Chimera: Recreating the Demo - Template Settings
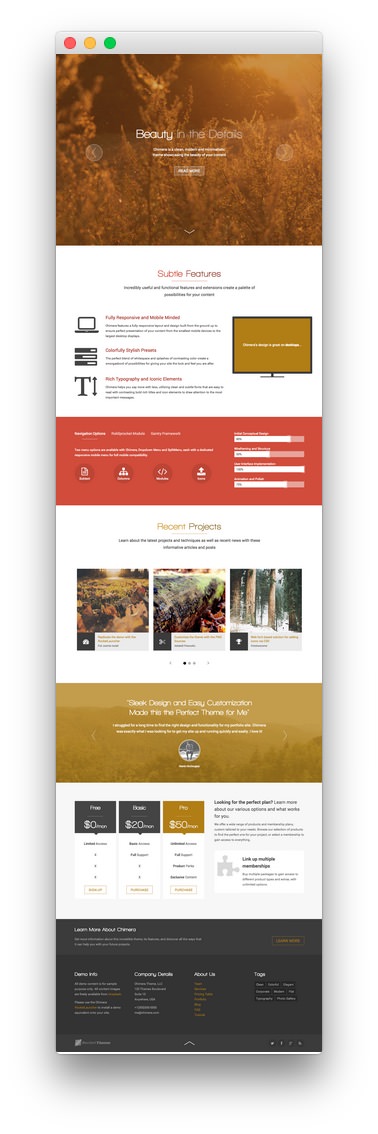
Your Guide to Recreating Elements of the Chimera Demo for Joomla
Template Settings
One of the most important aspects of any Gantry template is its ability to be easily customized using the settings presets in the Template Settings page. These settings can be adjusted by navigating to Administration -> Template Manager -> Chimera Template. To replicate the demo, the main changes being made will happen within the Style, Features, Layouts, and Advanced tabs.
-
 1Branding2To-Top Scroller3Social Buttons
1Branding2To-Top Scroller3Social Buttons
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Style are adjusted automatically with the selection of a template preset. You can set presets using the Presets button located next to the Save option at the top of the Template Settings page.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the template Style in this menu. More information about how Styles work can be found in our Gantry documentation.
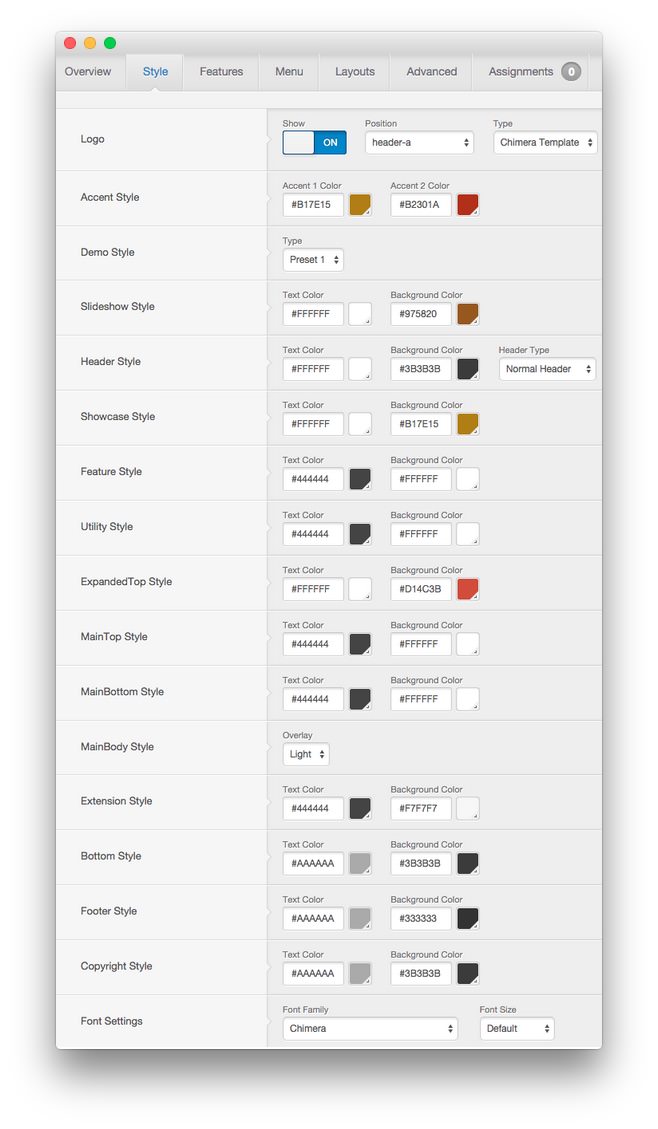
Style

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Logo | header-a | Show: On, Type: Chimera Template |
| Default | Accent Style | Accent 1 Color: #b17e15, Accent 2 Color: #b2301a
|
|
| Default | Demo Style | Preset 1 | |
| Default | Slideshow Style | Text Color: #ffffff, Background Color: #975820
|
|
| Default | Header Style | Text Color: #ffffff, Background Color: #3b3b3b, Header Type: Normal Header |
|
| Default | Showcase Style | Text Color: #ffffff, Background Color: #b17e15
|
|
| Default | Feature Style | Text Color: #444444, Background Color: #ffffff
|
|
| Default | Utility Style | Text Color: #444444, Background Color: #ffffff
|
|
| Default | ExpandedTop Style | Text Color: #ffffff, Background Color: #d14c3b
|
|
| Default | MainTop Style | Text Color: #444444, Background Color: #ffffff
|
|
| Default | MainBottom Style | Text Color: #444444, Background Color: #ffffff
|
|
| Default | MainBody Style | Overlay: Light | |
| Default | Extension Style | Text Color: #444444, Background Color: #f7f7f7
|
|
| Default | Bottom Style | Text Color: #aaaaaa, Background Color: #3b3b3b
|
|
| Default | Footer Style | Text Color: #aaaaaa, Background Color: #333333
|
|
| Default | Copyright Style | Text Color: #aaaaaa, Background Color: #3b3b3b
|
|
| Default | Font Settings | Font Family: Chimera, Font Size: Default | |
| Home | Header Style | Text Color: #ffffff, Background Color: #3b3b3b, Header Type: Scrolling Header |
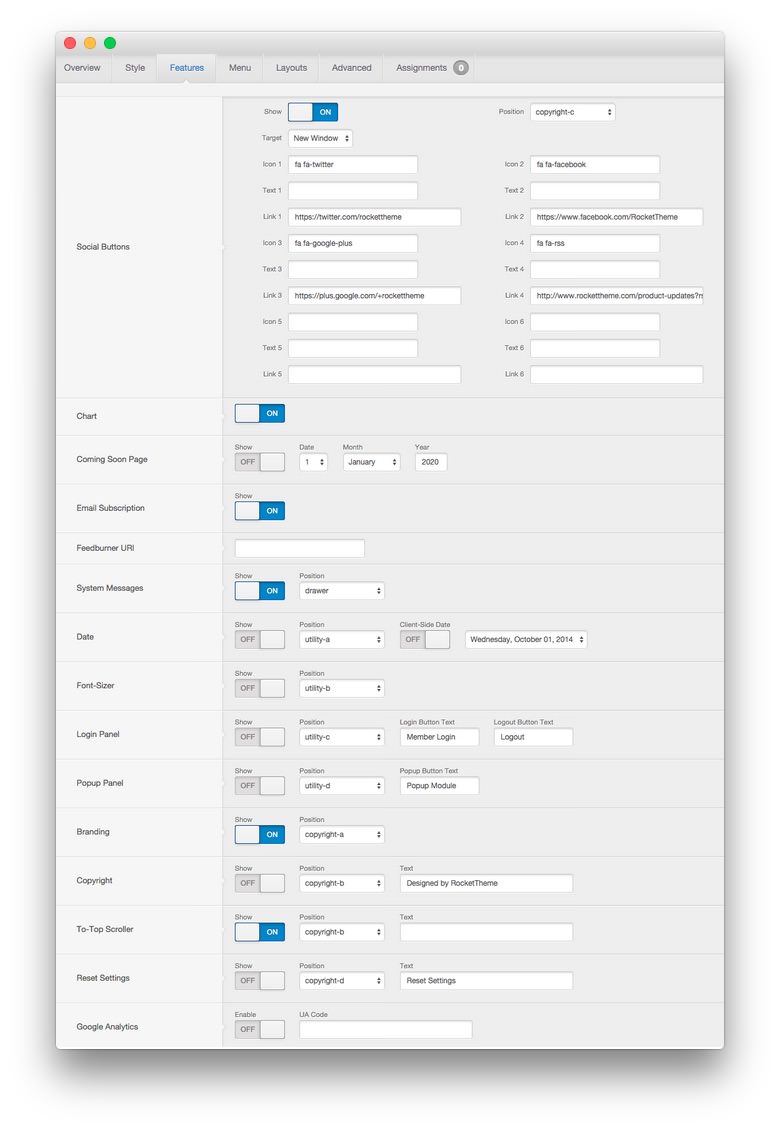
Features

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Social Buttons | copyright-c | Show: On |
| Default | Chart | Show: On | |
| Default | Coming Soon Page | Show: Off | |
| Default | Email Subscription | Show: On | |
| Default | Feedburner URI | Blank | |
| Default | System Messages | drawer | On |
| Default | Date | utility-a | Show: Off, Client-Side Date: Off |
| Default | Font-Sizer | utility-b | Show: Off |
| Default | Login Panel | utility-c | Show: Off, Login Button Text: Member Login, Logout Button Text: Logout
|
| Default | Popup Panel | utility-d | Show: Off, Popup Button Text: Popup Module
|
| Default | Branding | copyright-a | Show: On |
| Default | Copyright | copyright-b | Show: Off, Text: Designed by RocketTheme
|
| Default | To-Top Scroller | copyright-b | Show: On, Text: Top
|
| Default | Reset Settings | copyright-d | Show: Off, Text: Reset Settings
|
| Default | Google Analytics | Enable: Off |
Social Buttons Settings
| Option | Setting |
|---|---|
| Target | New Window |
| Icon 1 | fa fa-twitter |
| Text 1 | |
| Link 1 | https://twitter.com/rockettheme |
| Icon 2 | fa fa-facebook |
| Text 2 | |
| Link 2 | https://www.facebook.com/RocketTheme |
| Icon 3 | fa fa-rss |
| Text 3 | |
| Link 3 | http://www.rockettheme.com/product-updates?rss |
| Icon 4 | fa fa-google-plus |
| Text 4 | |
| Link 4 | https://plus.google.com/+rockettheme |
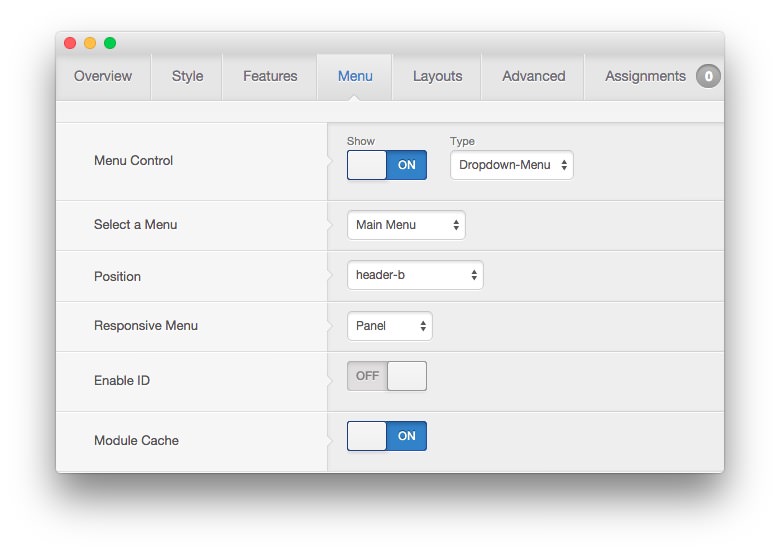
Menu

| Style | Option | Setting |
|---|---|---|
| Default | Menu Control | Show: On, Type: Dropdown-Menu |
| Default | Select a Menu | Main Menu |
| Default | Position | header-b |
| Default | Responsive Menu | Panel |
| Default | Enable ID | Off |
| Default | Module Cache | On |
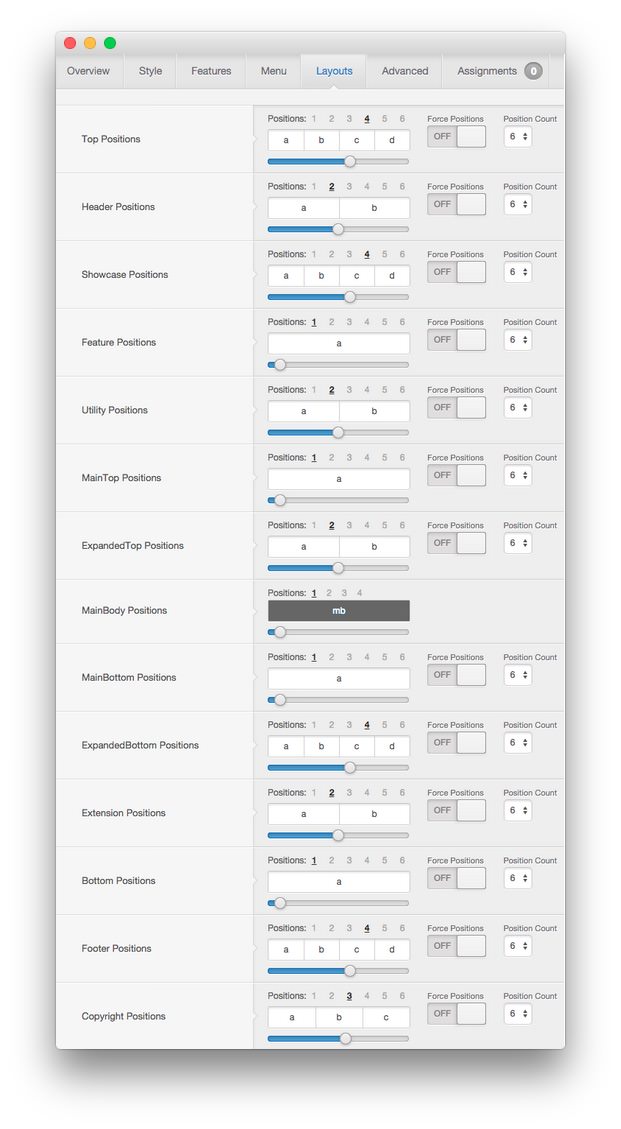
Layouts

| Style | Option | Setting |
|---|---|---|
| Default | Top Positions | Positions: 4, 3:3:3:3 |
| Default | Header Positions | Positions: 2, 6:6 |
| Default | Showcase Positions | Positions: 4, 3:3:3:3 |
| Default | Feature Positions | Positions: 1, 12 |
| Default | Utility Positions | Positions: 2, 6:6 |
| Default | MainTop Positions | Positions: 1, 12 |
| Default | ExpandedTop Positions | Positions: 2, 6:6 |
| Default | MainBody Positions | Positions: 1, 12 |
| Default | MainBottom Positions | Positions: 1, 12 |
| Default | ExpandedBottom Positions | Positions: 4, 3:3:3:3 |
| Default | Extension Positions | Positions: 2, 6:6 |
| Default | Bottom Positions | Positions: 1, 12 |
| Default | Footer Positions | Positions: 4, 3:3:3:3 |
| Default | Copyright Positions | Positions: 3, 4:4:4 |
| Home | Utility Positions | Positions: 2, 8:4 |
| Home | ExpandedTop Positions | Positions: 2, 8:4 |
| Home | Extension Positions | Positions: 2, 7:5 |
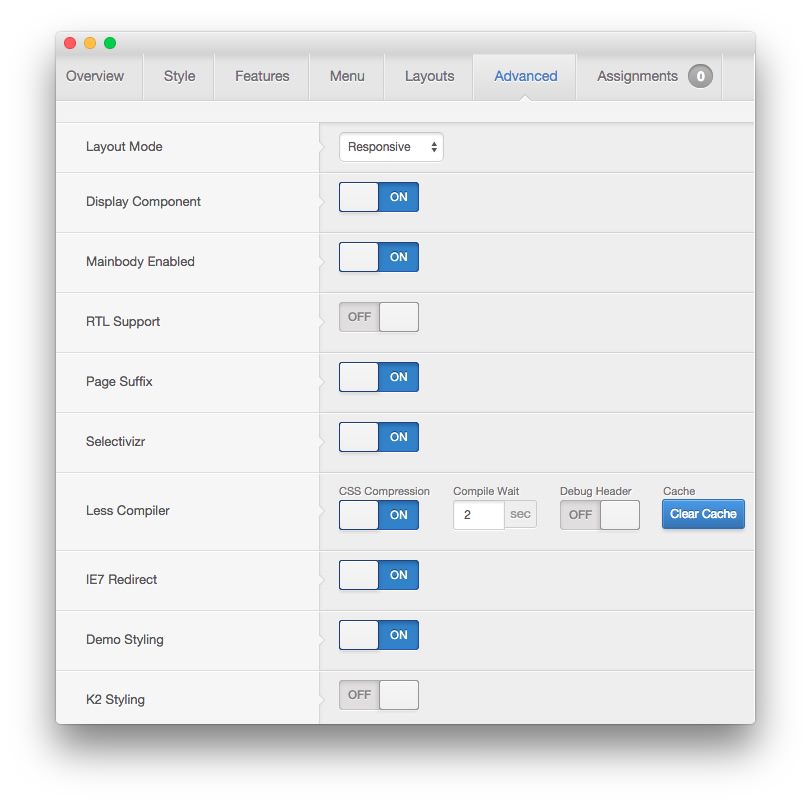
Advanced

| Style | Option | Setting |
|---|---|---|
| Default | Layout Mode | Responsive |
| Default | Display Component | On |
| Default | Mainbody Enabled | On |
| Default | RTL Support | On |
| Default | Page Suffix | On |
| Default | Selectivizr | On |
| Default | Less Compiler | CSS Compression: On, Compile Wait: 2, Debug Header: Off |
| Default | IE7 Redirect | On |
| Default | Demo Styling | On |
| Default | K2 Styling | Off |
| Home | Mainbody Enabled | Off |
Assignments
| Style | Option | Setting |
|---|---|---|
| Home | Main Menu | Home |