Crystalline: Recreating the Demo - Header
Your Guide to Recreating Elements of the Crystalline Theme for WordPress
Header Section
-
 1Gantry Logo2Gantry ColorChooser
1Gantry Logo2Gantry ColorChooser
Here is the widget breakdown for the Header section:
- Gantry Logo
- Gantry Divider
- Gantry ColorChooser
Gantry Logo
The first thing you will need to do is click and drag the Gantry Logo widget from the Available Widgets area of the Widgets menu to the appropriate section. Once this is done, the logo should appear in the upper-left area of the front page as it does in the demo. You can further customize this logo by following the instructions in our FAQ.
In this instance, the Per Style Logo option is selected.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
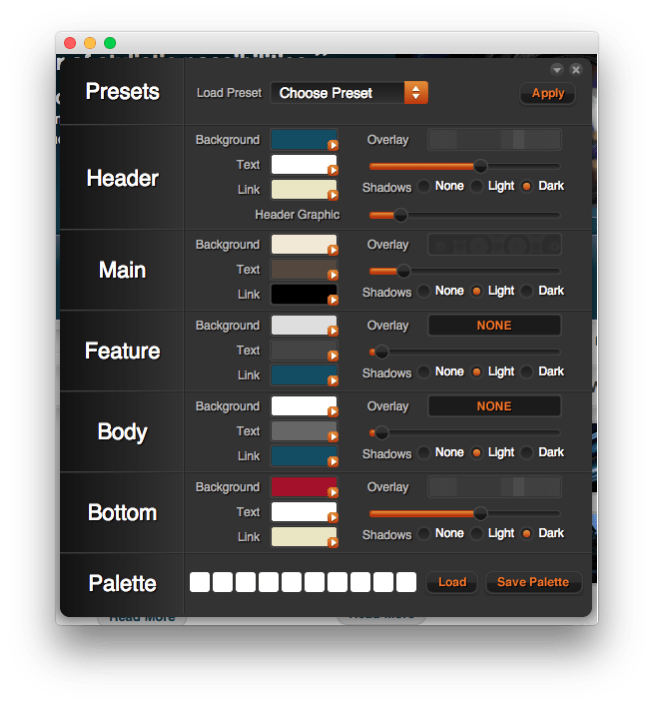
Gantry ColorChooser

The Gantry ColorChooser widget enables users to quickly switch between preset color schemes and select custom colors from the frontend of your site. This is a tool best used during site setup as it gives you a quick and easy method of comparing different color schemes and other visual options before setting them as the permanent default in the Theme Settings area of the backend.
In this instance, we entered Color Chooser in the Text field.