Salient: Recreating the Demo - Copyright Section
Your Guide to Recreating Elements of the Salient Demo for WordPress
Introduction
-
 1Logo (Particle)2To Top (Particle)3Social (Particle)
1Logo (Particle)2To Top (Particle)3Social (Particle)
The Copyright section includes three particles, Logo, To Top, and Social.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
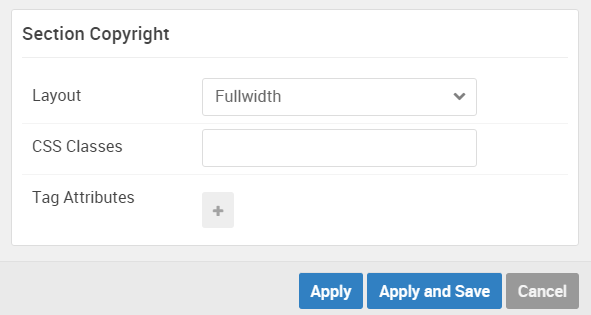
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth |
| CSS Classes | Blank |
| Tag Attributes | Blank |
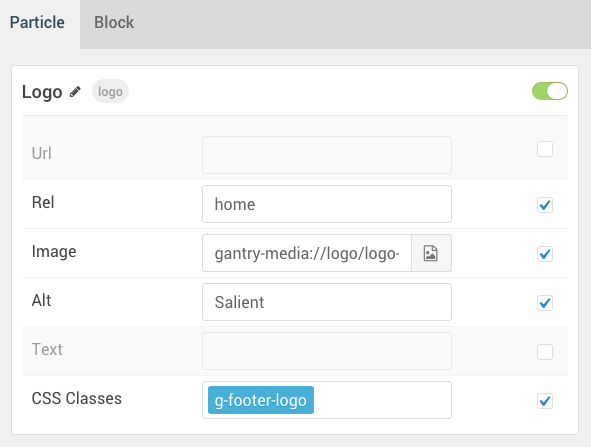
Logo (Particle)
We used a Logo particle to make up this area of the front page.
You will find the particle settings used in this particle below:
Particle Settings

| Option | Setting |
|---|---|
| URL | Blank |
| Rel | home |
| Image | Custom |
| Alt | salient |
| Text | Blank |
| CSS Classes | g-footer-logo |
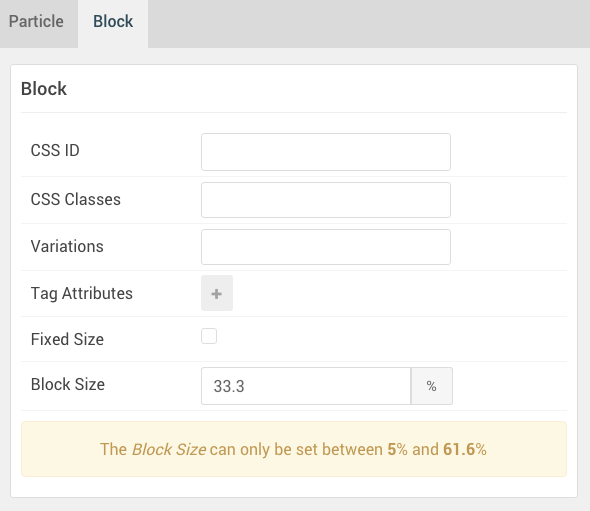
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
To Top (Particle)
We used a To Top particle to make up this area of the front page.
You will find the particle settings used in this particle below:
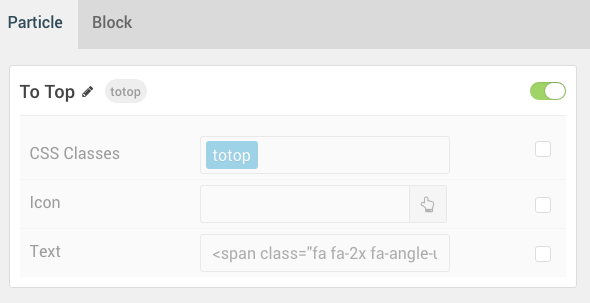
Particle Settings

| Option | Setting |
|---|---|
| CSS Classes | totop |
| Icon | Blank |
| Text | <span class="fa fa-2x fa-angle-up"></span> |
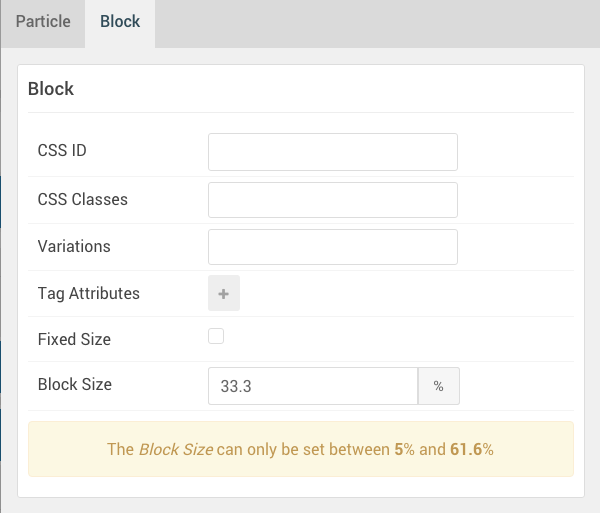
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
Social (Particle)
We used a Social particle to make up this area of the front page.
You will find the particle settings used in this particle below:
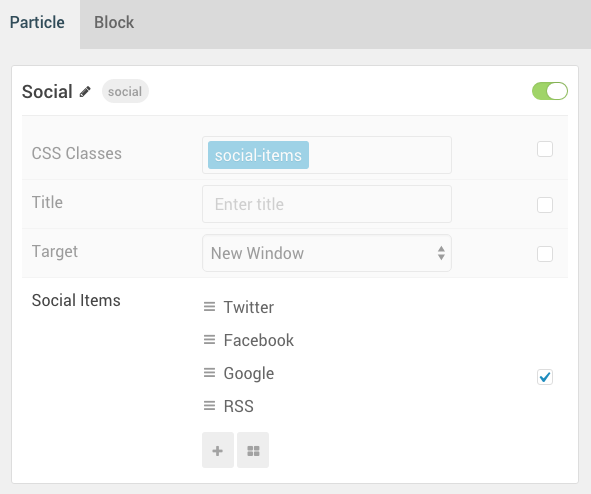
Particle Settings

| Option | Setting |
|---|---|
| CSS Classes | social-items |
| Title | Blank |
| Target | New Window |
| Social Item 1 Name | Twitter |
| Social Item 1 Icon | fa fa-twitter fa-fw |
| Social Item 1 Text | Blank |
| Social Item 1 Link | http://twitter.com/rockettheme |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.