can have the widget pull articles that are within a specific category, contain a particular name or keyword in the title, or choose specific articles. You can also modify how this content is sorted in the widget. In the case of a Simple provider, this area allows you to add new items to the Filtered Article List.
Below the Content Filter Rules section are two options areas specific to the layout mode you have chosen. We have broken down the Grids Layout Options and Grids Article Defaults sections below.
-
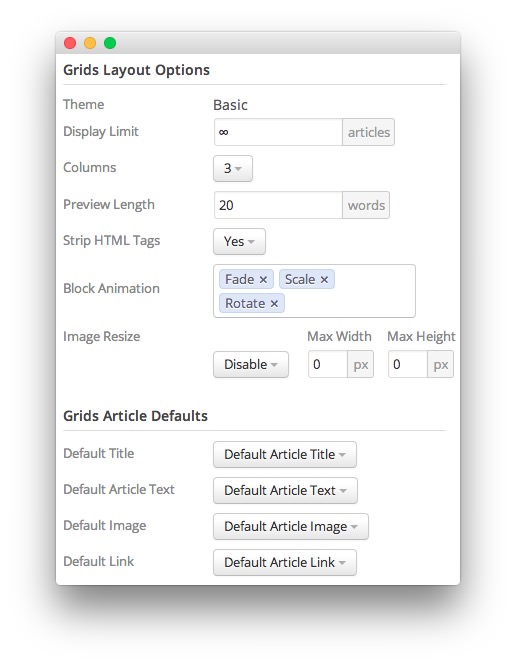
 1ThemeThis sets the theme for displaying items in the widget.2Display LimitThe amount of articles to show when rendering.3ColumnsThis option allows you to set the number of horizontal columns items appear in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the widget's article display.5Strip HTML TagsThis option removes HTML tags from the description of an article.6Block AnimationThis option sets the the animation type(s) for the blocks when appearing or disappearing. The default is Fade.7Image ResizeThis option is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.8Default TitleYou can set a default title for all articles from this field. If this selection is set at
1ThemeThis sets the theme for displaying items in the widget.2Display LimitThe amount of articles to show when rendering.3ColumnsThis option allows you to set the number of horizontal columns items appear in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the widget's article display.5Strip HTML TagsThis option removes HTML tags from the description of an article.6Block AnimationThis option sets the the animation type(s) for the blocks when appearing or disappearing. The default is Fade.7Image ResizeThis option is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.8Default TitleYou can set a default title for all articles from this field. If this selection is set atDefault Article Title, then the articles' given titles are used.9Default Article TextThis field allows you to set default article text for all items in the widget. If this is not changed from its default, then the article's introductory text is used.10Default Article ImageDetermines which image field the widget will default to when locating an image for the item.11Default LinkDetermines which link field the widget will default to when locating a link for the item.
Theme: This sets the theme for displaying items in the widget.
Display Limit: The amount of articles to show when rendering.
Columns: This option allows you to set the number of horizontal columns items appear in.
Preview Length: This option sets the amount of words you wish to limit the preview to within the widget's article display.
Strip HTML Tags: This option removes HTML tags from the description of an article.
Block Animation: This option sets the the animation type(s) for the blocks when appearing or disappearing. The default is Fade.
Image Resize: This option is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.
Default Title: You can set a default title for all articles from this field. If this selection is set at
Default Article Title, then the articles' given titles are used.Default Article Text: This field allows you to set default article text for all items in the widget. If this is not changed from its default, then the article's introductory text is used.
Default Article Image: Determines which image field the widget will default to when locating an image for the item.
Default Link: Determines which link field the widget will default to when locating a link for the item.