Chimera: Recreating the Demo
Your Guide to Recreating Elements of the Chimera Demo for Joomla
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Chimera can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Chimera Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module Settings
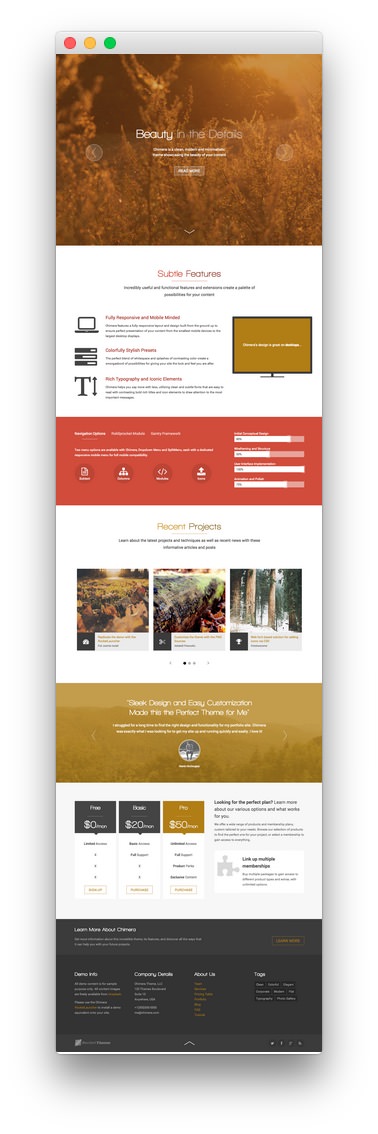
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1Slideshow - RokSprocket (Feature)2Feature A - Custom HTML3Utility A - Custom HTML4Utility B - Custom HTML5ExpandedTop A - RokSprocket (Tabs)6ExpandedTop B - Custom HTML7MainTop A - Custom HTML8MainBottom A - RokSprocket (Strips)9Fullwidth - RokSprocket (Features)10Extension A - RokSprocket (Tables)11Extension B - Custom HTML12Bottom A - Custom HTML13Footer A - Custom HTML14Footer B - Custom HTML15Footer C - Custom HTML16Footer D - Custom HTML
1Slideshow - RokSprocket (Feature)2Feature A - Custom HTML3Utility A - Custom HTML4Utility B - Custom HTML5ExpandedTop A - RokSprocket (Tabs)6ExpandedTop B - Custom HTML7MainTop A - Custom HTML8MainBottom A - RokSprocket (Strips)9Fullwidth - RokSprocket (Features)10Extension A - RokSprocket (Tables)11Extension B - Custom HTML12Bottom A - Custom HTML13Footer A - Custom HTML14Footer B - Custom HTML15Footer C - Custom HTML16Footer D - Custom HTML
We have detailed how to recreate the individual modules pictured above in the links below.
- Slideshow - RokSprocket (Feature)
- Feature A - Custom HTML
- Utility A - Custom HTML
- Utility B - Custom HTML
- ExpandedTop A - RokSprocket (Tabs)
- ExpandedTop B - Custom HTML
- MainTop A - Custom HTML
- MainBottom A - RokSprocket (Strips)
- Fullwidth - RokSprocket (Features)
- Extension A - RokSprocket (Tables)
- Extension B - Custom HTML
- Bottom A - Custom HTML
- Footer A - Custom HTML
- Footer B - Custom HTML
- Footer C - Custom HTML
- Footer D - Custom HTML
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Chimera:
- Gantry Template Framework
- RokAjaxSearch
- RokBox
- RokCommon Library
- RokSprocket
- RokCandy
- RokNavMenu
- RokBooster
Many of these extensions are included with the Chimera RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Chimera demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Chimera demo.
Template Settings
The first thing you will need to do in order to set your front page apart as it appears in the demo is to create a style override. This can be done by navigating to Administrator -> Extensions -> Template Manager and selecting the template you wish to change. Once you have checked the box next to the template, you can click the Duplicate button to create a second copy of the template. This will become the Override while the primary copy of the template remains the designated Master.
Only options that are different from the Master copy will take hold on the menu items you have assigned to the override. In this case, you will be assigning the front page to the override as we have in the demo.
It would be a good idea for organization to name this override something like Chimera - Home as it would be used only for the front page of your site.
Assignments
The next step you will need to take in creating your Template Settings override is to assign the Front Page style to the site's home page.
You will need to start by navigating to Admin > Extensions > Template Manager > (Your Home Override) and select the Assignments tab. Under the Main Menu list, you will want to select Home.
Doing this will assign the style to the home page. This will allow the style to cover all access scenarios that would lead a user to your site's main home page.
You can find more information about the entire override breakdown for both the front page and our default settings in the demo by visiting the template style portion of this tutorial.
Animation
The animated elements that trigger as you scroll down the page are handled via classes applied to modules. These classes are either included in the Module Class Suffix or in-line in the content.
You can find a visual example as well as the class names of classes that are supported by Chimera on the Animate.css project site.
The element that triggers this animation during scrolling is explained in greater detail in the WOW.js Documentation.
RokSprocket and RocketLauncher Settings
Some aspects of the RokSprocket demo content in the Slideshow position are hard-coded in the demo.less file. This includes images for the following modules:
- Slideshow - RokSprocket (Feature)
- MainBottom A - RokSprocket (Strips)
- Fullwidth - RokSprocket (Features)
If you wish to use custom images for these modules, you can do so by either switching the Demo Style setting in the Template Settings to Custom or remove the fp-presets-images suffix from the Module Class Suffix field in the module's Advanced settings.
To switch the Demo Style setting, you will need to navigate to Administration -> Template Manager -> Chimera Template and selecting the Style tab. By default, this setting will be set to the preset selected. By switching this option to Custom it will ignore the preset settings for the RokSprocket module found in Demo.less.
For reference, and in the event that you wish to modify this code to meet your individual needs, here is the section of the demo.less file that sets this behavior.
/* Demo Image */
.demostyleImage(@index) when (@index > 0) {
(~".demostyle-type-preset@{index}") {
.fp-preset-images {
.sprocket-features-index-1 .sprocket-features-img-container.sprocket-fullslideshow-image {
background-image: url(../../../images/rocketlauncher/home/fp-slideshow/img-01-preset-@{index}.jpg) !important;
}
.sprocket-features-index-2 .sprocket-features-img-container.sprocket-fullslideshow-image {
background-image: url(../../../images/rocketlauncher/home/fp-slideshow/img-02-preset-@{index}.jpg) !important;
}
.sprocket-features-index-3 .sprocket-features-img-container.sprocket-fullslideshow-image {
background-image: url(../../../images/rocketlauncher/home/fp-slideshow/img-03-preset-@{index}.jpg) !important;
}
}
.fp-roksprocket-strips.fp-preset-images .sprocket-strips-container li .sprocket-strips-image-container {
img[src$="img-01.jpg"] {
background-image: url(../../../images/rocketlauncher/home/fp-mainbottom/img-01-preset-@{index}.jpg);
}
img[src$="img-02.jpg"] {
background-image: url(../../../images/rocketlauncher/home/fp-mainbottom/img-02-preset-@{index}.jpg);
}
img[src$="img-03.jpg"] {
background-image: url(../../../images/rocketlauncher/home/fp-mainbottom/img-03-preset-@{index}.jpg);
}
}
.fp-roksprocket-slideshow.fp-preset-images {
.sprocket-features-index-1 .sprocket-features-img-container img {
background-image: url(../../../images/rocketlauncher/home/fp-fullwidth/img-01-preset-@{index}.jpg);
}
.sprocket-features-index-2 .sprocket-features-img-container img {
background-image: url(../../../images/rocketlauncher/home/fp-fullwidth/img-02-preset-@{index}.jpg);
}
.sprocket-features-index-3 .sprocket-features-img-container img {
background-image: url(../../../images/rocketlauncher/home/fp-fullwidth/img-03-preset-@{index}.jpg);
}
}
}
.demostyleImage(@index - 1);
}
.demostyleImage(6);