Chimera: Recreating the Demo - FP RokSprocket Strips
Your Guide to Recreating Elements of the Chimera Demo for Joomla
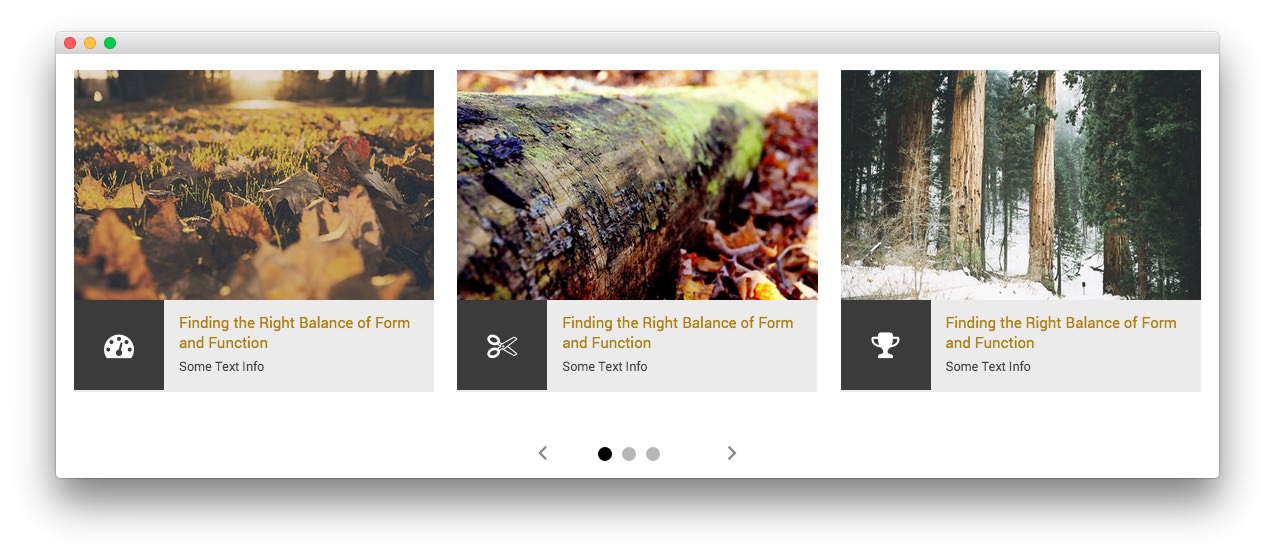
FP RokSprocket Strips

We used a RokSprocket module with the Strips layout to make up this area of the front page. You will find the settings used in our demo below.
NOTE: If you are using the v1.1 RocketLauncher, there are some special instructions concerning the handling of the preset images for this module. If you notice your images aren't changing as expected, or if you would like more information on how this was set up, you can find it here.
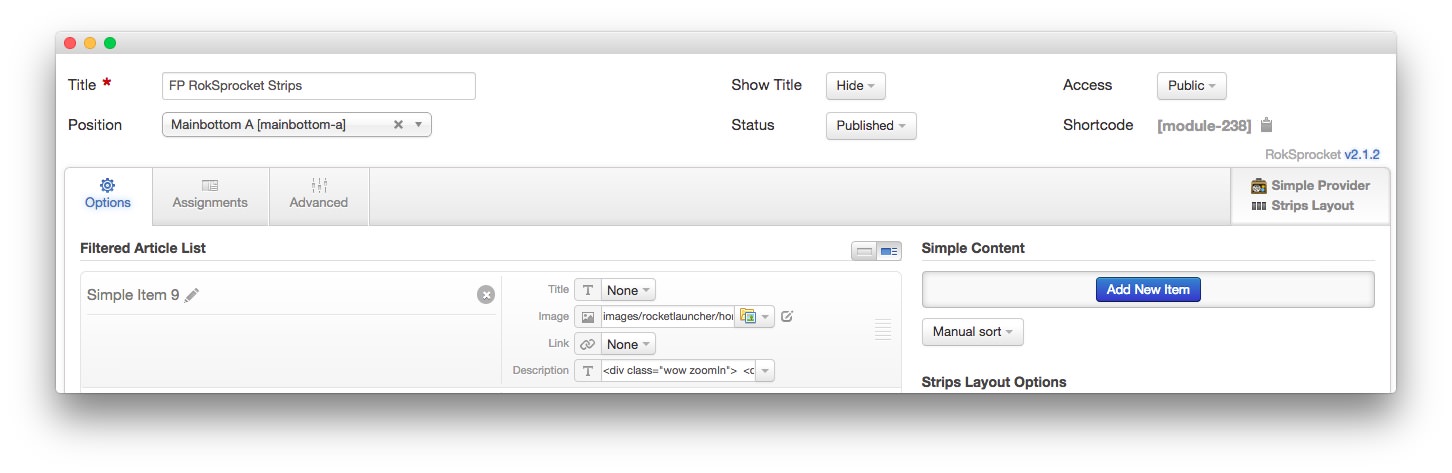
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Strips |
| Show Title | Hide |
| Access | Public |
| Position | mainbottom-a |
| Status | Published |
| Content Provider | Simple |
| Type | Strips |
Simple Item Example
| Option | Setting |
|---|---|
| Title | None |
| Image | Custom |
| Link | None |
Description
<div class="wow zoomIn">
<div class="rt-floatleft">
<div class="rt-grey-box fa fa-tachometer" style="font-style: italic"></div>
</div>
<div class="rt-strips-desc">
<h6><a href="/?amp;view=article&id=1&Itemid=111">Replicate the demo <span class="hidden-tablet">with the RocketLauncher</span></a></h6><small>Full Joomla Install</small>
</div>
</div>
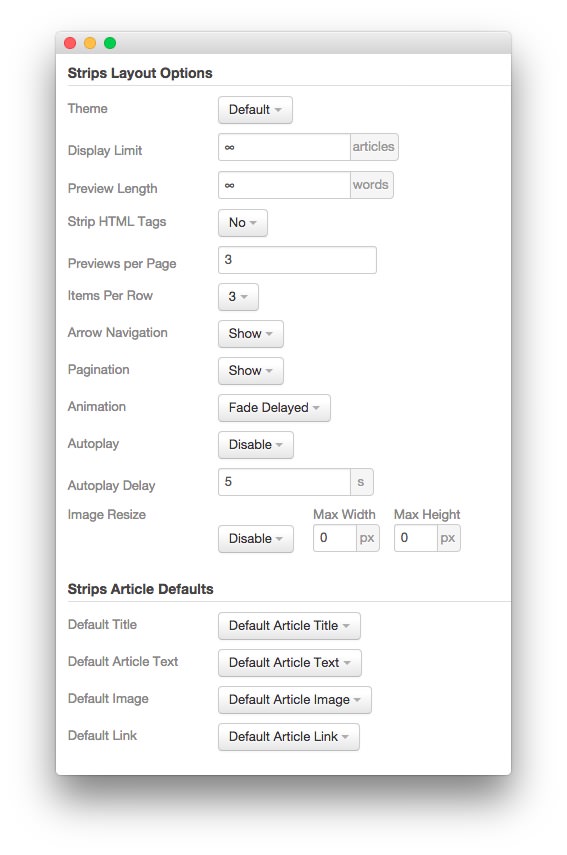
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Preview Length | ∞ |
| Strip HTML Tags | No |
| Previews Per Page | 3 |
| Items Per Row | 3 |
| Arrow Navigation | Show |
| Pagination | Show |
| Animation | Fade Delayed |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
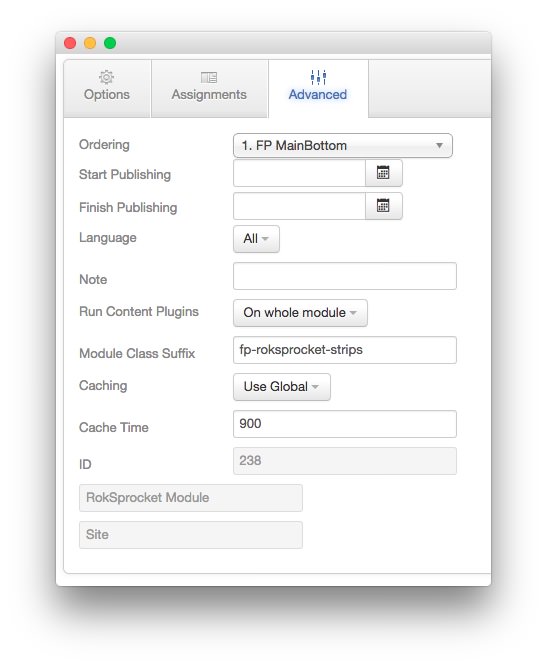
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-strips |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.