Chimera: Recreating the Demo - About Us
Your Guide to Recreating Elements of the Chimera Demo for Joomla
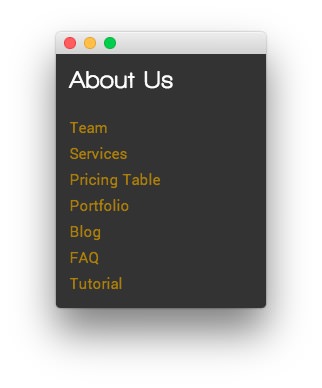
About Us

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
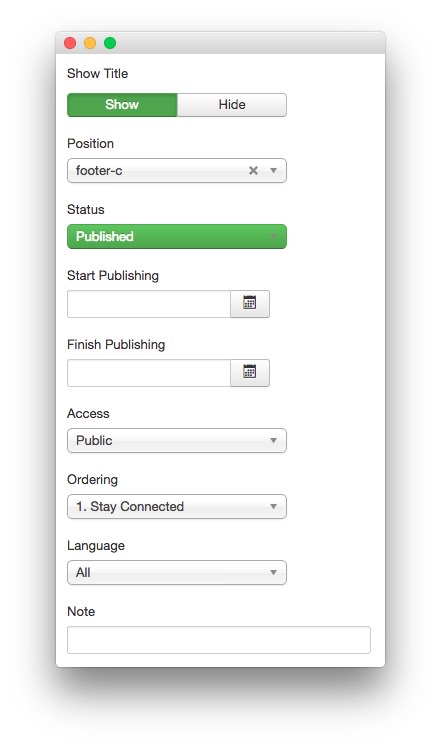
Details

| Option | Setting |
|---|---|
| Title | About Us |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<p>
<span><a href="/?amp;view=article&id=8&Itemid=120">Team</a></span><br />
<span><a href="/?amp;view=article&id=9&Itemid=121">Services</a></span><br />
<span><a href="/?amp;view=article&id=10&Itemid=122">Pricing Table</a></span><br />
<span><a href="/?amp;view=article&id=11&Itemid=123">Portfolio</a></span><br />
<span><a href="/?amp;view=category&layout=blog&id=13&Itemid=124">Blog</a></span><br />
<span><a href="/?amp;view=article&id=12&Itemid=125">FAQ</a></span><br />
<span><a href="http://www.rockettheme.com/docs/joomla/templates/chimera">Tutorial</a></span>
</p>
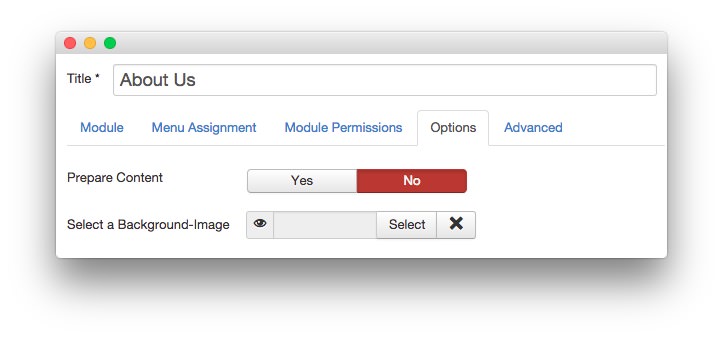
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
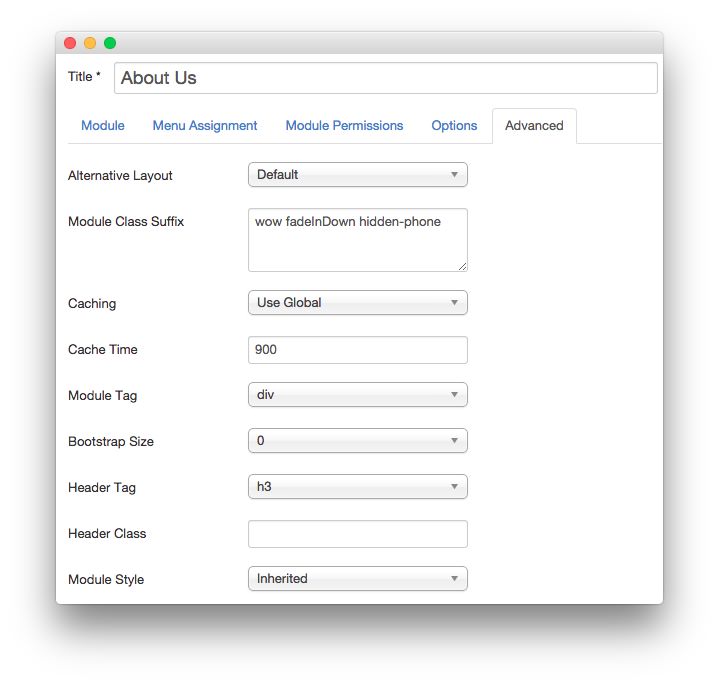
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | wow fadeInDown hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.