Introduction
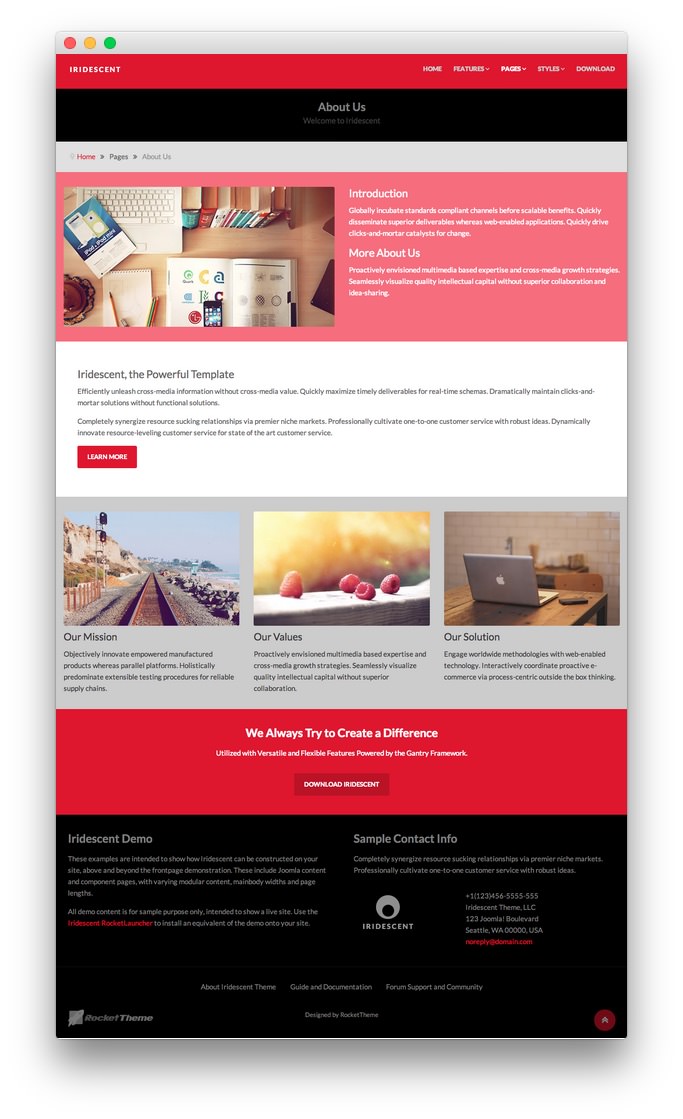
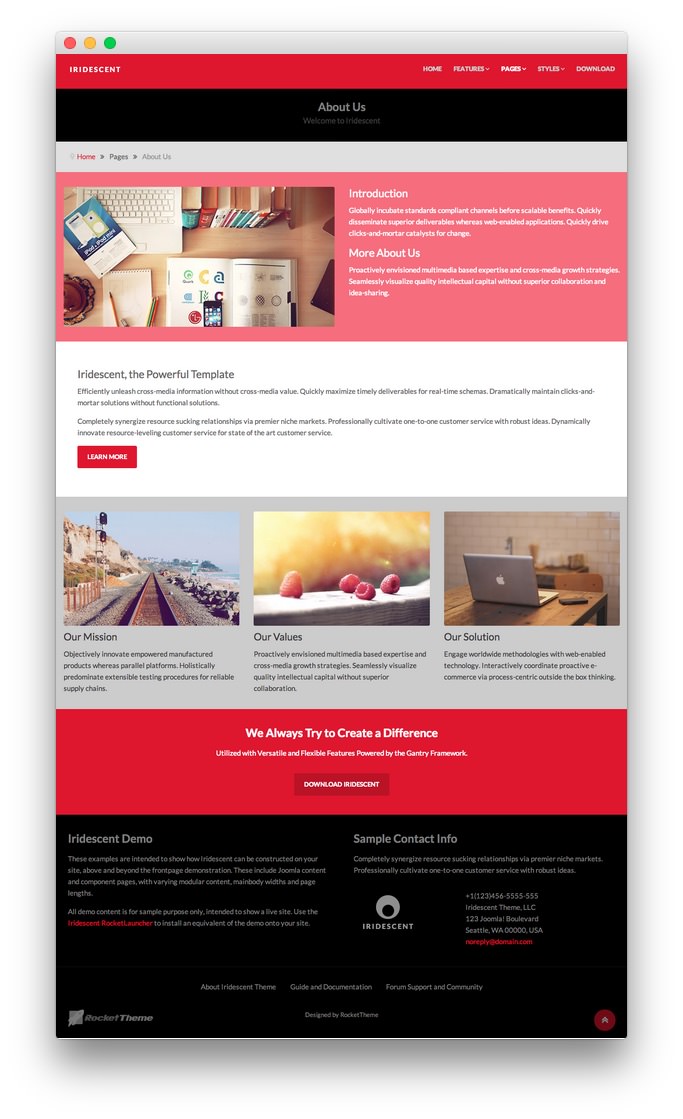
The About Us example page demonstrates how you can create a beautiful page with the Iridescent template. Here is some information to help you replicate this page as it appears in the demo.
Mainbody

The page's content body is set in the About Us article. You will find the content used in the article below.
<h3>Iridescent, the Powerful Template</h3>
<p>Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas. Dramatically maintain clicks-and-mortar solutions without functional solutions.</p>
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. Dynamically innovate resource-leveling customer service for state of the art customer service.</p>
<p><a href="http://www.rockettheme.com/joomla/templates/iridescent" class="readon">Learn More</a></p>
Modules
Below is a brief rundown of the modules used to make up the demo page.
-

3
Custom HTML - About Us: Introduction
5
Custom HTML - Our Mission
6
Custom HTML - We Always Try to Create a Difference
7
Custom HTML - Iridescent Demo
8
Custom HTML - Sample Contact Info
- Custom HTML - About Us
- Breadcrumbs
- Custom HTML - About Us: Introduction
- Article Content
- Custom HTML - Our Mission
- Custom HTML - We Always Try to Create a Difference
- Custom HTML - Iridescent Demo
- Custom HTML - Sample Contact Info
Custom HTML - About Us

Module
| Option |
Setting |
| Title |
About Us[span class="rt-title-tag"]Welcome to Iridescent[/span] |
| Show Title |
Yes |
| Position |
showcase-a |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Content
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-top-large-padding nomarginall rt-center rt-title-large rt-nomodulecontent |
Breadcrumbs

Module
| Option |
Setting |
| Title |
Breadcrumbs |
| Show You Are Here |
No |
| Show Home |
Yes |
| Text for Home Entry |
|
| Show Last |
Yes |
| Text Separator |
|
| Show Title |
Hide |
| Position |
breadcrumb |
| Status |
Published |
| Access |
Public |
Advanced
| Option |
Setting |
| Module Class Suffix |
hidden-phone |
Note: There is a space before the hidden phone value in the field.
Custom HTML - About Us: Introduction

Module
| Option |
Setting |
| Title |
About Us: Introduction - Mission Statement |
| Show Title |
Hide |
| Position |
maintop-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/about-us/img-01.jpg" alt="image" /></span>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Introduction</h3>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications. Quickly drive clicks-and-mortar catalysts for change.</p>
<div class="hidden-tablet">
<h3>More About Us</h3>
<p>Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</p>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
box2 rt-title-center nomarginall |
Custom HTML - About Us: Our Mission - Our Values - Our Solution

Module
| Option |
Setting |
| Title |
About Us: Our Mission - Our Values - Our Solution |
| Show Title |
Hide |
| Position |
expandedbottom-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/about-us/img-02.jpg" alt="image" /></span>
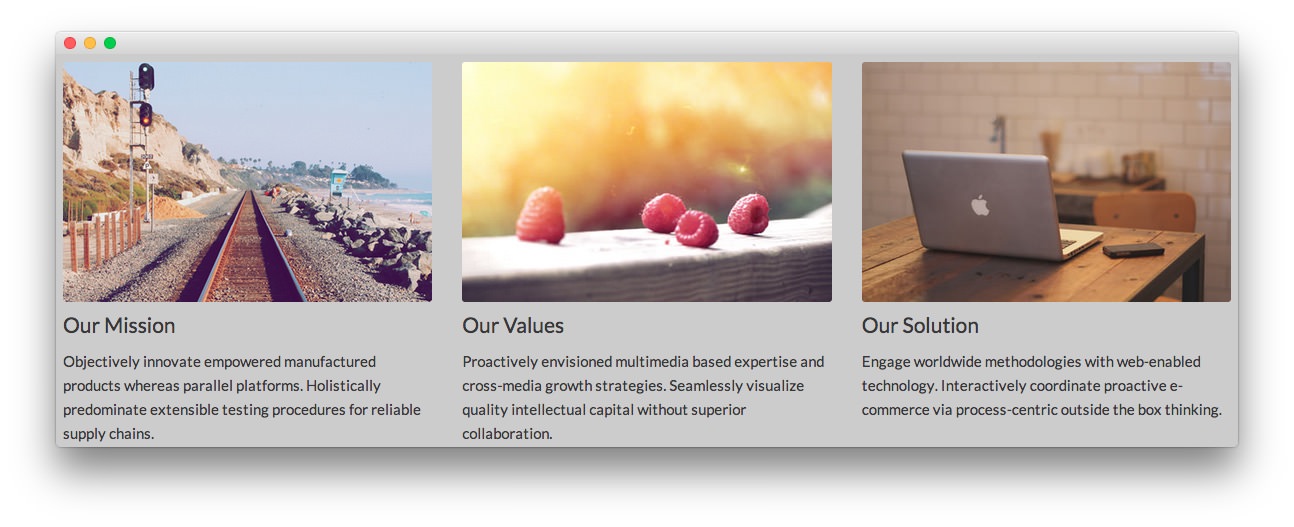
<h4>Our Mission</h4>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/about-us/img-03.jpg" alt="image" /></span>
<h4>Our Values</h4>
<p>Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration.</p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="/images/rocketlauncher/pages/about-us/img-04.jpg" alt="image" /></span>
<h4>Our Solution</h4>
<p>Engage worldwide methodologies with web-enabled technology. Interactively coordinate proactive e-commerce via process-centric outside the box thinking.</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
box3 nomarginall |
Custom HTML - We Always Try to Create a Difference

Module
| Option |
Setting |
| Title |
We Always Try to Create a Difference |
| Show Title |
Show |
| Position |
extension-a |
| Status |
Published |
| Access |
Public |
Content
<p>Utilized with Versatile and Flexible Features Powered by the Gantry Framework.</p>
<p><a href="http://www.rockettheme.com/joomla/templates/iridescent" class="readon largemargintop">Download Iridescent</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Iridescent Demo

Module
| Option |
Setting |
| Title |
Iridescent Demo |
| Show Title |
Yes |
| Position |
bottom-a |
| Status |
Published |
| Access |
Public |
Content
<p class="hidden-phone">These examples are intended to show how Iridescent can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/joomla/templates/iridescent">Iridescent RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Custom HTML - Sample Contact Info

Module
| Option |
Setting |
| Title |
Sample Contact Info |
| Show Title |
Yes |
| Position |
bottom-b |
| Status |
Published |
| Access |
Public |
Content
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="/images/rocketlauncher/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Iridescent Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |

 1Custom HTML - About Us2Breadcrumbs3Custom HTML - About Us: Introduction4Article Content5Custom HTML - Our Mission6Custom HTML - We Always Try to Create a Difference7Custom HTML - Iridescent Demo8Custom HTML - Sample Contact Info
1Custom HTML - About Us2Breadcrumbs3Custom HTML - About Us: Introduction4Article Content5Custom HTML - Our Mission6Custom HTML - We Always Try to Create a Difference7Custom HTML - Iridescent Demo8Custom HTML - Sample Contact Info