Audacity: Recreating the Demo
Your Guide to Recreating Elements of the Audacity Demo for Joomla
Introduction
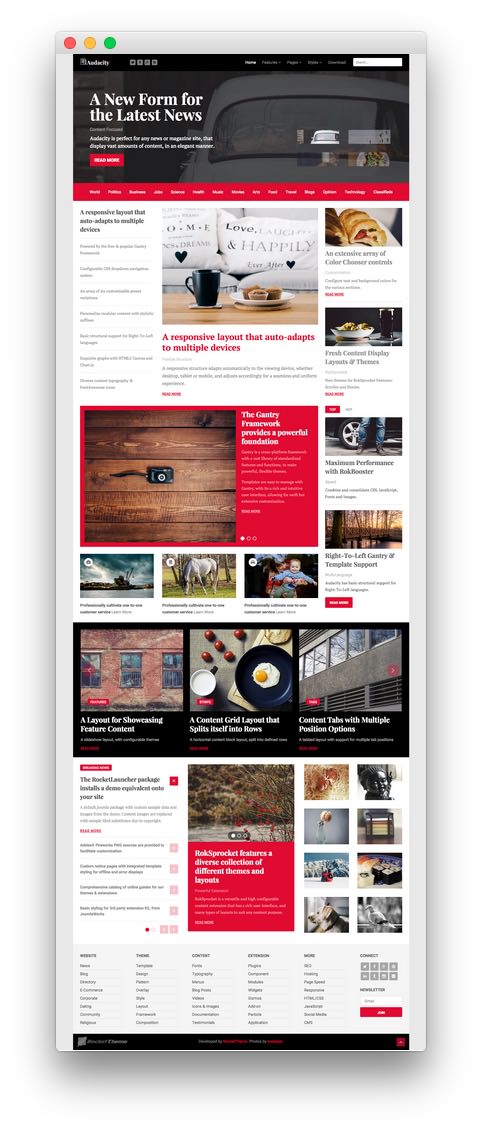
Recreating features of the demo site used to show off some of the more interesting aspects of Audacity can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Audacity Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module Settings
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1Header D - RokAjaxSearch2Showcase A - RokSprocket (Features)3Utility A - Menu4Feature A - RokSprocket (Features)5Feature B - Custom HTML6Main Top A - RokSprocket (Features)7Main Top A - Custom HTML8Main Top B- RokSprocket (Tabs)9Extension A - RokSprocket (Strips)10Bottom A - RokSprocket (Lists)11Bottom B - RokSprocket (Features)12Bottom C - Custom HTML13Footer A - Custom HTML14Footer B - Custom HTML15Footer C - Custom HTML16Footer D - Custom HTML17Footer E - Custom HTML18Footer F - Custom HTML19Footer F - Custom HTML
1Header D - RokAjaxSearch2Showcase A - RokSprocket (Features)3Utility A - Menu4Feature A - RokSprocket (Features)5Feature B - Custom HTML6Main Top A - RokSprocket (Features)7Main Top A - Custom HTML8Main Top B- RokSprocket (Tabs)9Extension A - RokSprocket (Strips)10Bottom A - RokSprocket (Lists)11Bottom B - RokSprocket (Features)12Bottom C - Custom HTML13Footer A - Custom HTML14Footer B - Custom HTML15Footer C - Custom HTML16Footer D - Custom HTML17Footer E - Custom HTML18Footer F - Custom HTML19Footer F - Custom HTML
We have detailed how to recreate the individual modules pictured above in the links below.
- Header D - RokAjaxSearch
- Showcase A - RokSprocket (Features)
- Utility A - Menu
- Feature A - RokSprocket (Features)
- Feature B - Custom HTML
- Main Top A - RokSprocket (Features)
- Main Top A - Custom HTML
- Main Top B- RokSprocket (Tabs)
- Extension A - RokSprocket (Strips)
- Bottom A - RokSprocket (Lists)
- Bottom B - RokSprocket (Features)
- Bottom C - Custom HTML
- Footer A - Custom HTML
- Footer B - Custom HTML
- Footer C - Custom HTML
- Footer D - Custom HTML
- Footer E - Custom HTML
- Footer F - Custom HTML
- Footer F - Custom HTML
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Audacity:
- Gantry Template Framework
- RokAjaxSearch
- RokBox
- RokCommon Library
- RokSprocket
- RokCandy
- RokNavMenu
- RokBooster
Many of these extensions are included with the Audacity RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Audacity demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Audacity demo.
Template Settings
The first thing you will need to do in order to set your front page apart as it appears in the demo is to create a style override. This can be done by navigating to Administrator -> Extensions -> Template Manager and selecting the template you wish to change. Once you have checked the box next to the template, you can click the Duplicate button to create a second copy of the template. This will become the Override while the primary copy of the template remains the designated Master.
Only options that are different from the Master copy will take hold on the menu items you have assigned to the override. In this case, you will be assigning the front page to the override as we have in the demo.
It would be a good idea for organization to name this override something like Audacity - Home as it would be used only for the front page of your site.
Animation
Support for animations is built in to this template, and can be added to modules and content to add an extra effect. These classes are either included in the Module Class Suffix or in-line in the content.
You can find a visual example as well as the class names of classes that are supported by Audacity on the Animate.css project site.
The element that triggers this animation during scrolling is explained in greater detail in the WOW.js Documentation.
Animation must be enabled on the backend for them to load. You can find the setting by navigating to Administrator -> Extensions -> Template Manager -> Advanced.
Menu Settings

In your site's main menu, you will want to make a couple of key changes in order for your home page to appear as it does in our demo.
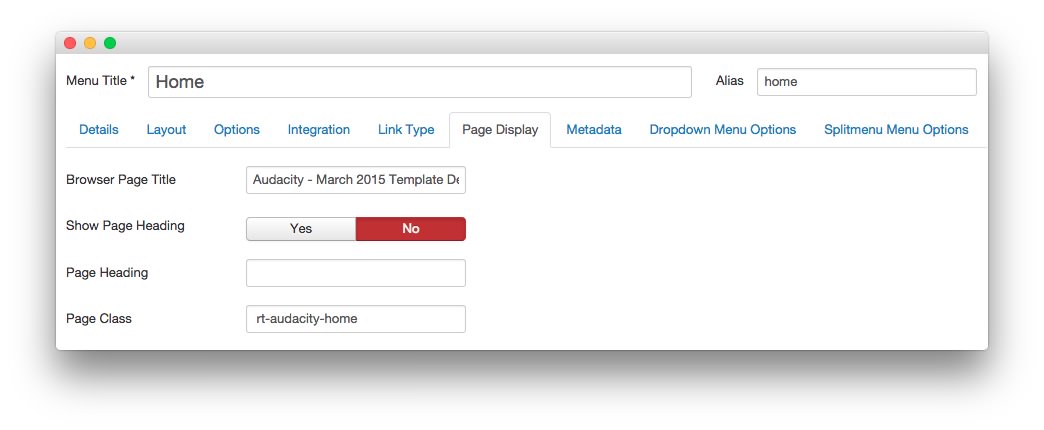
You can find these settings by navigating to Admin > Menus > Main Menu > Home. Once there, you will want to select the Page Display tab.
You will need to change the Page Class setting under the Home menu item to rt-audacity-home.
NOTE: Make sure you leave a space before the class.
Assignments
The next step you will need to take in creating your Template Settings override is to assign the Front Page style to the site's home page. Under the Main Menu list, you will want to select Home in the Menu Assignments tab.
Doing this will assign the style to the home page. This will allow the style to cover all access scenarios that would lead a user to your site's main home page.
You can find more information about the entire override breakdown for both the front page and our default settings in the demo by visiting the template style portion of this tutorial.