Requiem
Your Guide to Using the Requiem Theme for WordPress
Introduction
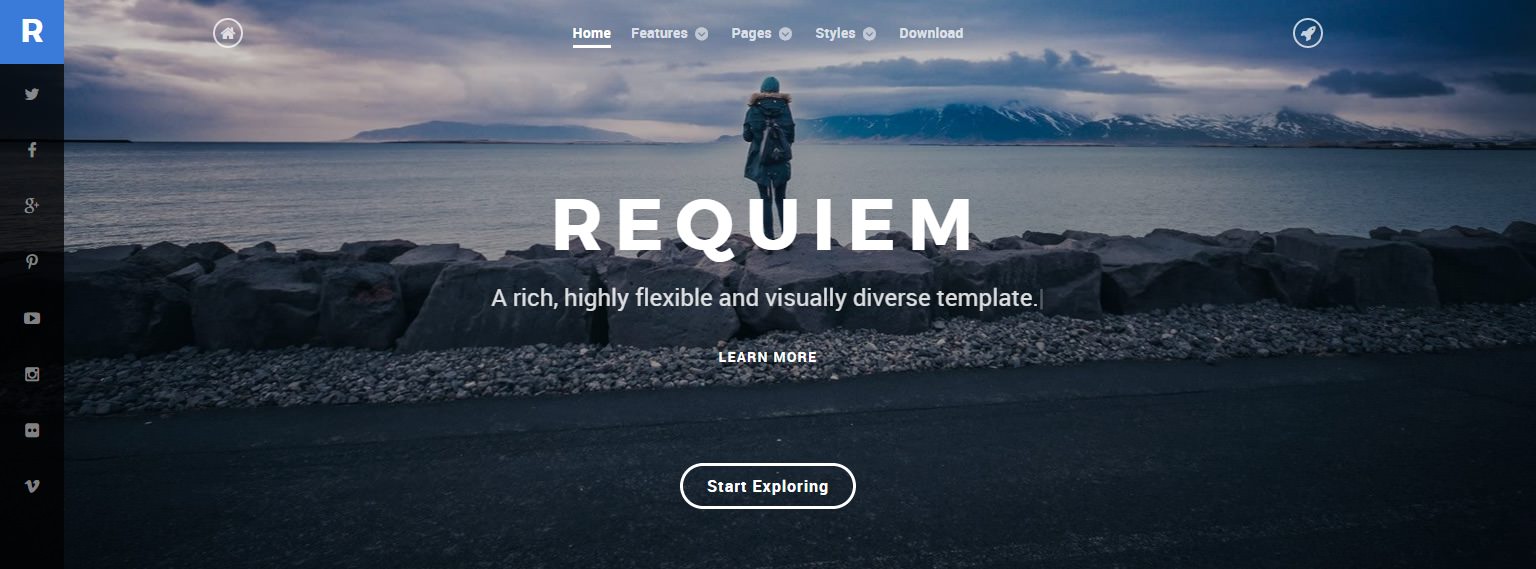
Requiem is an exquisitely designed theme for the Gantry 5 theme framework, offering a fixed side position, for the logo and other elements. Easy to style, configure and customize through an advanced, user friendly and modern interface.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.4+ (PHP 5.4+ Recommended)
- MySQL 5.1+
- WordPress 4.3+
NOTE: Gantry v5.2.1+ is required for Requiem to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 6 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Dropdown Menu
- RokSprocket Styling
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
- Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
FixedSide

The FixedSide position is similar to offcanvas, by allowing you to position blocks outside of the main wrapper of the theme. For Requiem, FixedSide contains the logo and social icons, but can be adjusted to use whatever blocks you prefer.
Particles

Requiem includes a selection of custom Particles available for demonstration in our Typography page. Particles operate as customizable blocks that form the flesh of the frontend, from placeholders to self contained content and functions.
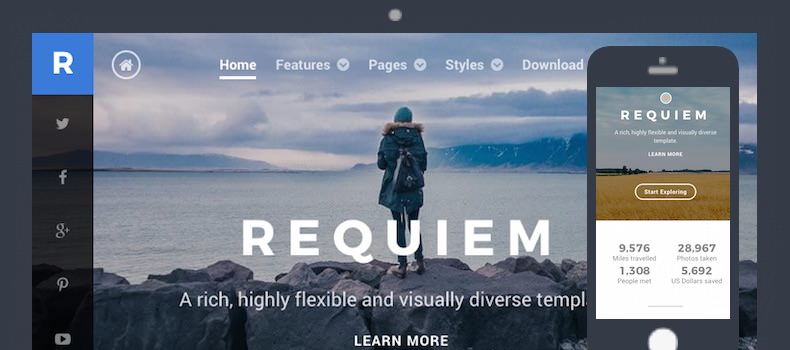
Responsive

Requiem is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.