Xenon: Recreating the Demo - Feature Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
Introduction

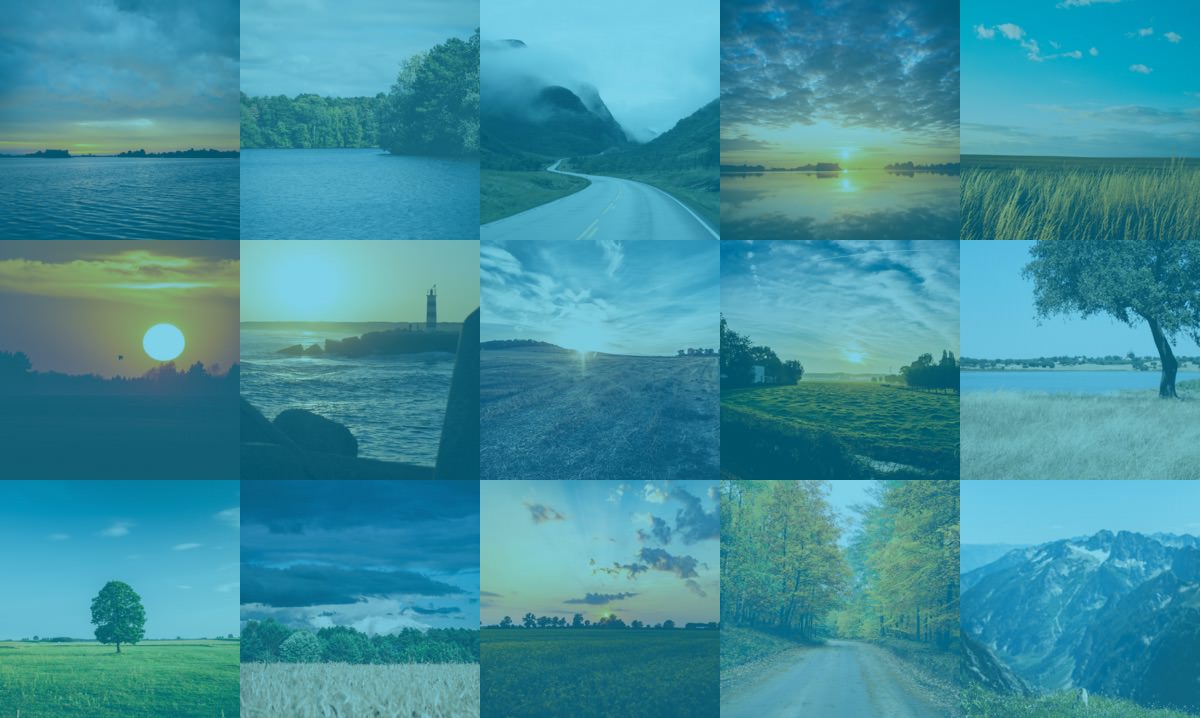
The Feature section includes a single Image Grid particle assigned to the feature-a module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
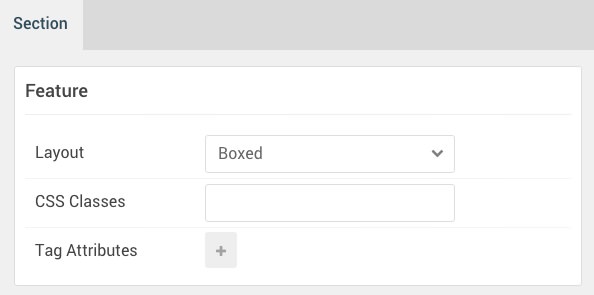
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Image Grid (Particle)
The Image Grid particle is a Gantry 5 Particle module placed within the feature-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
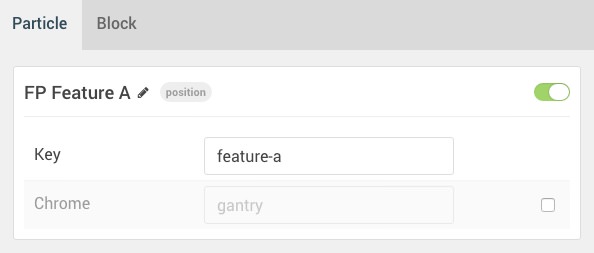
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Feature A |
| Key | feature-a |
| Chrome | gantry |
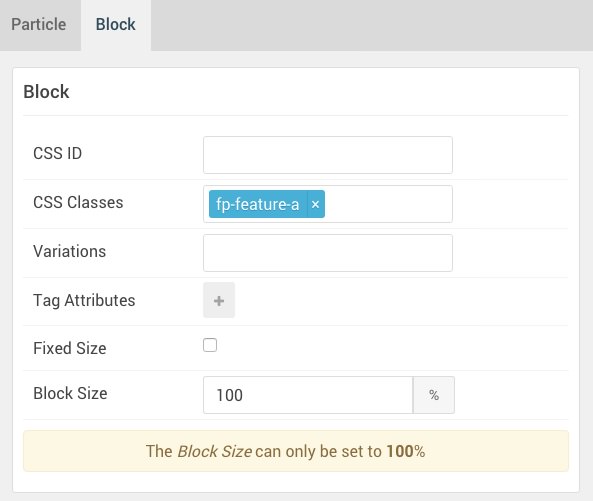
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-feature-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
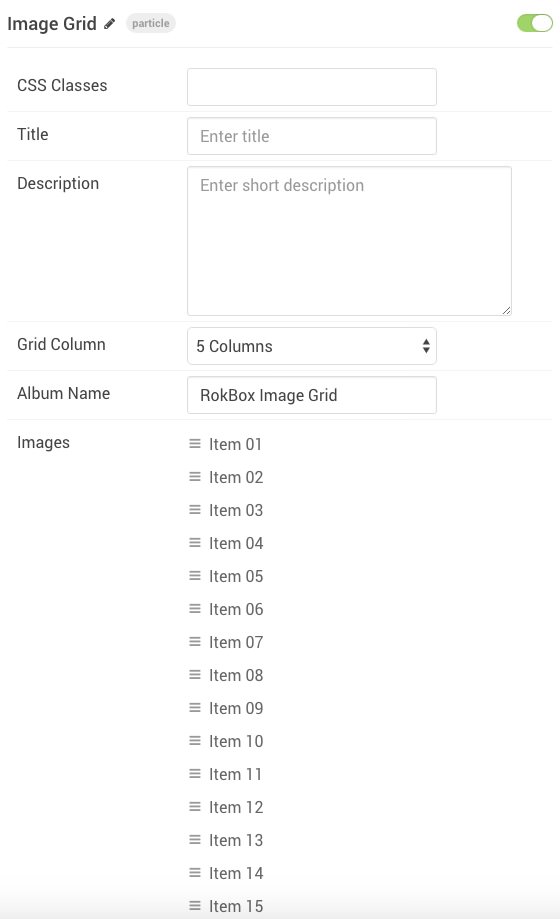
Image Grid Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Image Grid |
| CSS Classes | Blank |
| Title | Blank |
| Description | Blank |
| Grid Column | 5 Columns |
| Album Name | RokBox Image Grid |
| Item 1 Name | Item 01 |
| Item 1 Promo Image | Custom |
| Item 1 Caption | Multiple columns available for menu dropdowns |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.