Iridescent: Recreating the Demo - FP Utility A
Your Guide to Recreating Elements of the Iridescent Demo for Joomla
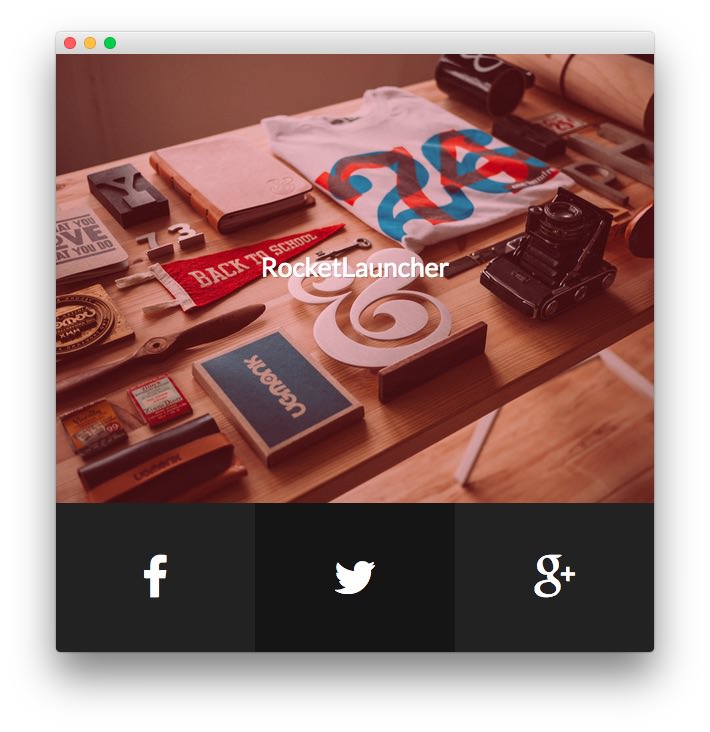
FP Utility A

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
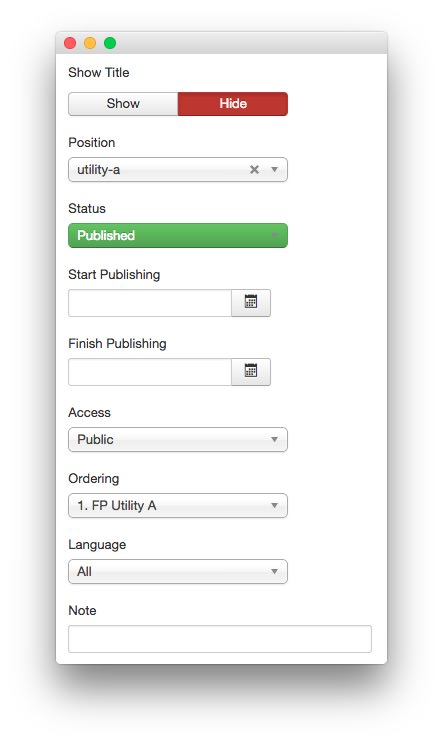
Details

| Option | Setting |
|---|---|
| Title | FP Utility A |
| Show Title | Hide |
| Position | utility-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-effect-border">
<img src="/images/rocketlauncher/home/fp-utility/img-01.jpg" alt="image"/>
<div class="rt-effect-content">
<h2><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url"><span>RocketLauncher</span></a></h2>
<p class="visible-desktop"><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url">Install Iridescent demo on your website or localhost<span class="visible-large"></span></a></p>
</div>
</div>
<div class="gantry-width-container">
<div class="gantry-width-33">
<a href="https://www.facebook.com/RocketTheme">
<div class="rt-icon-1">
<i class="fa fa-facebook fa-3x"></i>
</div>
</a>
</div>
<div class="gantry-width-33">
<a href="https://twitter.com/rockettheme">
<div class="rt-icon-2">
<i class="fa fa-twitter fa-3x"></i>
</div>
</a>
</div>
<div class="gantry-width-33">
<a href="https://plus.google.com/+rockettheme/posts">
<div class="rt-icon-3">
<i class="fa fa-google-plus fa-3x"></i>
</div>
</a>
</div>
</div>
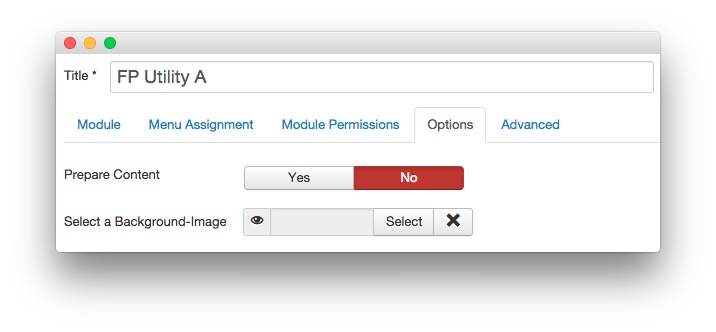
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
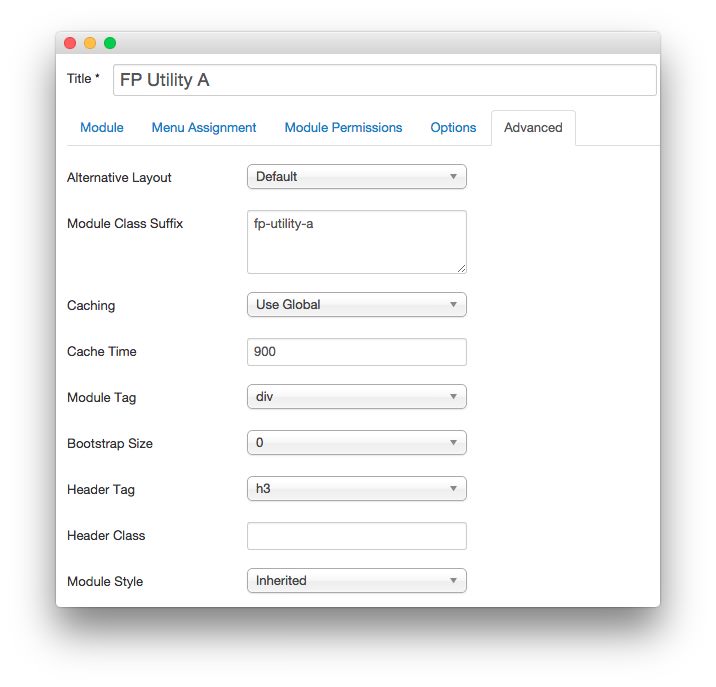
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-utility-a |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.