Xenon: Recreating the Demo - Bottom Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
Introduction
-
 1Testimonial (Particle)2Promo Content (Particle)
1Testimonial (Particle)2Promo Content (Particle)
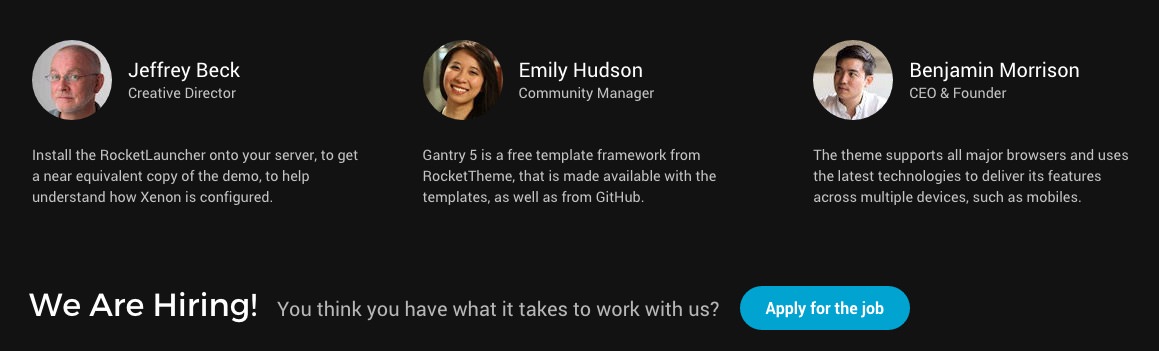
The Bottom section includes both a Testimonial and a Promo Content particle assigned to the bottom-a and bottom-b positions.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
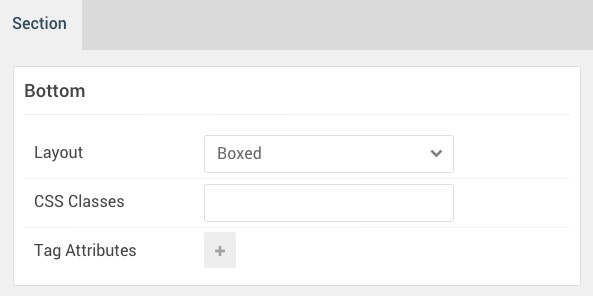
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Testimonial (Particle) 1
The Testimonial particle is a Gantry 5 Particle module placed within the bottom-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
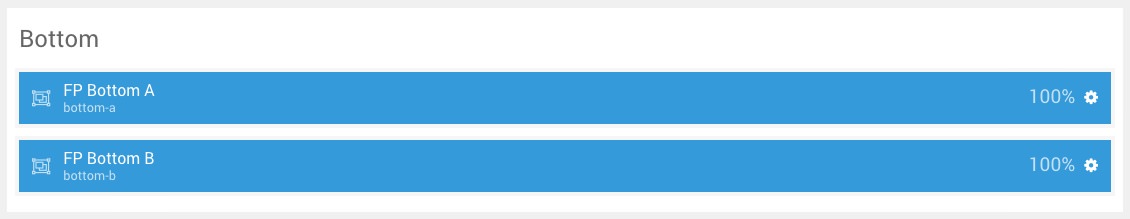
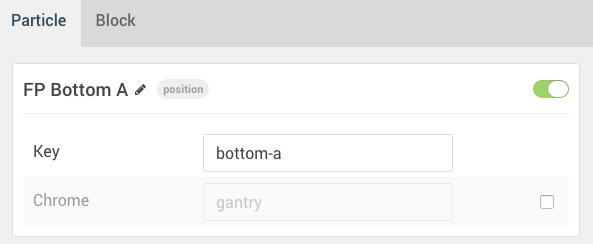
| Particle Name | FP Bottom A |
| Key | bottom-a |
| Chrome | gantry |
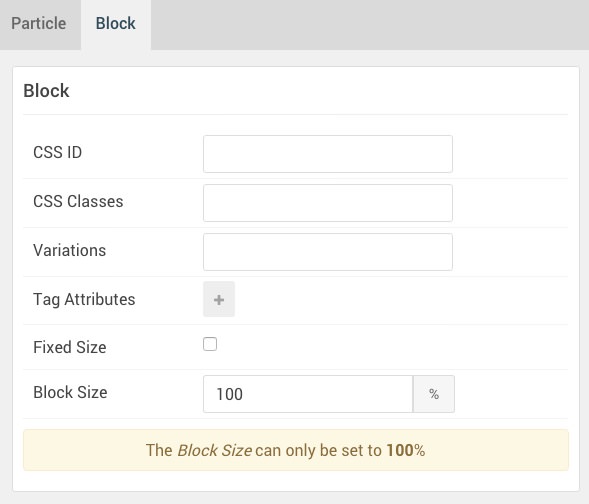
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-bottom-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
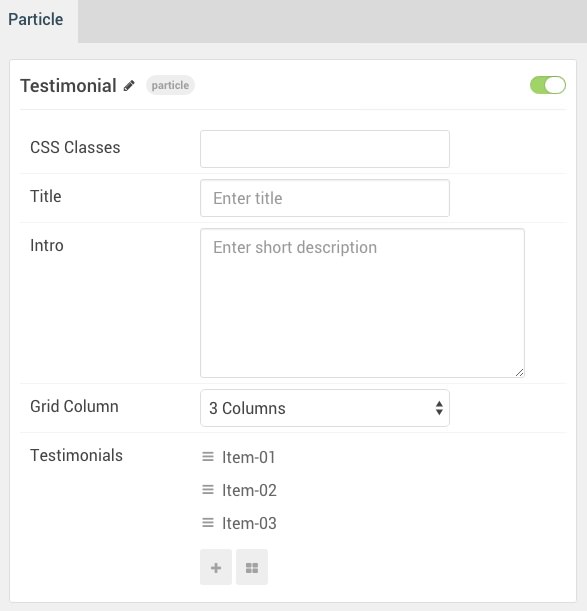
Testimonial Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Testimonial |
| CSS Classes | Blank |
| Title | Blank |
| Intro | Blank |
| Grid Column | 3 Columns |
| Item 1 Name | Item-01 |
| Item 1 Testimonial Style | Standard |
| Item 1 Image | Custom |
| Item 1 Content | Install the RocketLauncher onto your server, to get a near equivalent copy of the demo, to help understand how Xenon is configured. |
| Item 1 Author | Jeffrey Beck |
| Item 1 Company | Creative Director |
| Item 1 Link | Blank |
Promo Content (Particle)
The Promo Content particle is a Gantry 5 Particle module placed within the bottom-b module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
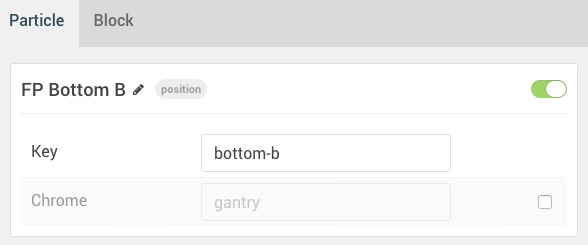
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Bottom B |
| Key | bottom-b |
| Chrome | gantry |
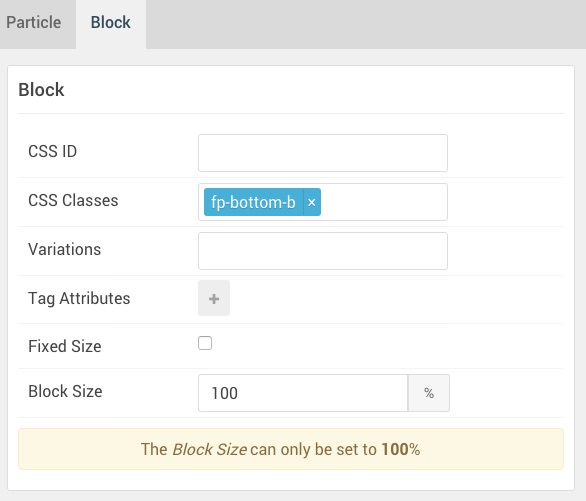
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-bottom-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
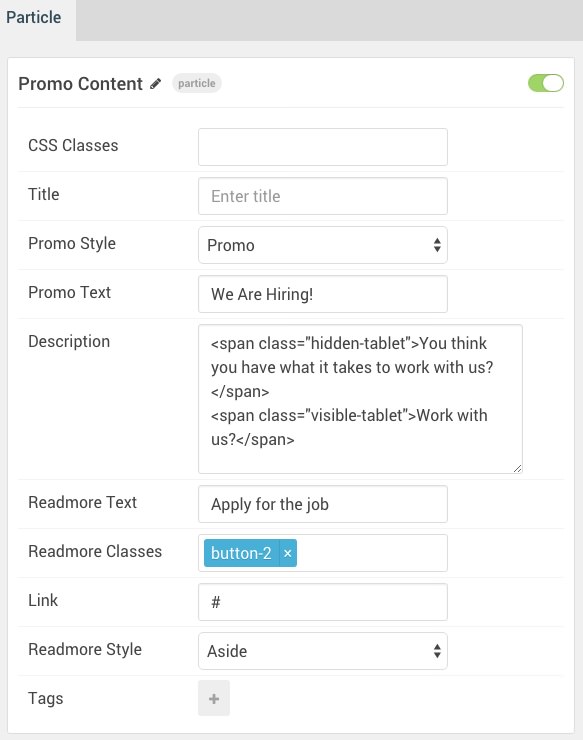
Promo Content Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Promo Content |
| CSS Classes | Blank |
| Title | Blank |
| Promo Style | Promo |
| Promo Text | We Are Hiring! |
| Readmore Text | Apply for the job |
| Readmore Classes | button-2 |
| Link | # |
| Readmore Style | Aside |
| Tags | Blank |
Description
<span class="hidden-tablet">You think you have what it takes to work with us?</span>
<span class="visible-tablet">Work with us?</span>