RokSprocket: Strips Layout Mode
Your Guide to the Strips RokSprocket Layout Mode for WordPress
Strips

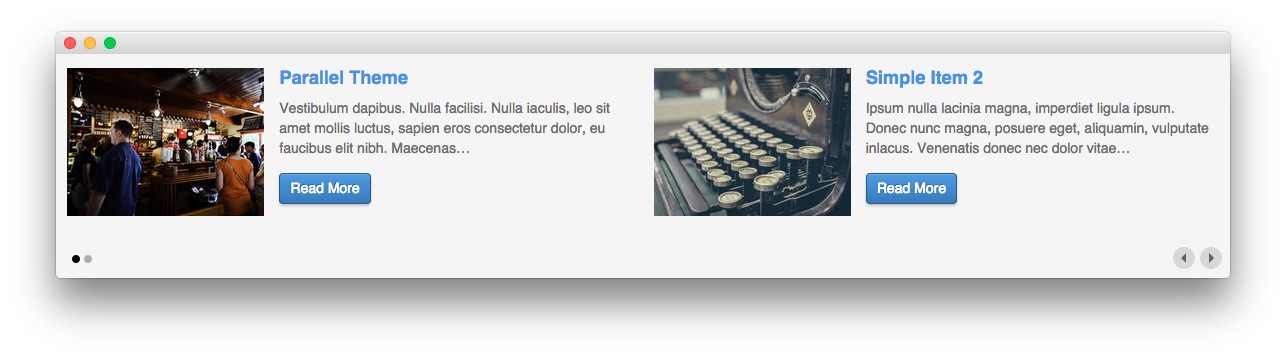
Strips displays content in long rectangular blocks, which appear vertically on larger browsers and horizontally on smaller mobile screens.
Themes
The Strips layout mode has four built-in themes. These include: Default, Separated, Cards, and Parallel.

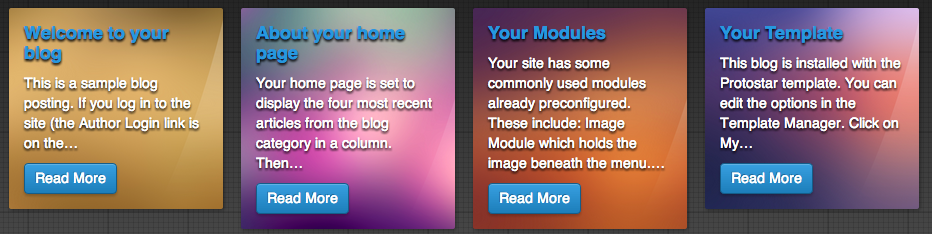
The Default theme gives you a simple, flexible layout for your content that gives your images center stage, overlaying your text content on top. You can set this theme up in several different ways.

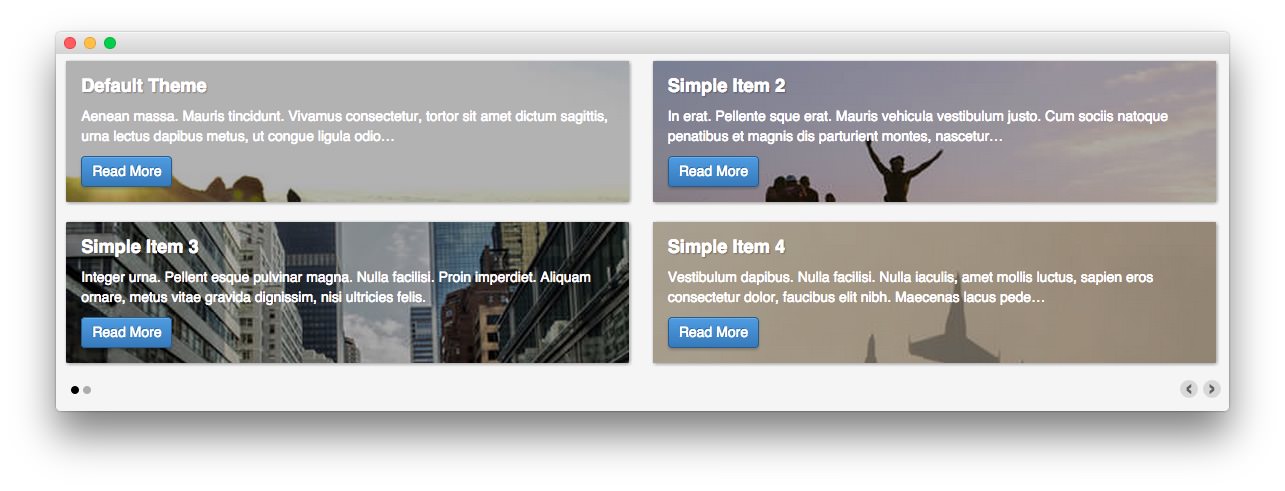
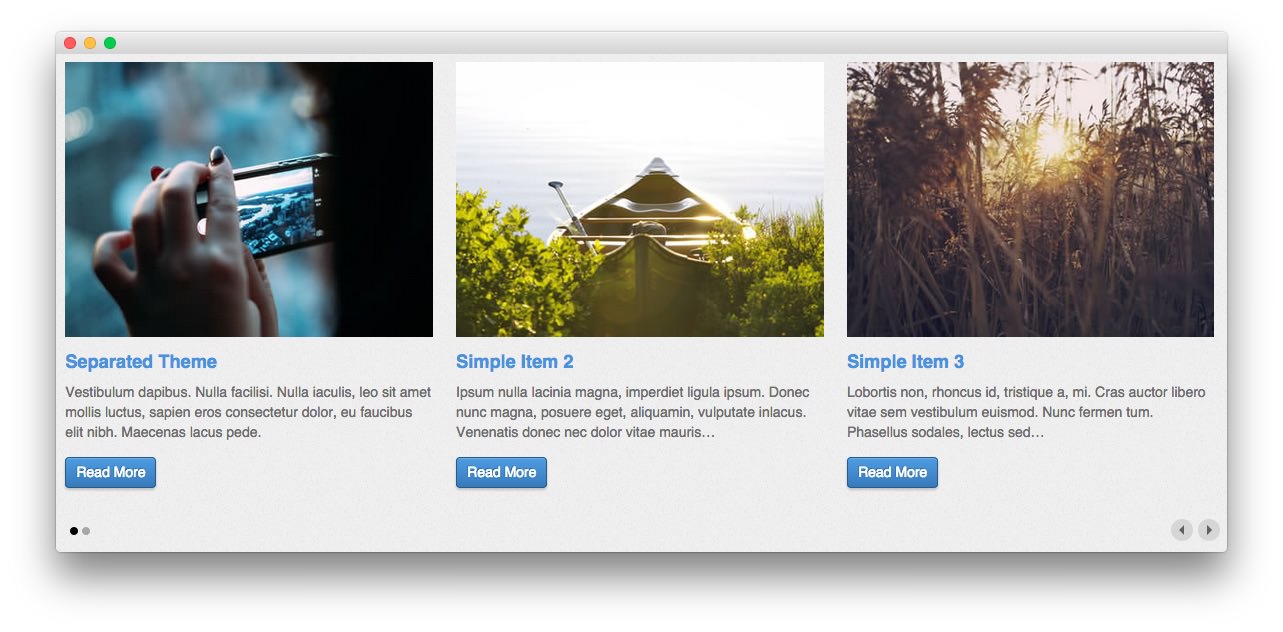
The Separated theme gives each item in your widget its own content area, each with plenty of room for your image, title, and description content.

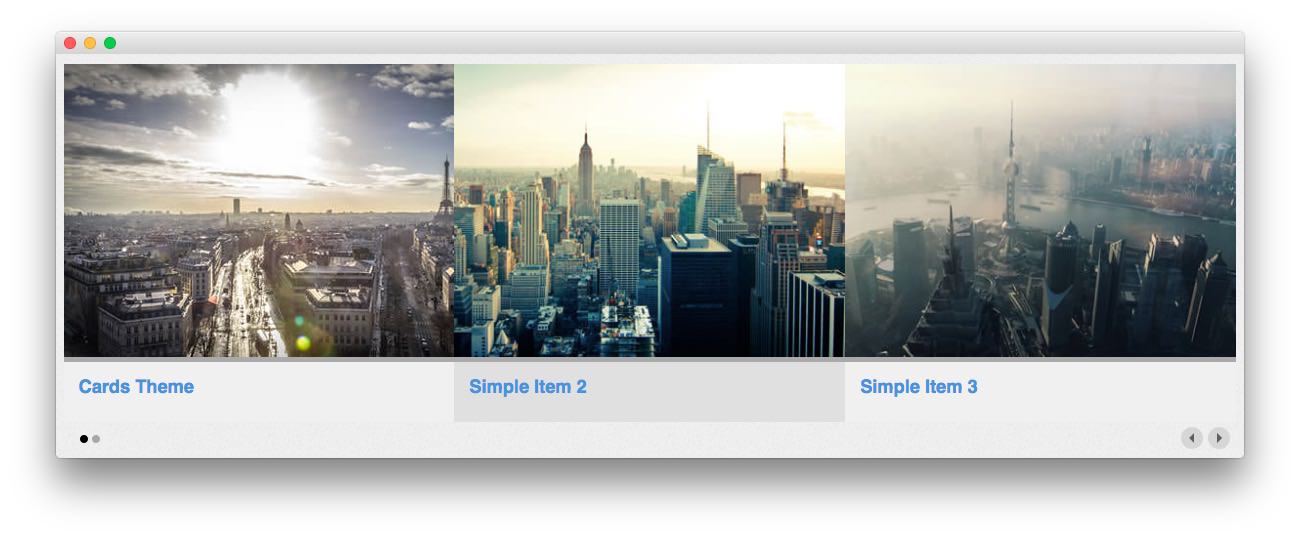
The Cards theme is all about your images. This theme makes it easy to display rich, bold content in a single widget without sacrificing that modern, stylish look.

The Parallel theme gives your items plenty of room to roam, highlighting text content and presenting it in a clean, professional way.
Setup
-
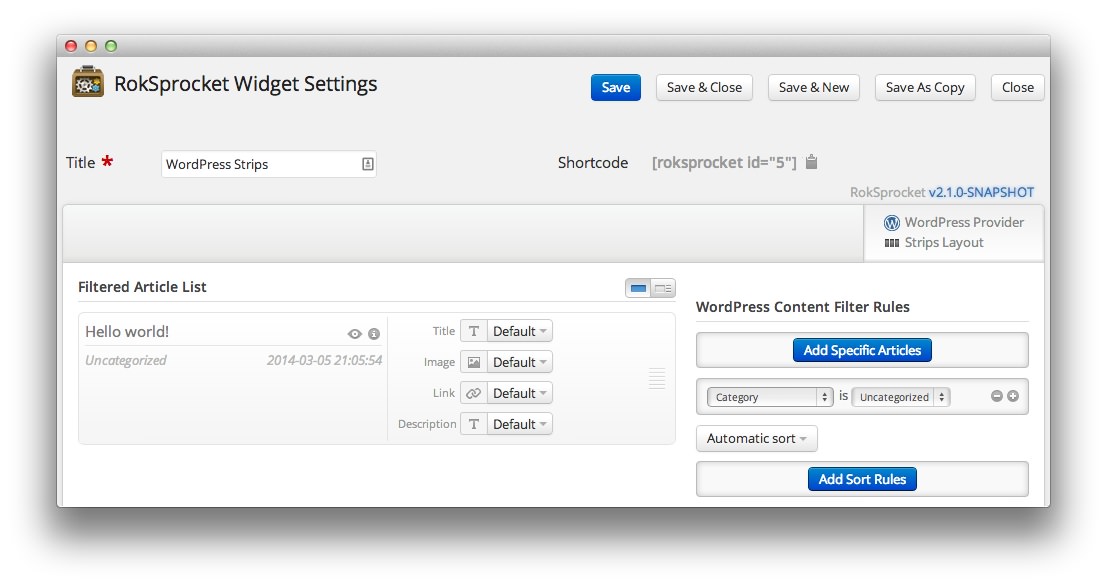
 1TitleThis is the title you wish to give the RokSprocket instance. This is only used as a label on the backend, as the widget title will be what appears on the frontend of the site.2Filtered Article List OptionsGives you access to item-specific settings for the posts title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
1TitleThis is the title you wish to give the RokSprocket instance. This is only used as a label on the backend, as the widget title will be what appears on the frontend of the site.2Filtered Article List OptionsGives you access to item-specific settings for the posts title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
The Title field gives you the ability to set a title for the widget itself. Every widget has to have a title, though you can opt to hide it from public view for a cleaner, more theme integrated look. The Position field right below it gives you the ability to set the position within the theme's layout the widget should appear in.
-
The Filtered Article List gives you access to item-specific settings including:
- Image - This allows you to circumvent the assigned image from the post and replace it with one specifically for the headline.
- Link - If set, the link will show a *Read More** button as well as link the title. On specific themes, it will link the image in the headline, as well.
- Description - Allows you to set a description for the headline. If this is left at Default the introtext from the post is used.
The Content Filter Rules section gives you the ability to determine how the widget will pull content to make up the headlines. For example, you can have the widget pull posts that are within a specific category, contain a particular name or keyword in the title, or choose specific posts. You can also modify how this content is sorted in the widget.
-
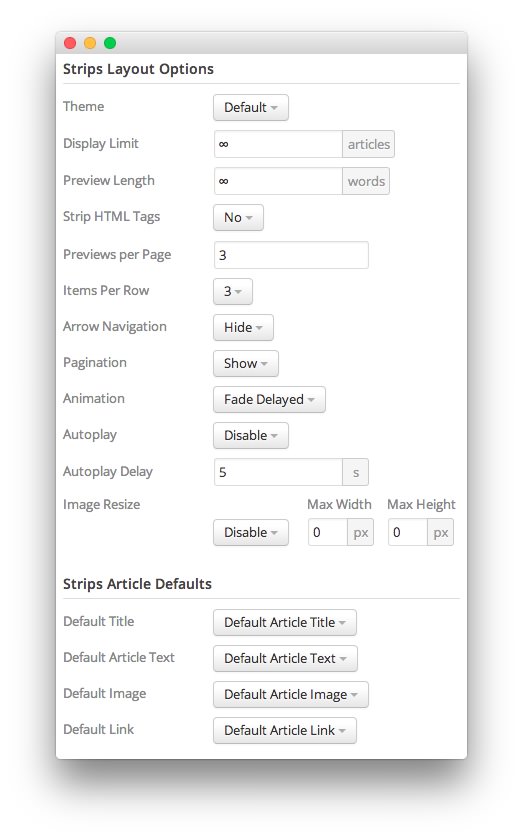
 1Display LimitThe amount of posts to show when rendering.2ThemeThis sets the theme for displaying strips in the module.3Article TitlesThis toggle enables you to show or hide post titles.4Article TextThis toggle allows you to show or hide post text in a strips.5Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's post display.6Strip HTML TagsThis option removes HTML tags from the description of a post.7Arrow NavigationThis option determines whether you wish to show or hide the arrow navigation controls on the module.8PaginationThis toggle gives you control over whether or not you wish to show pagination.9AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.10AutoplaySets whether you want the widget to start rolling through strips automatically when the page loads, or to await a command from the visitor.11Autoplay DelaySets the amount of time between cycled strips in the module. The longer this delay (in seconds), the longer a single post will be featured in the module.12Image ResizeThis option is best utilized on a non-responsive theme. It renders a copy of the selected image with a maximum width or height determined in these fields.13Default TitleYou can set a default title for all posts from this field. If this selection is set at
1Display LimitThe amount of posts to show when rendering.2ThemeThis sets the theme for displaying strips in the module.3Article TitlesThis toggle enables you to show or hide post titles.4Article TextThis toggle allows you to show or hide post text in a strips.5Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's post display.6Strip HTML TagsThis option removes HTML tags from the description of a post.7Arrow NavigationThis option determines whether you wish to show or hide the arrow navigation controls on the module.8PaginationThis toggle gives you control over whether or not you wish to show pagination.9AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.10AutoplaySets whether you want the widget to start rolling through strips automatically when the page loads, or to await a command from the visitor.11Autoplay DelaySets the amount of time between cycled strips in the module. The longer this delay (in seconds), the longer a single post will be featured in the module.12Image ResizeThis option is best utilized on a non-responsive theme. It renders a copy of the selected image with a maximum width or height determined in these fields.13Default TitleYou can set a default title for all posts from this field. If this selection is set atDefault post Title, then the post's given titles are used.14Default Article TextThis field allows you to set default post text for all strips in the module. If this is not changed from its default, then the post's introductory text is used.15Default Article ImageDetermines which image field the widget will default to when locating an image for the feature.16Default LinkDetermines which link field the widget will default to when locating a link for the feature.
The Theme option sets the theme for displaying strips in the module. These themes determine how the strips look within the module. You can choose the one that best fits your theme and/or personal taste.
The Display Limit field sets the amount of posts shown when the page is rendered. Setting this limit to zero or infinity will allow it to cycle through all applicable items.
The Preview Length option sets the amount of words you wish to limit the preview to within the module's post display. This can help reduce occurrences of controls overlaying the description and make your strips more uniform.
The Strip HTML Tags option removes HTML tags from the description of a post.
The Previews per Page option gives you control over how many post previews show on each page.
Items Per Row sets the amount of post items to show in each row.
The Arrow Navigation option determines whether you wish to show or hide the arrow navigation controls on the module.
The Pagination toggle gives you control over whether or not you wish to show pagination.
The Animation dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.
Autoplay sets whether you want the widget to start rolling through strips automatically when the page loads, or to await a command from the visitor.
Autoplay Delay sets the amount of time between cycled strips in the module. The longer this delay (in seconds), the longer a single post will be featured in the module.
The Image Resize option is best utilized on a non-responsive theme. It renders a copy of the selected image with a maximum width or height determined in these fields. This option is disabled by default, but can be used to fit a variety of themes which would benefit from this uniformity. In a responsive theme, images will continue to expand or shrink based on the grid and browser window size.
You can set a default title for all posts from the Default Title field. If this selection is set at Default post Title, then the post's given titles are used.
The Default Article Text field allows you to set default post text for all strips in the module. If this is not changed from its default, then the post's introductory text is used. You can choose to use post content, an assigned post excerpt, the default article text, or to have nothing appear at all..
The Default Article Image option gives you the ability to set a standard default image for posts. This includes: a custom image, post intro image, and post full image. Alternatively, you can leave this set to default and it will grab the global default post image.
The Default Article Link gives you the ability to set a default link field from posts in this module. For example, if you wish to link to the link provided in the post's Link A or Link B settings, you can do so here.