Crystalline: Recreating the Demo - Content Top
Your Guide to Recreating Elements of the Crystalline Theme for WordPress
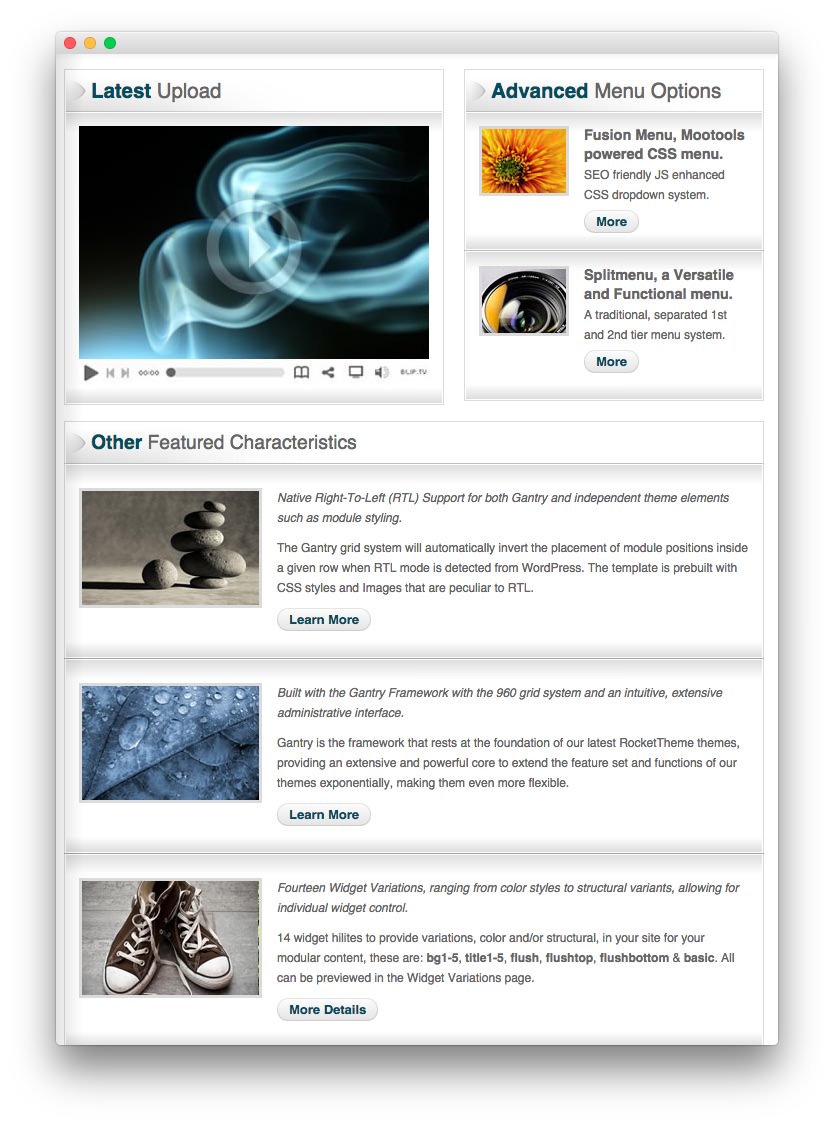
Content Top Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Content Top section:
- Text
- Gantry Divider
- Text
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ct-b.jpg" alt="Oct10 Demo Image"/>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Latest Uploadas the Title - Set the Widget Style to Flush Buttom.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ct-a-1.jpg" alt="Oct10 Demo Image" class="demo-fp-img img-left"/>
<span>
<em class="bold">Fusion Menu, Mootools powered CSS menu.</em>
<br/>
SEO friendly JS enhanced CSS dropdown system.
</span>
<div class="ct-read"><a class="readon" href="#"><span>More</span></a></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Advanced Menu Optionsas the Title - Set the Widget Style to Flush Buttom.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ct-a-3.jpg" alt="Mar10 Demo Image" class="demo-fp-img img-left"/>
<span>
<em class="bold">Splitmenu, a Versatile and Functional menu.</em>
<br/>
A traditional, separated 1st and 2nd tier menu system.
</span>
<div class="ct-read"><p><a class="readon" href="#"><span>More</span></a></p></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Widget Style to Flush Top.
- Leaving everything else at its default setting, select Save.