Crystalline: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Crystalline Theme for WordPress
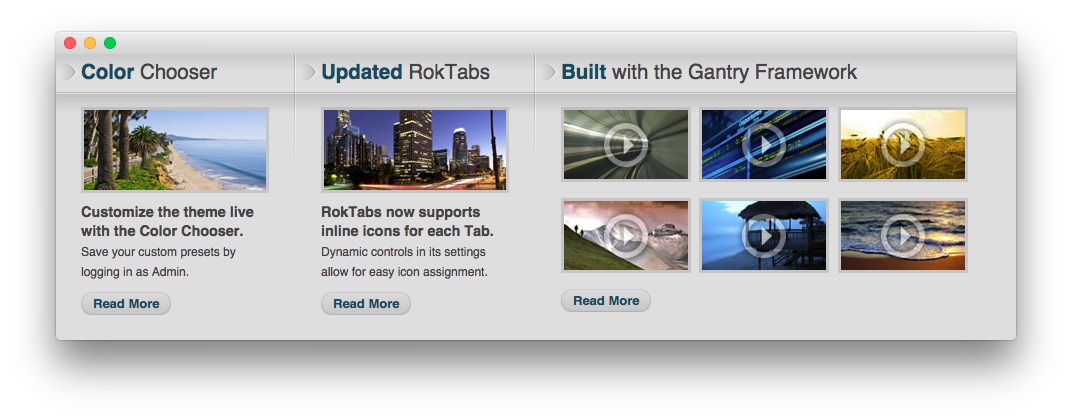
Feature Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Feature section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-a.jpg" alt="Oct10 Demo Image" class="demo-fp-img"/></p>
<p>
<em class="bold">Customize the theme live with the Color Chooser.</em>
<br/>
Save your custom presets by logging in as Admin.
</p>
<p><a class="readon" href="#"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Color Chooserin the Title field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-b.jpg" alt="Oct10 Demo Image" class="demo-fp-img"/></p>
<p>
<em class="bold">RokTabs now supports inline icons for each Tab.</em>
<br/>
Dynamic controls in its settings allow for easy icon assignment.
</p>
<p><a class="readon" href="#"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Updated RokTabsin the Title field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-1.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/><span class="demo-sep"> </span>
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-2.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/><span class="demo-sep"> </span>
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-3.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/>
<div class="demo-horiz-sep"></div>
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-4.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/><span class="demo-sep"> </span>
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-5.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/><span class="demo-sep"> </span>
<img src="http://demo.rockettheme.com/live/wordpress/crystalline/wp-content/rockettheme/rt_crystalline_wp/frontpage/ft-c-6.jpg" alt="Oct10 Demo Image" class="demo-fp-img demo-left"/>
<div class="demo-horiz-sep"></div>
<p><a class="readon" href="#"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Built with the Gantry Frameworkin the Title field. - Leaving everything else at its default setting, select Save.