Xenon: Recreating the Demo - Top Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
Introduction
-
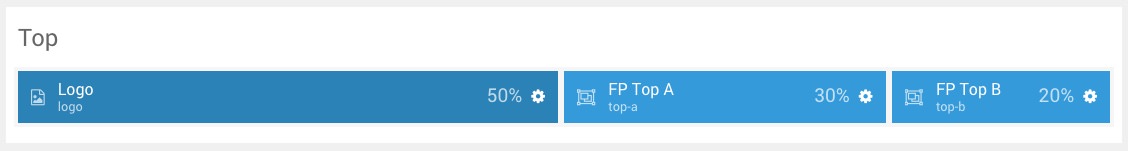
 1Logo (Particle)2Overlay Toggle (Particle)3Social (Particle)
1Logo (Particle)2Overlay Toggle (Particle)3Social (Particle)
The Top section includes three particles, Logo, Overlay Toggle, and Social. Both the Overlay Toggle and Social particles are placed within module positions.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
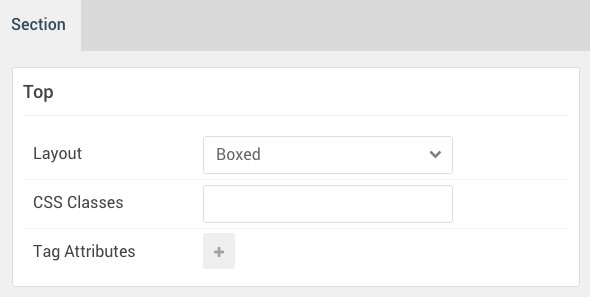
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
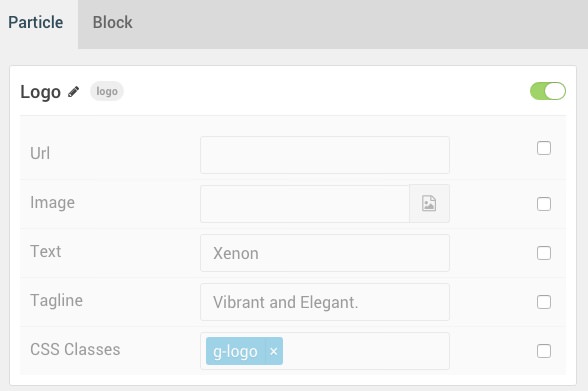
Logo (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Logo |
| URL | Blank |
| Image | Blank |
| Text | Xenon |
| Tagline | Vibrant and Elegant. |
| CSS Classes | g-logo |
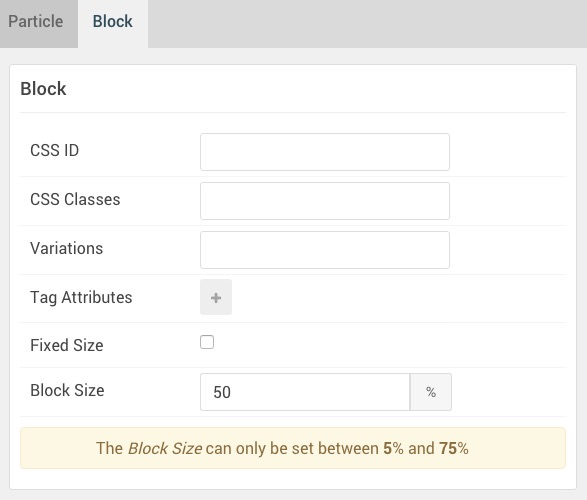
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
Overlay Toggle (Particle)
The Overlay Toggle particle is a Gantry 5 Particle module placed within the top-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Top A |
| Key | top-a |
| Chrome | gantry |
Block Settings

| Option | Setting |
|---|---|
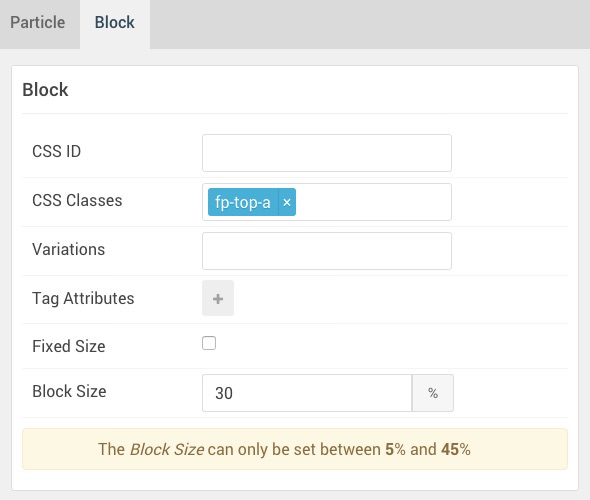
| CSS ID | Blank |
| CSS Classes | fp-top-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 30% |
Overlay Toggle Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Overlay Toggle |
| CSS Classes | Blank |
| Title | Blank |
| Menu Text | Pricing Information |
Social (Particle)
The Social particle is a Gantry 5 Particle module placed within the top-b module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Top B |
| Key | top-b |
| Chrome | gantry |
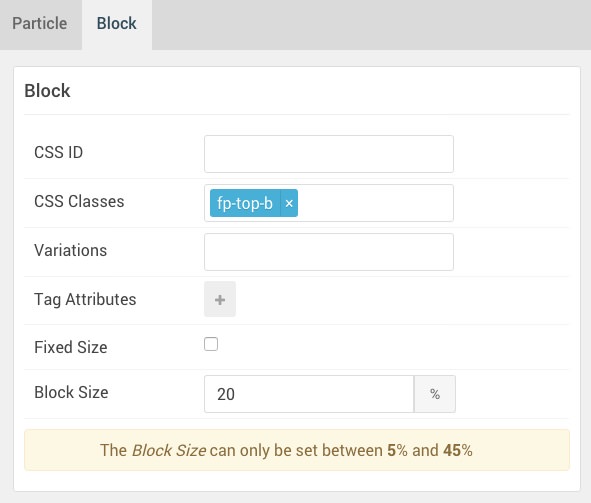
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-top-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 20% |
Social Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Social |
| CSS Classes | social |
| Title | Blank |
| Target | Self |
| Social Item 1 Name | Facebook |
| Social Item 1 Icon | fa fa-facebook fa-fw |
| Social Item 1 Text | Blank |
| Social Item 1 Link | http://www.facebook.com/RocketTheme |